この記事はアピリッツの技術ブログ「DoRuby」から移行した記事です。情報が古い可能性がありますのでご注意ください。
「とりあえずSキー」に心当たりがある方は今までよりもアニメーション作業が捗るかもしれません。 ※筆者作業環境:Maya2016
はじめに
独学で3DCGを学ぼうとすると、
実際は作業上あまり使われることのない知識が身についてしまうことが多々あります。
今回は独学で身につくであろうキーの打ち方に関するお話です。
『Sでキーを打つ』というやり方
Webでチュートリアルなどを探して何もわからない状態からアニメーションを学ぶときに高い確率で身につくであろう、この「Sでキーを打つ」というアクションは、
アニメーションさせたいオブジェクトをビュー上で動かしてSを押せばアニメーションキーを打ってくれるので、確かに便利ですし非常にシンプルで初心者にもわかりやすいです。
私も以前は、キャラクターを細かく動かしてはSキーを連打していました。
しかし、仕事上でアニメーション作業を教わってからは使うことがなくなりました。
なぜ使わなくなったのでしょうか。
そして実際はどのようにキーを打つとスマートなのでしょうか。
使わない理由
無駄な項目にまでたくさんキーを打ってしまっている
これにつきます。
実際にバウンドする球体のアニメーションキーをSを用いて打ってみます。
すると画面右側、チャネルボックスの移動Xから可視性という項目までの数値が赤くなりました。赤くなった部分にキーが打たれたということになります。

アニメーションの内容としては球体がZ軸方向にバウンドしていくというものなので、
移動Yと移動Zにだけキーが打たれていれば良いのですが、グラフエディタを開いてみるとこのようにたくさんの無駄なキーが打たれてしまっていることがわかります。

例に挙げたモーションはZ軸移動とY軸移動に限定したものでしたが、
様々な方向、角度に動かすモーションを作っていく中で、いちいちこのやり方でキーを打ってしまうとグラフエディタを開いたときスパゲッティのように複雑なアニメーションカーブを目の当たりにすること間違いなしです。
先ほどのアニメーションの無駄をなくすとここまですっきりします。
これならタイミング調整などもしやすいですよね。

また、アニメーションカーブ自体も先ほどの画像のものと比べ曲線がきれいなことがわかるかと思います。
illustratorやphotoshop等の使用経験がある方ならイメージしやすいと思いますが、アニメーションカーブはベジェ曲線と原理は一緒なので頂点数が少ないほど、ソフト側できれいに補間してくれます。
アニメーション作業ではガタガタのカーブがそのまま見た目に現れてくるので綺麗なアニメーションカーブを作りたいところです。
ゲームなどに使われるモーションはできるだけ少ないキーでアニメーションを作り、一つ一つのデータサイズを小さくしていく必要があるためSキーによるキーの打ち方はゲームには不向きだと言えます。(特にコンシューマーゲームの場合はゲームソフトに入れられるデータ容量が決まっているので少ないキーフレームでモーションを作るスキルが必要と聞きます。)
単にアニメーション作品を作っているのであれば、最終的にはレンダリングで連番画像に書き出すだけなのでそこまでキーの削減に注力する必要はないのかもしれませんが、シーンサイズはできるだけ軽い方がストレスなく作業ができますよね。
ということで、出来るだけ動かしたい項目(移動軸、回転軸)だけにキーを打っていくようにしましょう。
キーの打ち方
私が普段使っている3通りのキーの打ち方を紹介します。
1.チャネルボックス上でのキーの打ち方
チャネルボックス上で特定の項目へキーを打つ場合は「選択項目のキー設定」からキーを打ちます。
方法はチャネルボックス上のキーを打ちたい項目の行にマウスカーソルを合わせ
右クリック→選択項目のキー設定
でキーを打つことが出来ます。

2.グラフエディタ上での基本的なキーの打ち方
グラフエディタ上ではキーを挿入するといった方がわかりやすいです。あらかじめチャネルボックスなどで打ったキー(アニメーションカーブ)を選択して
Iキー+中マウスボタン
で任意のフレームにキーを挿入できます。

3.自動キーフレームを用いたキーの打ち方
自動キーフレーム機能はオブジェクトをマニピュレーターで動かしたときに動かした軸にのみ自動でキーを打ってくれるもので、個人的にとても便利だと感じている機能です。
画面右下にあるこのボタンが自動キーフレームのON/OFFボタンです。このボタンが青く表示されていると、自動キーフレームがONの状態です。

グラフエディタと同様、あらかじめキーが打たれていないとどんなに動かしてもキーを打つことができないので一つ目のキーはチャネルボックスで打ちます。

3通りのキーの打ち方について紹介してみました。
特定の項目に対してのみ任意のフレームにキーを打つという目的は一緒ですが、
場面によって使いやすさが変わってくるのでうまく使い分けていくと作業の単純化、効率化にもつながるかと思います。
終わりに
記事を書きながら、
「やる気があれば独学で3Dコンテンツくらい作れるだろう。」と高を括り、インターネットの力だけを頼って学んでいた頃を思い出して、よくSキーのみでアニメーション作れていたなと思いました。就活でそのアニメーションを見せて回っていたことに若干恥ずかしさを感じています。
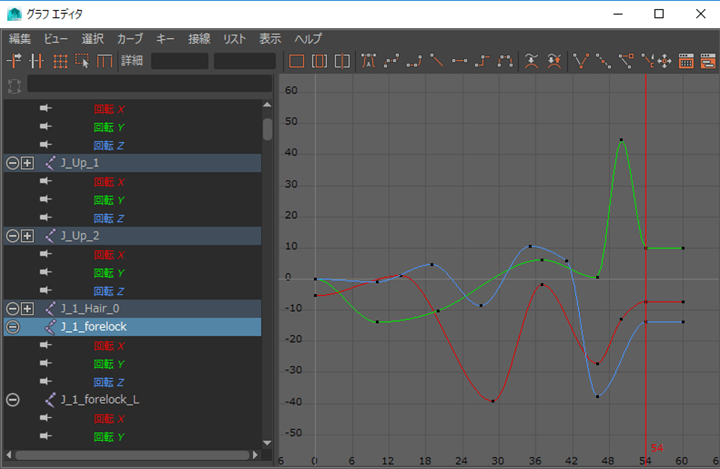
最近はスカートや振袖、髪の毛等の「揺れ物」にアニメーションを付ける作業を始めました。体の動きとは違い、しなやかさや遅延表現など様々な要素を考慮して付ける一段難しい作業ですが、キャラクターのモーションがより華やかになる大切な作業なので非常に達成感が強いです。