目次
今回は、社内の成果発表会「P-Review ’19」にて発表したエンジニア 須合 雅之さんの資料を紹介します。
※こちらの記事は個人の研究発表で、会社としての見解ではございません。
p-review19_sugo.pdf1須合 雅之
2019年4月ゲームサービス部(現:コンテンツデザイン部)にエンジニアとして入社。
入社後は主に受託ゲームのエンジニア業務を担当。仏のように優しい。
(※挨拶省略)
このテーマを選んだ理由
僕は入社前にもプログラミングをしていたんですが、仕事で初めて触れたC++コードがとても見やすくて感動し、後世のエンジニアにもコードを見やすくする「using」での手法を知ってもらいたくて、このテーマを選びました!
既存のコードの解析をする時に「using」で悩むことが減り、コードの見やすさについて考えてくれる人が増えると嬉しいです。
仕事で触れたコード
usingの説明前に、仕事で触れたコードの見やすかったポイントをまとめました。
• 関数名、型名がわかりやすい
• 一つ一つの処理が簡潔
• 一行が長すぎない
なぜ見やすさが大事か
私がなぜ見やすさを重要視しているかですが、コードが見づらいとそのコードは読みたくなくなるんです。
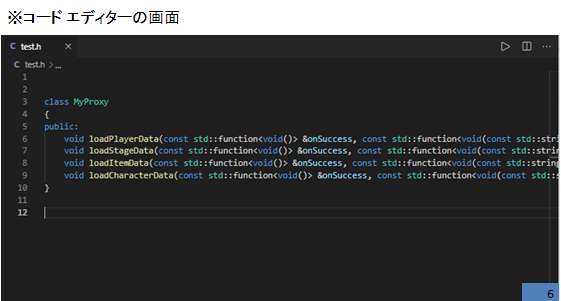
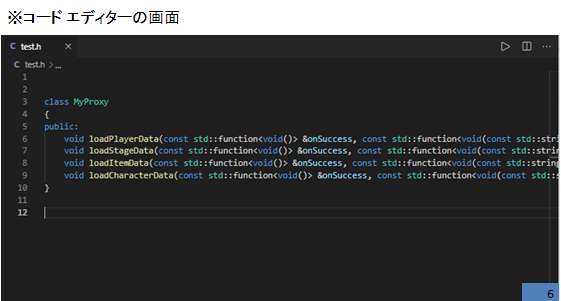
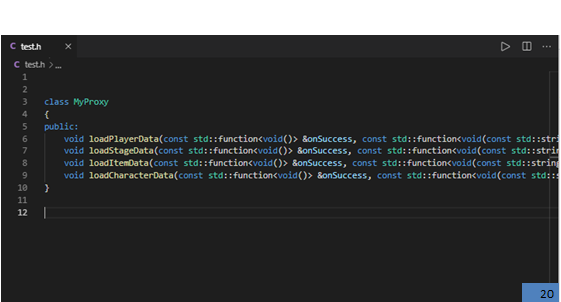
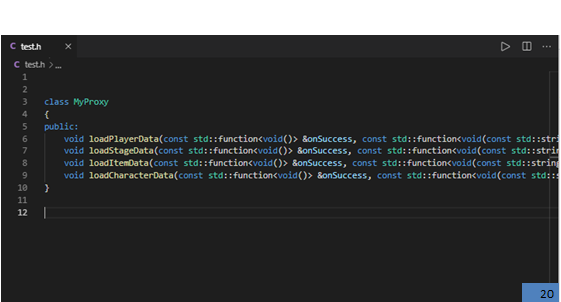
例えば、このようなコードがあったとします。


