この記事はアピリッツの技術ブログ「DoRuby」から移行した記事です。情報が古い可能性がありますのでご注意ください。
ウェブ上でフォントデザインが確認できるサイトwordmarkの紹介
こんにちはtokinです。
皆さんはどのようなフォントをよく使いますか?デザイン制作をしていく中で文字においても、読みやすさ、目立ちやすさ、なじみやすさなどといったことに注目してどのフォントを使うか選択しているかと思います。
今回はそんな様々なフォントを簡単に確認することができるサイト「wordmark」についてご紹介していきます。


さて、どのようなサイトかといいますと、
打ち込んだ文字をPC内にダウンロードしてあるフォントで確認できるサイトです。
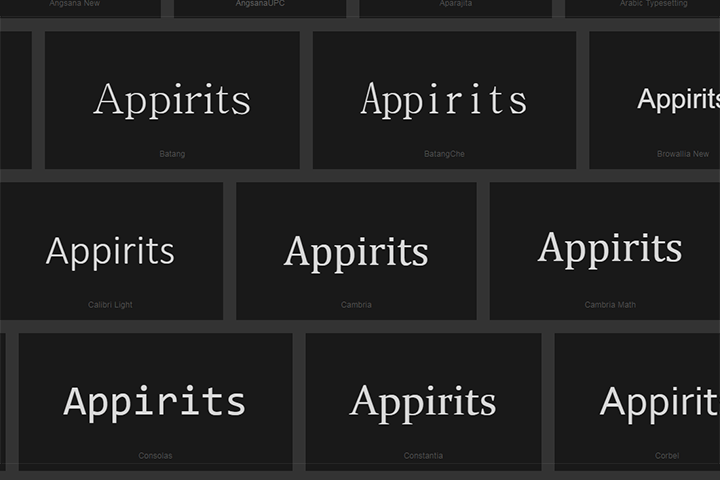
各フォントで表示された文字が一覧となって表示される為、それぞれのフォントの具合が見やすくかつ比較しやすいシンプルなサイトです。
試しにトップページにある欄に文字を打ち込んでみます。


するとどうでしょう、PCに今までダウンロードしてきたフォントで変換された文字達が画面いっぱいに表示されます。
更にwordmarkの便利なところはアルファベット入力であれば上の欄で小文字、頭文字だけ大文字、大文字の三種類にクリック一つで変更できるところ。文字を打ち直すことなく簡単に確認することができます。また、白から黒への反転、文字の拡大縮小などもボタン一つで行えたりと様々な状態のフォントを簡単に確かめることもできます。

フォントを幾つかに絞って確認したいときはFilter selectedで選択したフォントのみを表示して確認することも可能です。選択したフォントのみを表示するFilter selected画面ではイメージ保存(画面キャプチャ)やイメージの印刷も行えます。

既に幾つかのペイントソフトでもフォント選択欄で打ちだした文字をフォントで表示確認することができますが
出先や打ち合わせでその場でフォントを確認したいときなどにオススメのサイトです。タイトルやロゴなど、短い文章や単語だけでなく、ある程度の長文まで変換に対応しているためサイトやゲームのイメージに合った文章フォントを探すのにもおすすめです。ぜひ利用してみてください。