この記事はアピリッツの技術ブログ「DoRuby」から移行した記事です。情報が古い可能性がありますのでご注意ください。
OGPで画像を設定してシェア時に目立たせる様な対応を行ったのでそれについて記事にします。
はじめに
連続投稿となります。待ちに待ったプロ野球が開幕してテンション高めのむらさきです。
今回はFacebook等SNSでのシェアでたくさんの人の目に留まるように画像やタイトル等を設定するOGPについて書いていきたいと思います。
OGPとは
OGPとはOpen Graph Protocolの略です。FacebookなどのSNSにウェブページの情報を載せる際に必要なタグのことです。
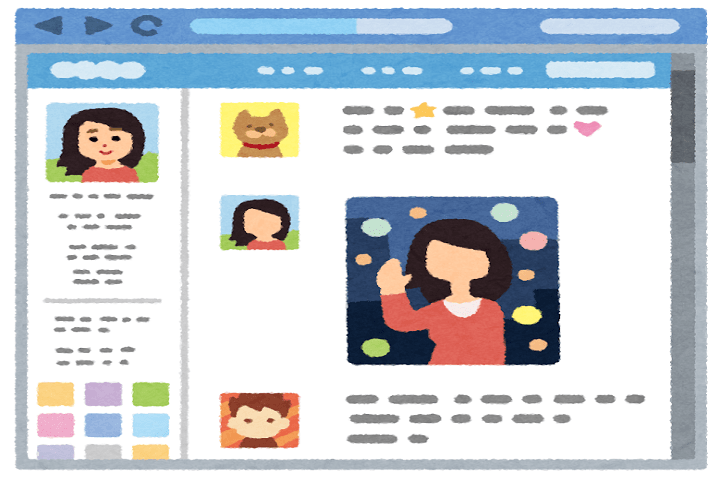
OGPを設定することで下図のようにシェア時に任意の画像やタイトルを入れることができます!

画像を入れることで多くの人の目に留まるようになりたくさんの人に見てもらえる機会が増えるので是非設定しましょう!
OGPの設定方法
OGPは設定したいページのhead内に以下のようなmetaタグを入れることで設定できます。
<meta property="og:locale" content="ja_JP">
<meta property="og:site_name" context="DoRuby">
<meta property="og:title" context="RailsでLoggerを使ってLogローテーション">
<meta property="og:description" context="DoRubyは、株式会社Appirits(アピリッツ)が運営するWeb技術・マーケティング情報発信ブログです。Ruby on Railsを中心に開発現場ならではの実践的な情報を随時掲載していきます。">
<meta property="og:type" context="article">
<meta property="og:url" context="https://doruby.jp/users/ueki/entries/Rails%E3%81%A7Logger%E3%82%92%E4%BD%BF%E3%81%A3%E3%81%A6Log%E3%83%AD%E3%83%BC%E3%83%86%E3%82%B7%E3%83%A7%E3%83%B3">
<meta property="og:image" context="https://doruby.jp/images/doruby_og.png">
今回はこのように設定しました。
OGPには必須で入れないといけないものが4つあります。
og:title ページのタイトル
og:type どんなページなのか(今回は記事のページなのでarticleを設定しました。blogやwebsiteなどもあります。)
og:url ページのurl
og:image ページの画像
です。それ以外に書かれているmetaタグは必須ではないですが入れることでより詳しく表示させることができます。
og:description ページの説明文
og:locale サポートしている言語
og:site_name サイトの名前
となっています。自分のページに合わせて設定しましょう!
OGPの確認
OGPが正しく設定されているかを確認するにはfacebook for developersのシェアデバッガーを使用しましょう。
ここに確認したいページのurlを入れることで正しく設定されているかを確認できます。
また、設定してもfacebookのクローラーにクロールされないと設定した画像等には切り替わらないのですが、「もう一度スクレイピング」を押すことですぐに設定した情報を反映させることができます。
おわりに
いかがだったでしょうか。
OGPを設定して画像を変えたのに変わっていない!?と焦りましたが、シェアデバッガーで確認と同時に更新が出来るのでクロールされるのを待つ必要がないのはとてもいいですね。
OGPを正しく設定してたくさんの人の目に留まるサイト作りを目指しましょう!