ぱっと見てどう感じますか?
見づらくないですか!?
コメントがない、引数の型がわかりにくいなどあると思います。
しかし、それよりも画面に収まっていないんです。
こんな読みたくないコードを「解析しろ」と言われても、モチベーションが上がらない!
複数人で開発する場合や、見返す時も解析に時間がかかり、開発効率が悪くなってしまうと思います。
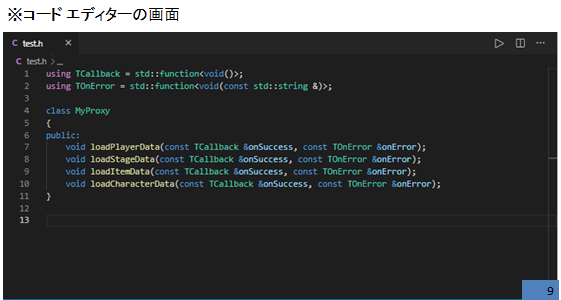
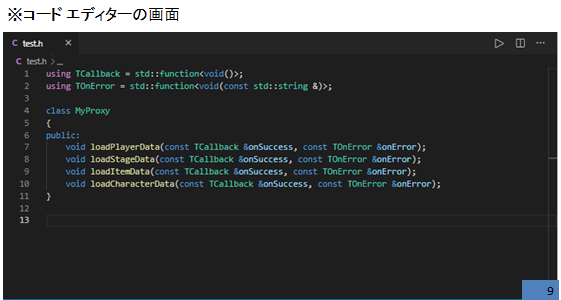
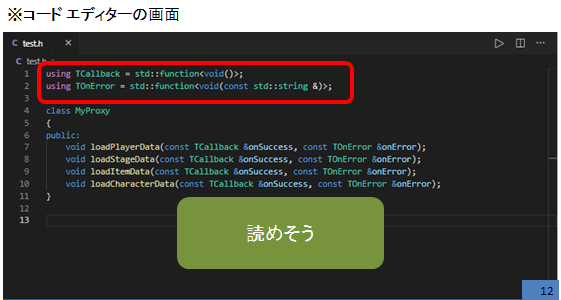
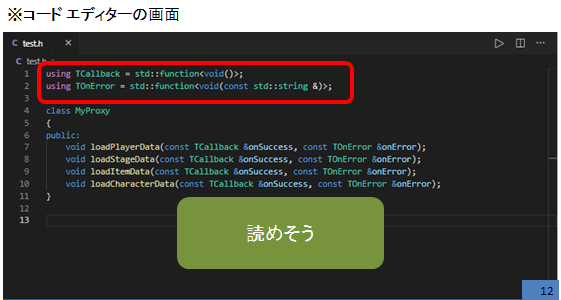
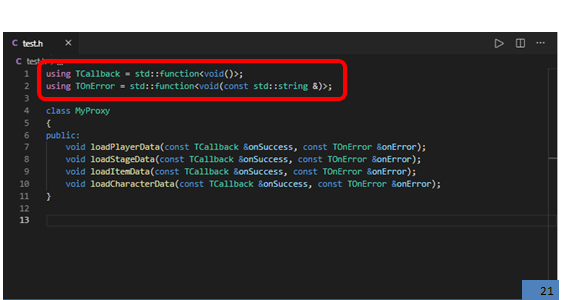
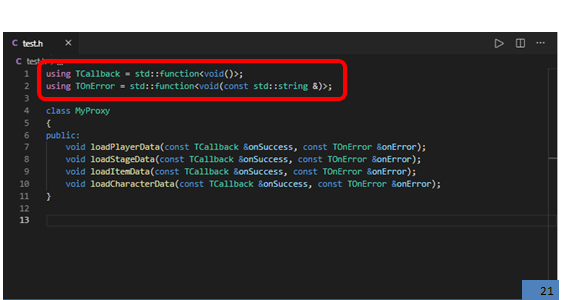
では次に、このコードはどうでしょうか。


先ほどの見づらいコードと違って、画面内に収まっています。
引数の型もそこまで複雑そうに見えないし、これはまだ読めそうです。
ですが…
実はこの読めそうなコードは、読みたくないコードを見やすくした同じコードなんです!!
同じコードだけど、ぱっと見で「読みたくない!」と思わせない。
そのためにも見やすさは大事なんです。


