目次
現在、コロナウイルスやリモートワークの影響によって、消費者が自宅で買い物をする「巣ごもり消費」が活発になり、EC サイトの需要が大きく伸びています。
その中で、Google アナリティクスを活用すれば、EC サイトにおける購入動向を分析し、さらなる改善に役立てられます。
しかし、Google アナリティクスの必要性はわかっていても、多機能でカスタマイズ性も高いゆえに、操作方法などもよくわからないまま使用している方が多くいらっしゃいます。
そんな方のために、Google がデモアカウントを用意しており、デモアカウントのデータは、Google の公式グッズを販売している EC サイト「Google Merchandise Store」から取得しています。
本記事では、デモアカウントの画面を見ながら、Google アナリティクスの基本操作や使い方について解説します。
Google アナリティクスの基本操作
1.アカウント、プロパティ、ビューの変更
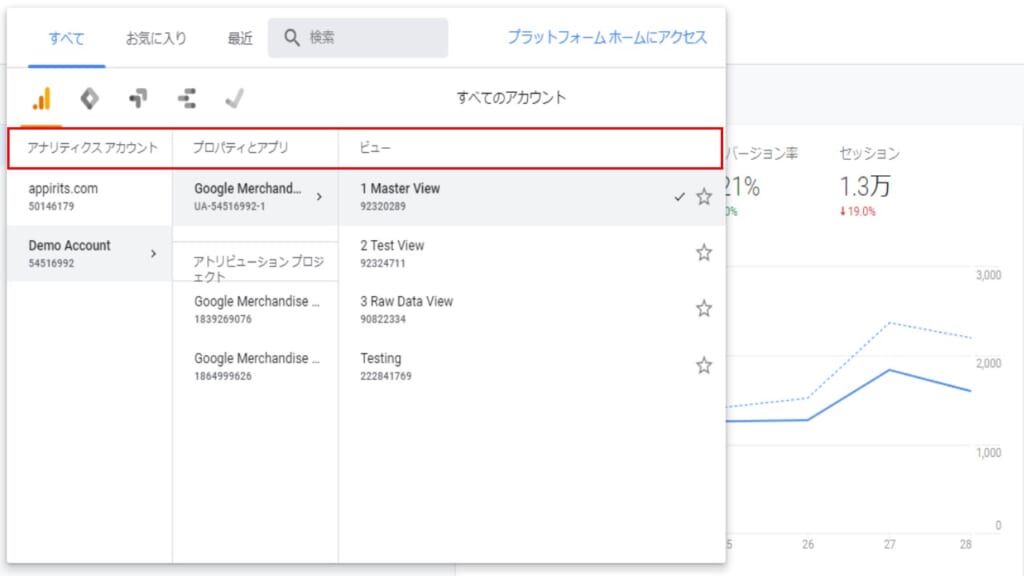
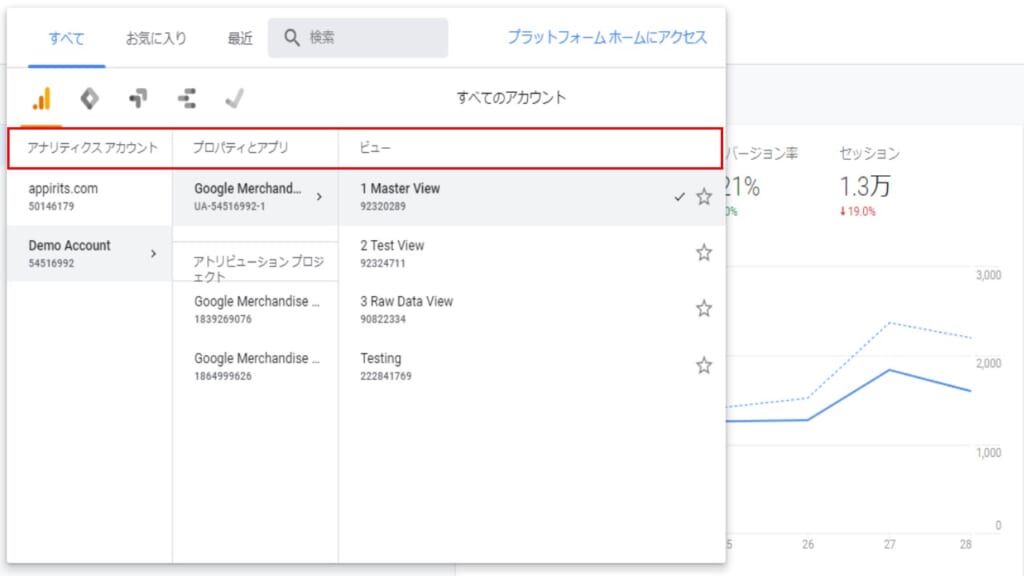
こちらの画面では、デモアカウントの他に当社アピリッツの2アカウントが存在しています。
そしてデモアカウントという 1 つのアカウントに対して、1 つのプロパティがあります。さらにそのプロパティの下にビューが設定されている仕組みです。


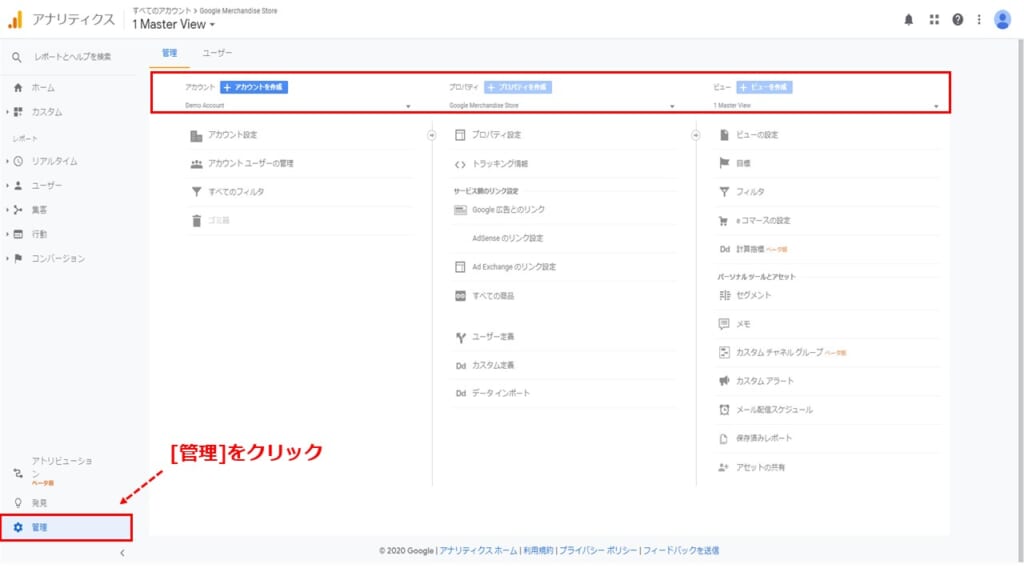
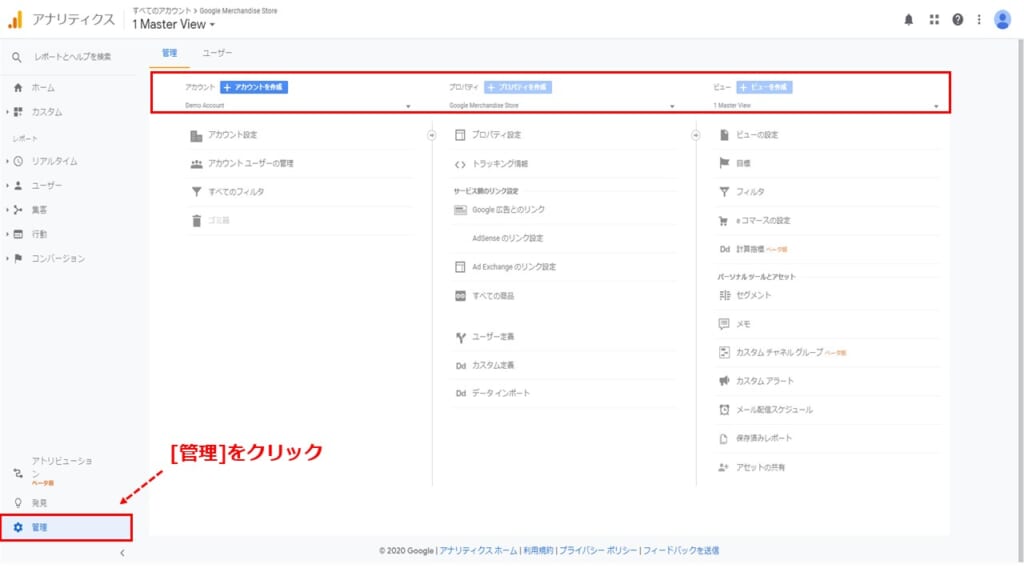
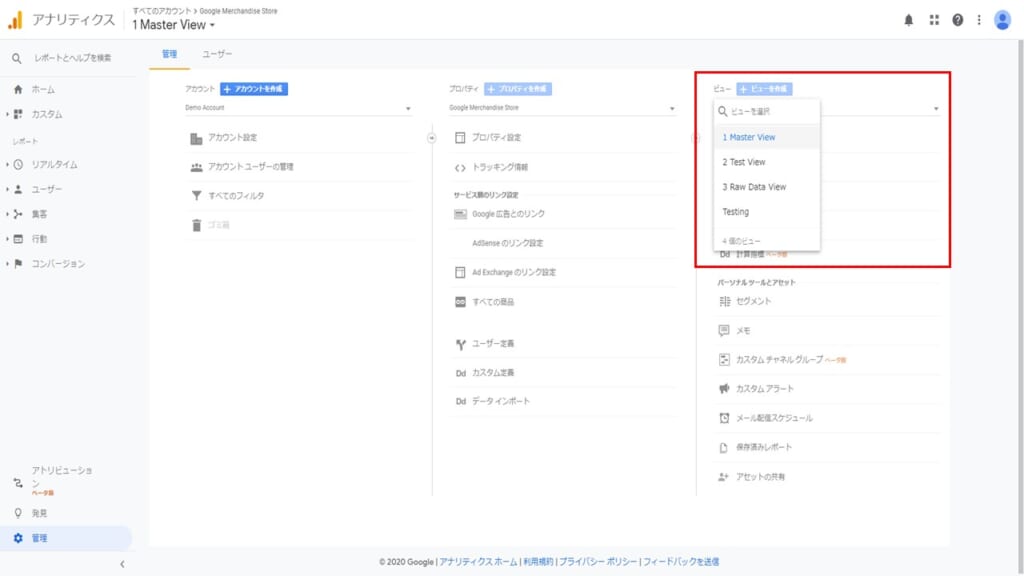
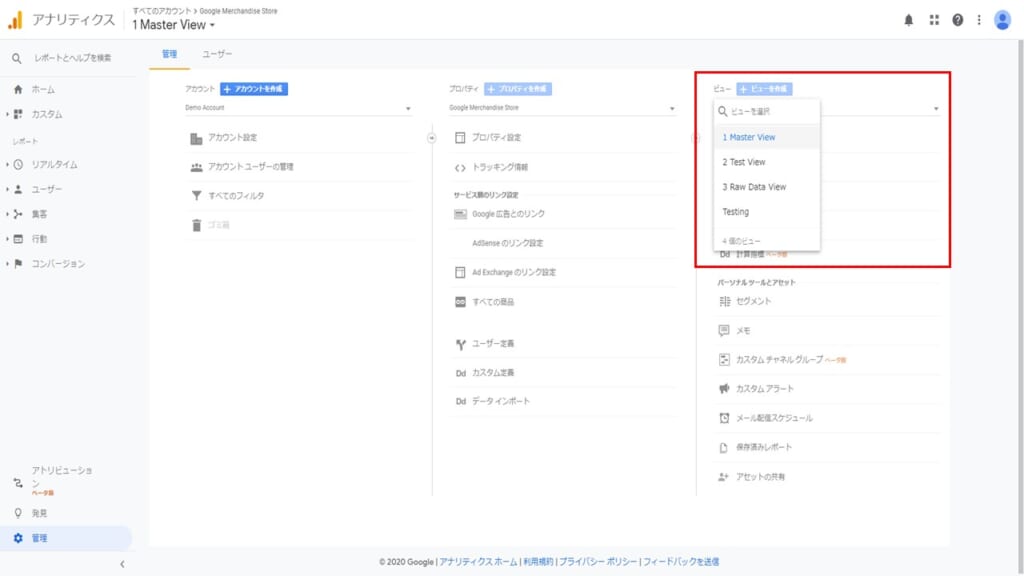
アカウント、プロパティ、ビューを変更するにはメニューから[管理]をクリックします。
