この記事はアピリッツの技術ブログ「DoRuby」から移行した記事です。情報が古い可能性がありますのでご注意ください。
Javascriptが苦手なWebデザイナーです。基礎的なことから学んでいる状態なので、簡単なことでもつまずいてしまうという方向けの内容です。
◆Javascript
$(function(){
$(".toggle").show();
$(".accordion dt").on("click", function() {
$(this).next().slideToggle();
$(this).toggleClass("active");
});
$(".accordion dt").mouseover(function(){
$(this).addClass("over");
});
$(".accordion dt").mouseout(function(){
$(this).removeClass("over");
});
});
◆CSS
.accordion {
clear: both;
width: 100%;
padding: 0;
}
/* dt */
.accordion dt {
background: url(img/arrow.png) no-repeat 98% 50% #aab6ba;
background-size: 15px;
padding: 10px;
color: #fff;
cursor: pointer;
margin: 0;
}
.accordion dt.active {
background-image: url(img/arrow.png);
}
.accordion dt.over {
background-color: #c8cfd2;
}
/* dd */
.accordion dd {
width: 100%;
border: 1px solid #aab6ba;
box-sizing: border-box;
padding: 10px;
margin: 0;
}
◆html
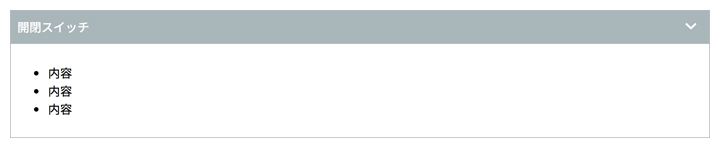
<dl class="accordion">
<dt>開閉スイッチ</dt>
<dd>
<ul class="toggle">
<li>内容</li>
<li>内容</li>
<li>内容</li>
</ul>
</dd>
</dl>
解説$(".toggle").show(); で最初は開いている状態にします。.accordion dt をクリックすると、パネルが開閉するという仕組みになってます。
あとがき
最初から表示させつつ開閉バーをマウスオーバーしたら色が変わって矢印をくるってさせる方法がわからず解決までに時間がかかってしまったので、備忘がてらまとめました。
案件や要望によってコロコロとしようが変わるので、臨機応変に対応していく力が必要です。
Javascriptが苦手なWebデザイナーさんのお役に立てれば嬉しいです。
参考サイト
開閉パネルを最初から開いた状態にする