見やすくするために使ったのが赤で囲ってある部分にあるusingです。
では、usingでできることを今回は2つを説明します。
usingでできること~別名を付ける~
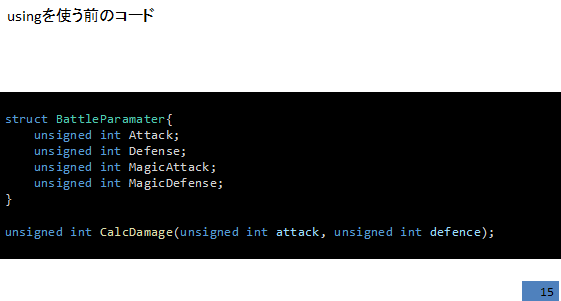
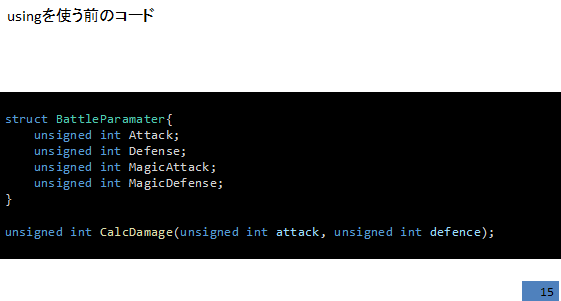
例①
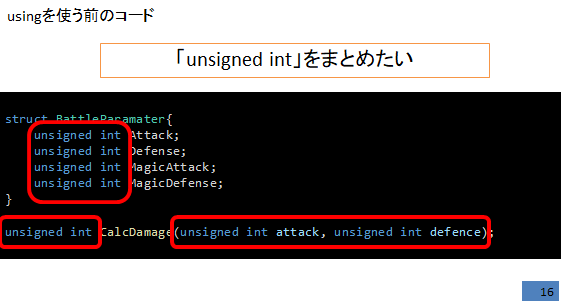
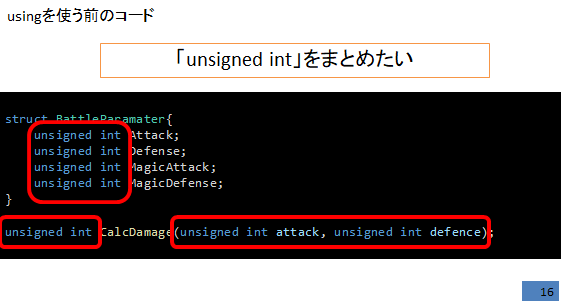
例としてこのようなコードがあったとします。


今回は画面内に収まっていますが、「unsigned int 」って少しわかりにくいですね。


普通の「int」型を使うことになった場合、混じってしまうかもしれません。
それに引数に指定している部分は、「const」や「&」など、修飾が増えると混乱するかもしれないです。
コードを書く側としても、毎回「unsigned」を打つのは面倒ですし、読む側もうざったいと思います。
「unsigned int 」を一つにまとめることができれば、これらの点を改善して見やすくできそうです。
usingを使って解決します。


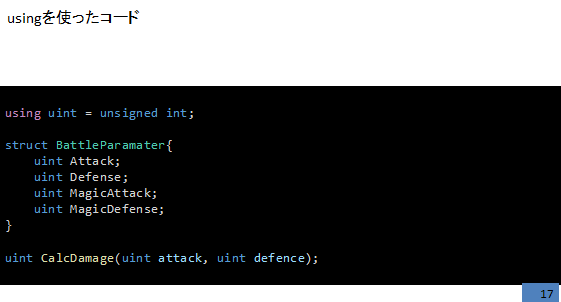
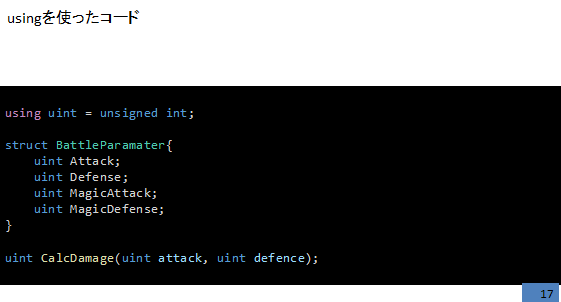
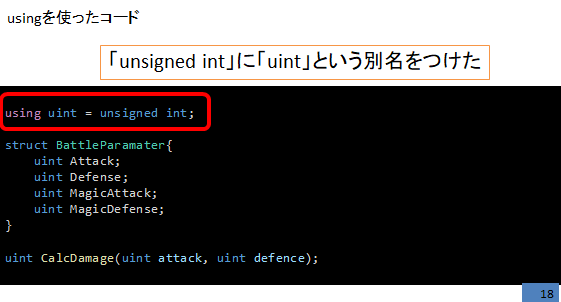
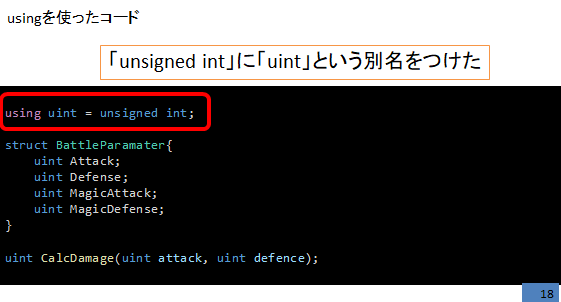
これがusingを使ったコードです。
修飾が外れて、ぱっと見簡単なコードに見えます。
何をしたかと言うと、usingを使って「unsigned int 」に「uint」という別名をつけて置き換えました。