そうすると管理画面が表示され、3 つの階層を確認できます。
それぞれ上部のプルダウンから選択し、変更することができます。


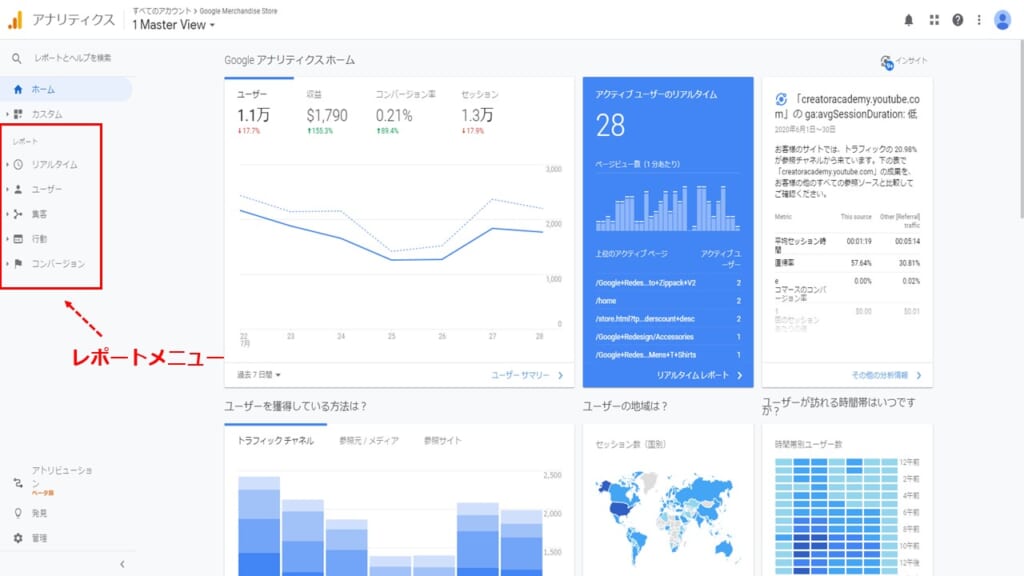
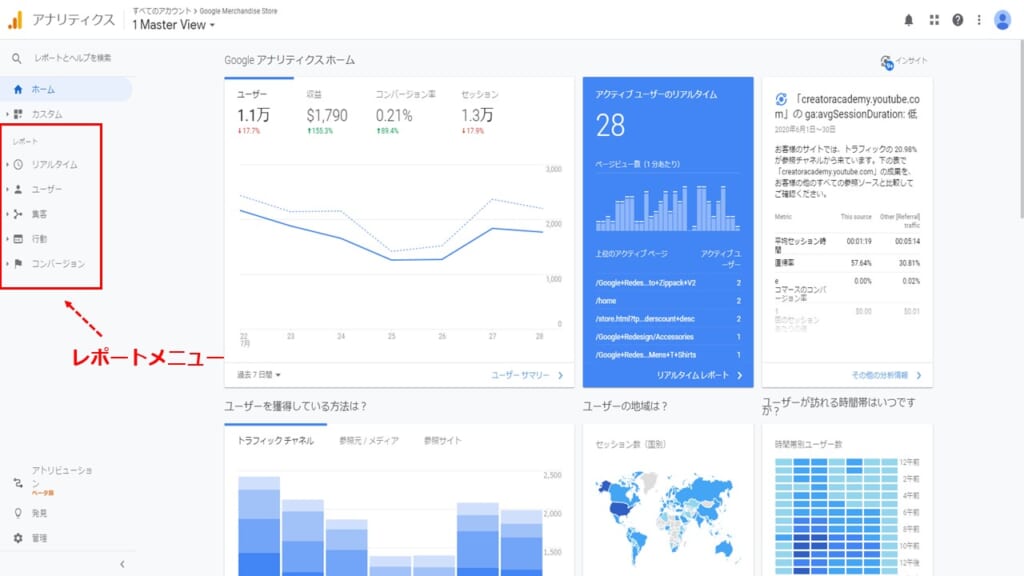
2.レポートメニューの切換え
Google アナリティクスでは大きく5つのレポートがデフォルトで搭載されており、各種レポート内容を解説します。
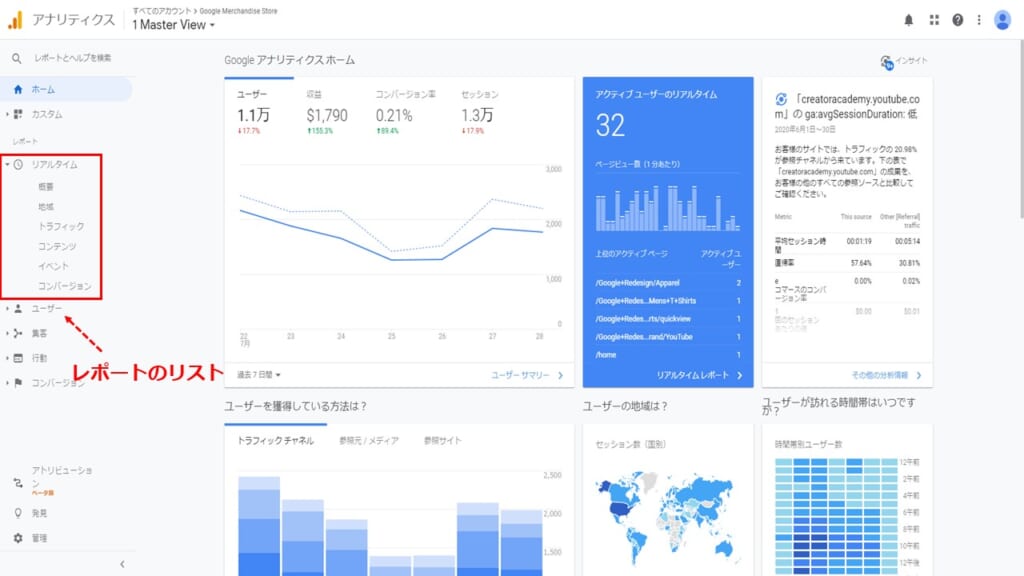
リアルタイムレポート
「現在」と書かれている部分の数値が Web サイトを「今現在閲覧しているユーザーの数」が表示されます。
右上にあるグラフは、時間遷移に伴い、閲覧されているページの数がどのように変化しているかを表示されます。
右下の表は、今ユーザーがどのページを見ているかを表しています。
