この記事はアピリッツの技術ブログ「DoRuby」から移行した記事です。情報が古い可能性がありますのでご注意ください。
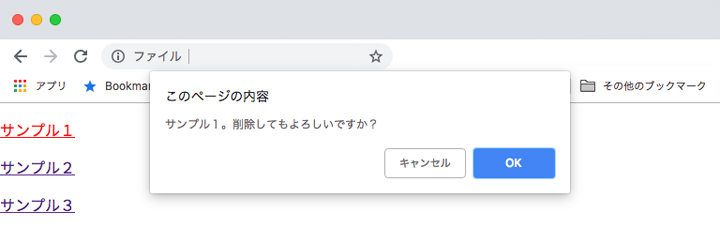
業務で複数の確認ダイアログを表示させたいことがあり、1つのhtml内に複数設置する方法がわからなかったので備忘します。 検索してもなかなか思った通りの解決方法が見つからず、試行錯誤の上、解決方法を発見しました。
javascript
function sample01() {
if(window.confirm('サンプル1のコメントです。よろしいですか?')){
}
}
function sample02() {
if(window.confirm('サンプル2のコメントです。よろしいですか?')){
}
}
function sample03() {
if(window.confirm('サンプル3のコメントです。よろしいですか?')){
}
}
html
<head>
<script src="sample.js"></script>
<script src="jquery.js"></script>
</head>
<body>
<a onClick="sample01" href="#">サンプル1リンク</a>
<a onClick="sample02" href="#">サンプル2リンク</a>
<a onClick="sample03" href="#">サンプル3リンク</a>
</body>
解説
確認ダイアログで表示されるコメントを記述したjavascriptファイルを、html内の <head> ~ </head> 内に記載します。(ここではsample.jsとします。)
javascriptの sample01 とhtmlに記載する onClick="sample01" を同じ名前にすることがポイントです。
たったこれだけで、1つのhtml内に複数の確認ダイアログを設置することが可能です。
あとがき
この方法がもうわからず、数ヶ月後に謎が解けました。
謎が解けてみると簡単ですが、わからない人にはわからないんです。
エンジニアさんはきっとこんなことで悩まないだろうけど、Javascript知識のないデザイナーにはこれだけでも一苦労なんです!
Webデザイナーの方で、Javascriptが得意ではなく、きっと同じような悩みを持った方がいると思うので、参考になればいいなと思います。
参考サイト
確認ダイアログを表示する
検証ブラウザ
Chrome / Firefox / Safari / Edge / IE10
※全て最新版