赤枠で囲ってある部分で別名を宣言しています。
これが、別名に置き換える時のusingの使い方です。
例②
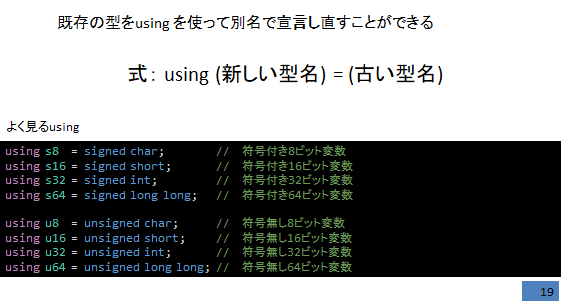
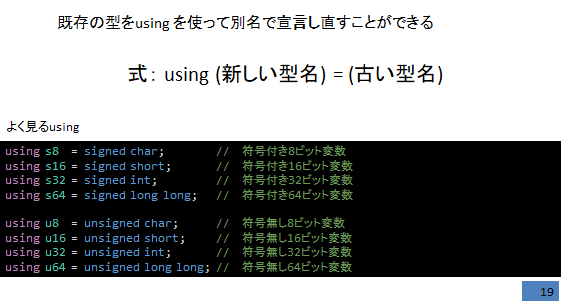
次は、ネット上によくあるコードの説明です。


何ビットかを明記しておくことで、メモリ配置やフラグに使うときなどにわかりやすくなりそうですね。
そして書くときも楽です!


最初にあげたこの読みたくないコードも…


usingを使って別名をつけることで、読めそうなコードにしました。
「std::function」という複雑な型を切り出すことで、実際に使っている部分がかなりわかりやすくできました。
文字数を短いものに置き換えたことで一行を短くし、画面内に収まっています。
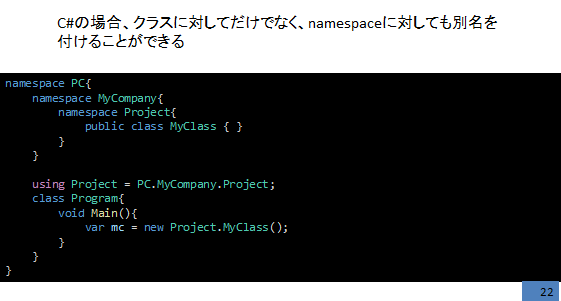
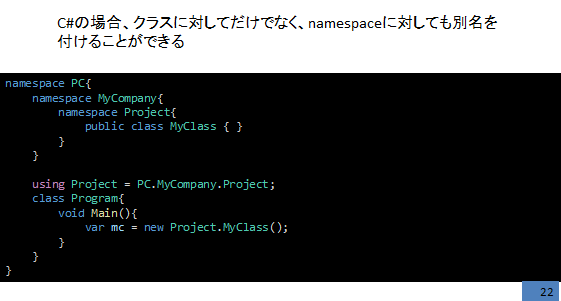
C#の場合ですが、namespaceに対しても別名をつけることができます。スコープを明示的に付けたい時に役立つかもしれません。