ユーザーレポート
この画面では、以下7つの指標について調べることができます。
| セッション | 何人のユーザーが Web サイトに訪れたかという回数。 初めてのアクセス、複数回のアクセスなどは関係せず、単純に「何回訪問されているか」を調べる指標。 |
| ユーザー | 特定の期間内にサイトを訪れたユーザーの数。 複数回訪れた人の計測は「1 回」とカウントされるため「何人が訪問をしているか」を知りたい際に見るべき指標。 |
| ページビュー数 | Web サイト内のページが表示された回数。 Web サイト内での回遊なども含めて、「Web サイトのページが何回見られているか」を調べる際に見る指標。 |
| ページセッション | ページビュー数÷セッション数1回の訪問で何ページ見られているのかを調べるのに使う指標。 高ければ高いほど回遊率が高いということがわかる。 |
| 平均セッション時間 | 1 セッションにあたる平均時間を示したもの。 ユーザーが訪問してから離脱するまで、どれだけの時間サイトを閲覧したかわかる。 |
| 直帰率 | Web サイトを訪れ 1 ページしか見ずにそのままサイトを離脱したユーザーの割合。 |
| 新規セッション率 | Web サイトを訪問したユーザーのうち、はじめて訪問したユーザーのセッションの割合。 |
集客レポート
ページの下部にある表は、どのような流入元からきたユーザーがどのような動きをしているかを表しています。
左側にある、「Organic Search」や「Display」といった流入元の種類が分類されています。
行動レポート
Web サイトに訪問したユーザーが Web サイトでどのような動きをしているかを知ることができます。
具体的に、Web サイトのどのページをどのように回遊しているのかを調べられます。
コンバージョンレポート
何件のコンバージョンが発生したかを確認できます。
