ES部デザイナーのMです。
UnityのGUIにLayout Groupというコンポーネントがあります。
実装に関わってる方は知らない方はいないくらい頻出な機能ですね。
Layout Groupとは
要素を縦や横に並べるためのコンポーネント。
Horizontal、Vertical、Gridの3種類があります。
ボタンを並べたりキャラを一覧で並べるのに使ったり
本当にたくさん使いどころがある機能かと思います。
Child Force Expandのチェックを外そう
今回は初心者の方、UnityでUIを組み始めて間もない方に伝えたいことなのですが
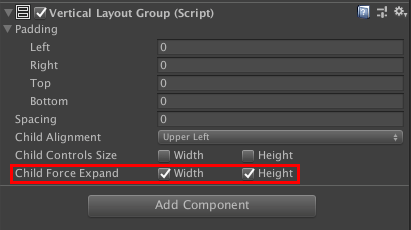
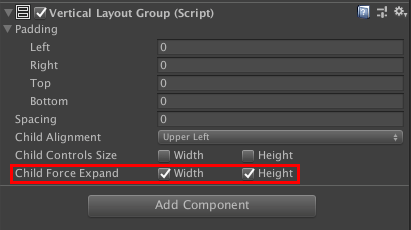
Child Force Expandのチェックはとりあえず外そう!
です。(Gridにはなかったかと思うので今回は関係ありません)


最新のverは分からないんですが、
Unity2018等ではLayout Groupコンポーネントを追加すると
必ずChild Force Expandというところにチェックが入っています。
Child Force Expandとは、Layout Groupの中の子(並べたい要素)を、
Layout Groupの空白が埋まるように引き伸ばす機能です。
子のサイズが強制的に変わります。
Widthなら横、Heightなら縦の余白を埋めるサイズに引き伸ばしてくれます。
この強制サイズ変更が罠です。
一見便利そうですが、UIを組む上では画像のアスペクト比が変わってしまったりするので
不必要なことが多いです。
正直デフォルトでチェックを入れないでほしい。
チェックを入れたまま、その強制サイズ変更に合わせてレイアウトを組んでしまうと
後で外して元に戻すのがしんどいことが多々あります。
ピンポイントで例を上げるのが難しいのですが…。
もちろんこのサイズ変更が必要なときもあります。
必要だと思ったら後でチェックを入れればいいだけです。
強制サイズ変更を前提にしてUIを組む必要はありません。
地味なお願い
デザイナーは元より、エンジニアでuGUIに関わられている方、
Layout Groupを使う際は、「必要なさそう」もしくは「よく分からない」と思ったら
とりあえずチェックを外してから使ってもらえると、
後で誰かが助かるかもしれません…。













