次にnamespaceを省略することについて説明します
usingでできること~namespaceを省略~
例①


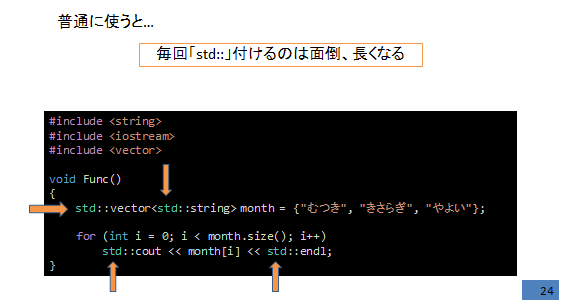
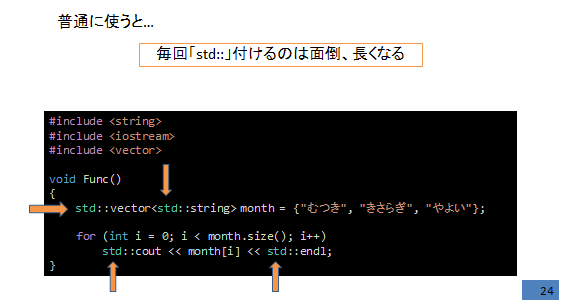
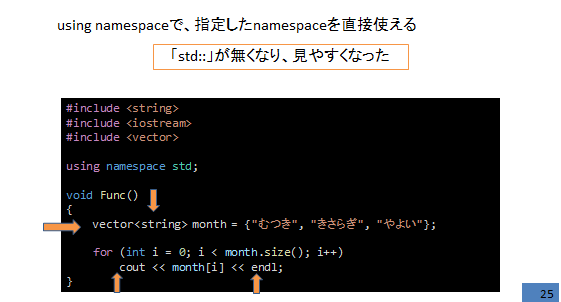
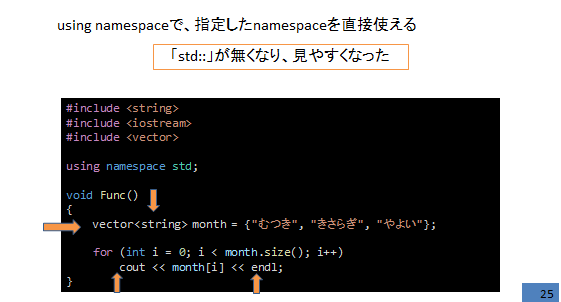
このプログラムでは「std」から様々な要素を使っています。
矢印で示す通り、様々なところで「std」のスコープが見られます。
特に「std::vector<std::string>」は、ぱっと見でわかりづらいかなと思ってしまいますよね。
このような問題はusingディレクティブで解決できます。