ページ上部のグラフでは、目標を達成したセッション数の推移などを確認することができます。
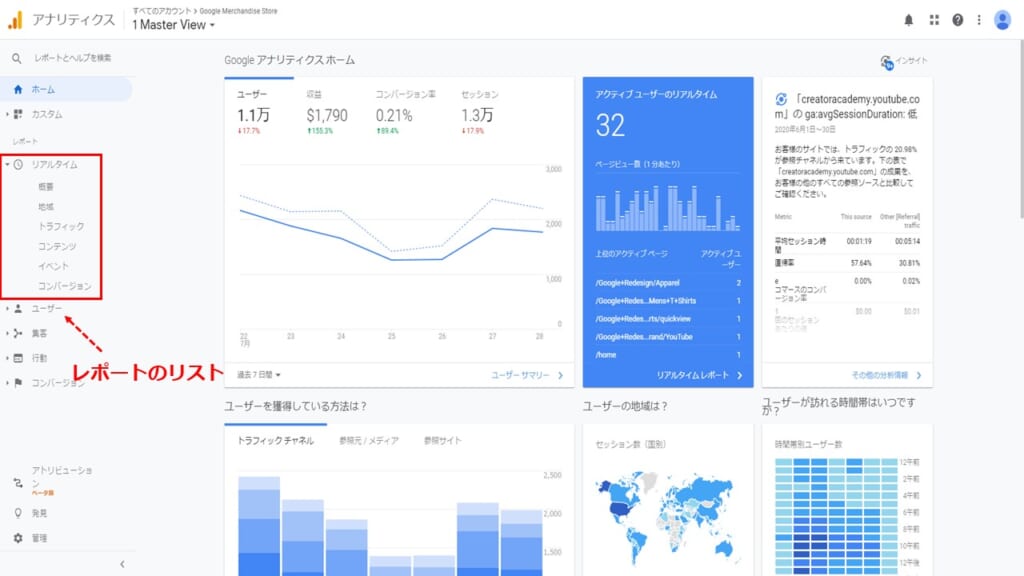
どのレポートを表示する場合にも、左側のメニューから見たいレポートを選択します。


レポートをクリックすると、レポートのリストが表示され、さらに該当のカテゴリを選択することでレポート画面が切り替わります。


3.設定内容の確認
ビューの設定
デモアカウントのビューでは、「1 Master View」、「2 Test View」、「3 RAW Data View」、「Testing 」が用意されています。


これは最低でも「マスタービュー」「テストビュー」「ローデータ」の3つを解析前に作っておく必要があり、それぞれ理由は以下の通りです。
・マスタービュー
普段の解析で使用する本番用のビューです。
関係者(自分を含む)のアクセスを IP アドレスで除外したり、リファラースパムを排除するフィルタ設定などを行います。
・テストビュー
設定を変更・追加するときなど、正しく計測できているかを確認するために使用します。
イベント計測の失敗が後になり判明するといったことはよくあるため、事前に計測テストをしておくことが大切です。
・ローデータ
フィルタをかけないなど、あらゆる設定を一切しないオリジナルのビューのことです。
他のビューの設定ミスで消去されてしまったり、なにか問題が起こったときのためのバックアップとして必要です。
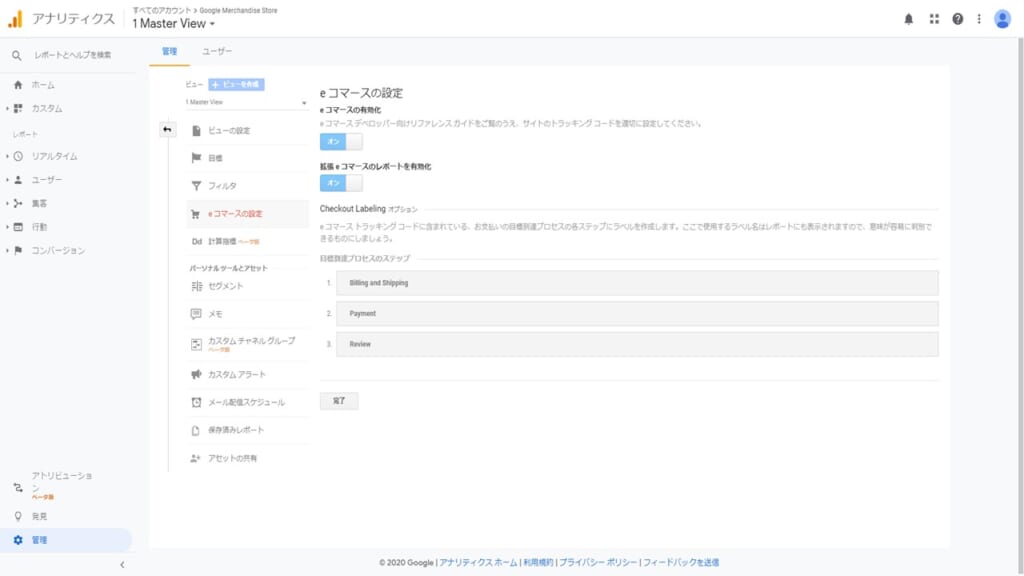
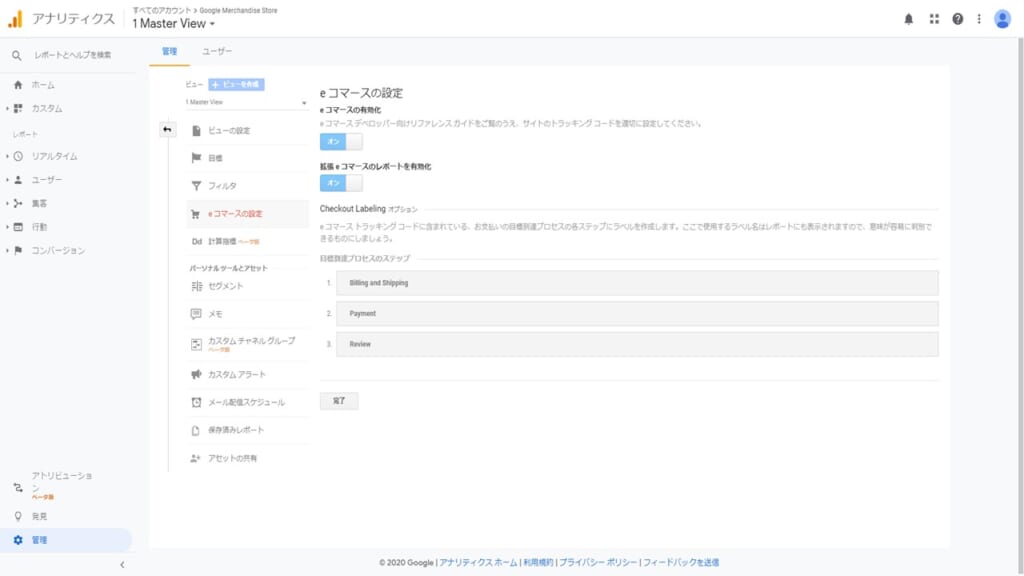
eコマースの設定
デモアカウントでは EC サイトのアクセス解析において重要な「購入された商品と数量」「収益」「どの商品が売れているのか」など、実際に売上に直結している指標を確認、分析できる e コマーストラッキング機能が設定されています。