usingでnamespaceを指定すると、そのnamespace内の要素を使うときに、スコープが不要になります。
これならあとで、「std」から必要なものが増えた場合でも、「std」のスコープを付けないで使うことができます。
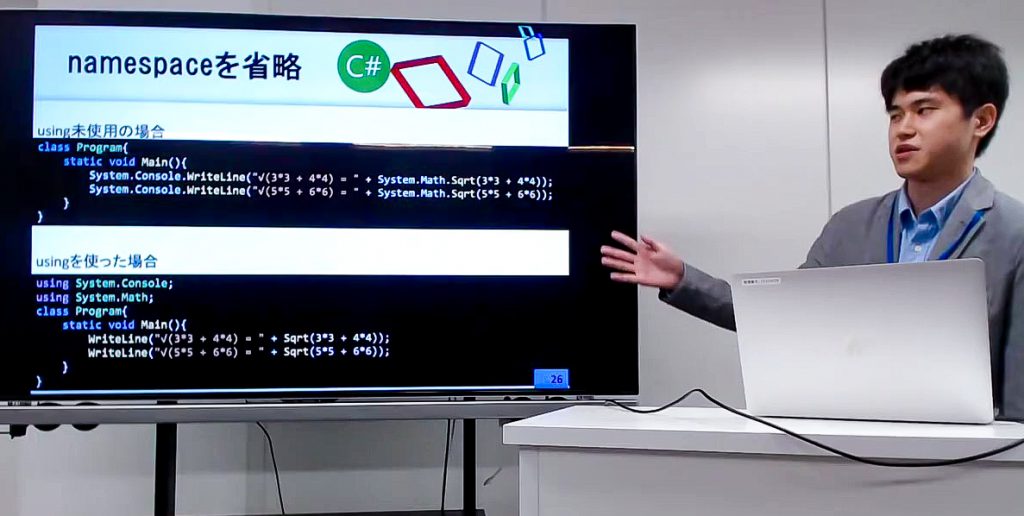
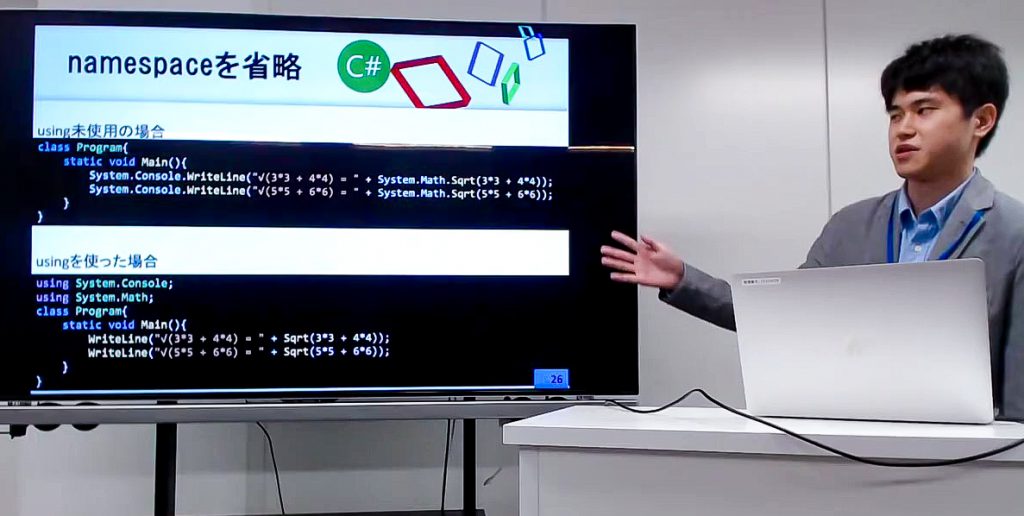
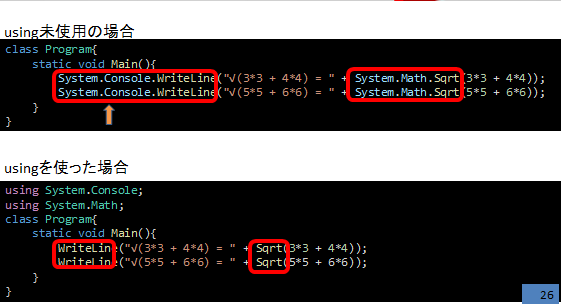
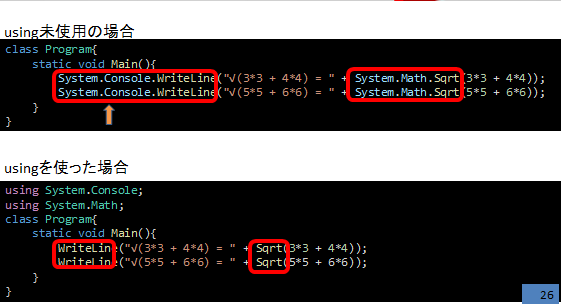
C#の場合(おまけ)


C#の場合でもusingを使って省略できます!


まとめ
見づらいコードは読みたくないし、開発効率が悪くなってしまいます。
usingを使えば、型に別名をつけてわかりやすい名前にしたり、namespaceを省略することができます!
usingを使って読もうと思えるコードを目指しましょう!


他の人が読むことを考えて、見やすいコードを書くのはとっても良いことですね!
これがエンジニアの思いやり……
アイコも思いやりを持ってお仕事頑張ります!