基本的なレポートの見方
1.計測期間の変更
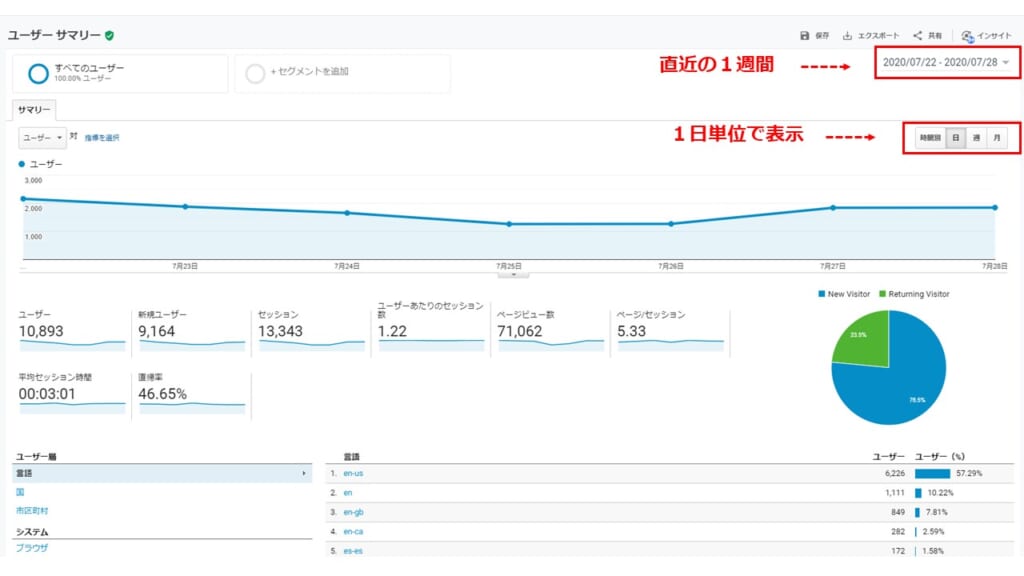
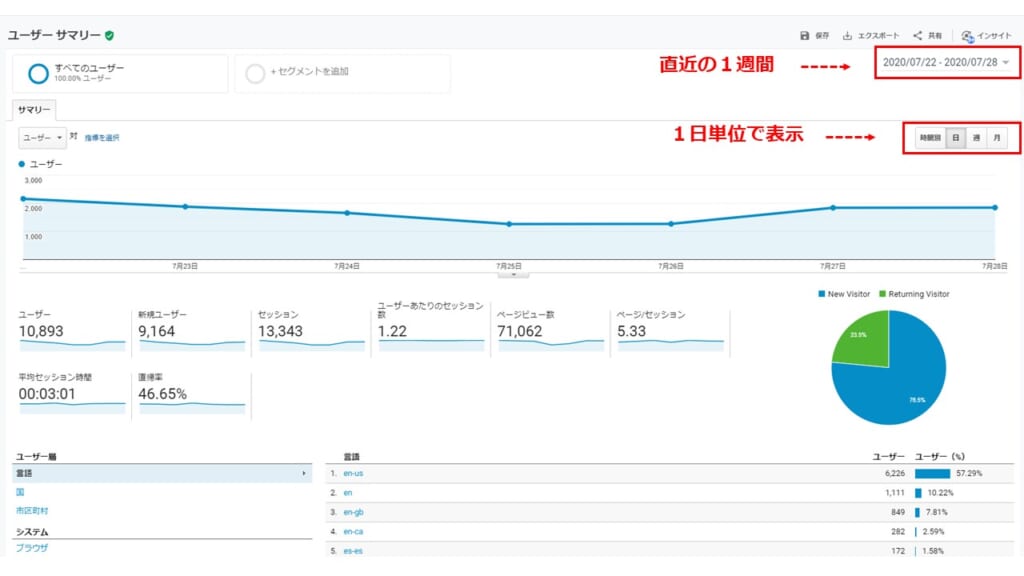
計測期間を変更するにはレポート画面右上の日付から行います。


デフォルトでは直近1週間、表示単位は1日と設定されています。
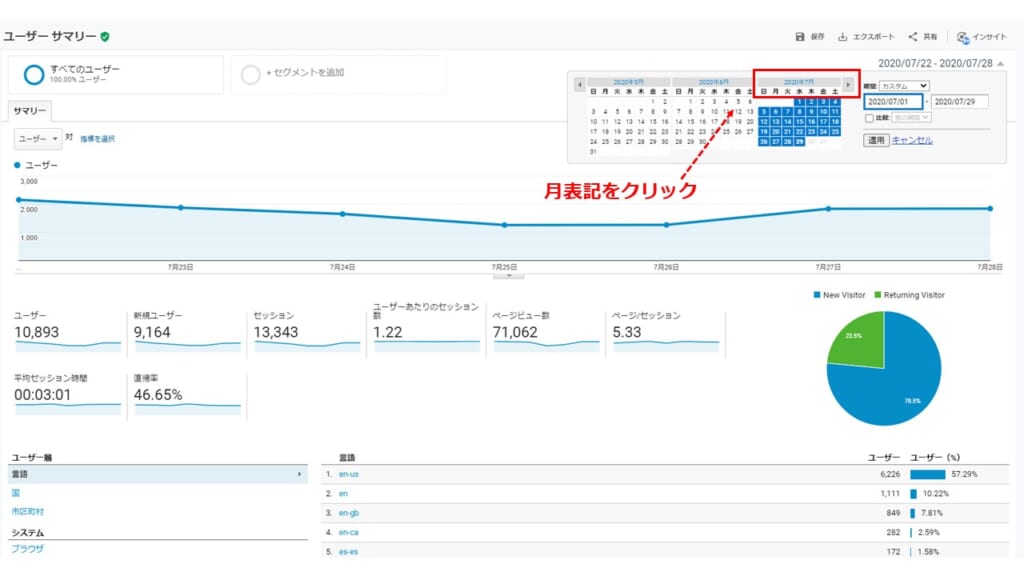
クリックするとカレンダーが表示され、こちらから期間を設定します。
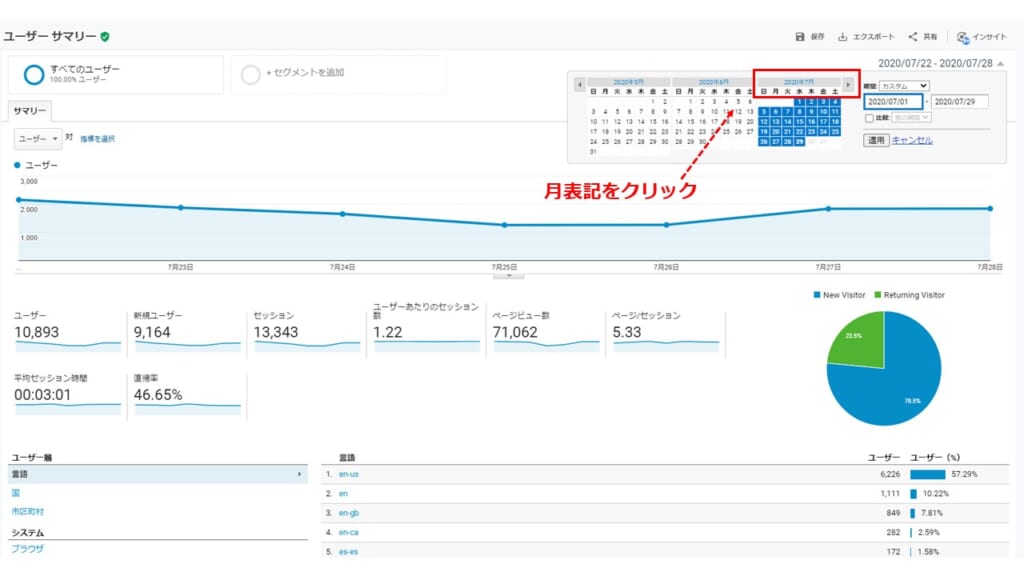
1クリックで月単位表示する
カレンダー上部の月表記を、をクリックすると、その月が期間として選択されます。


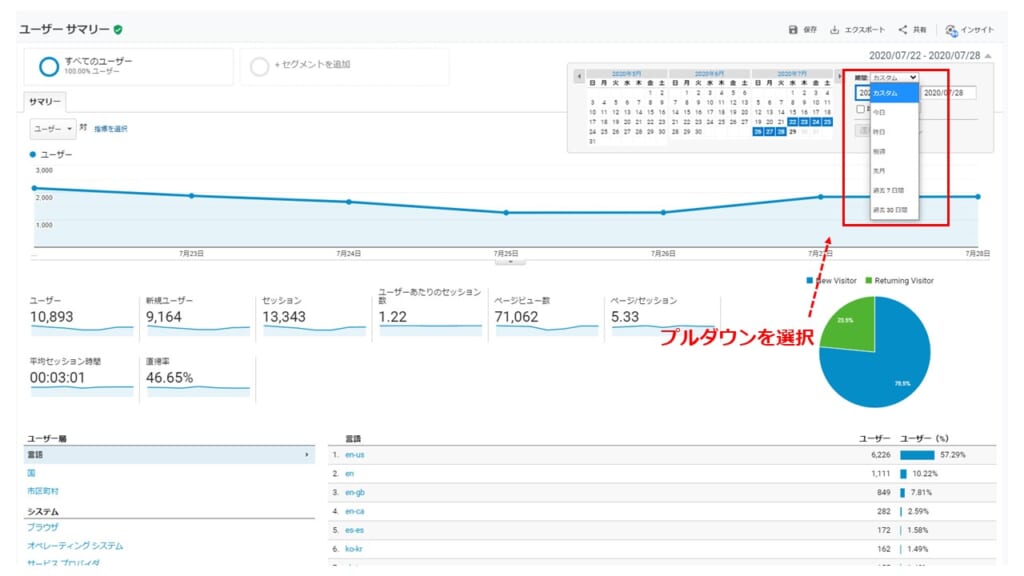
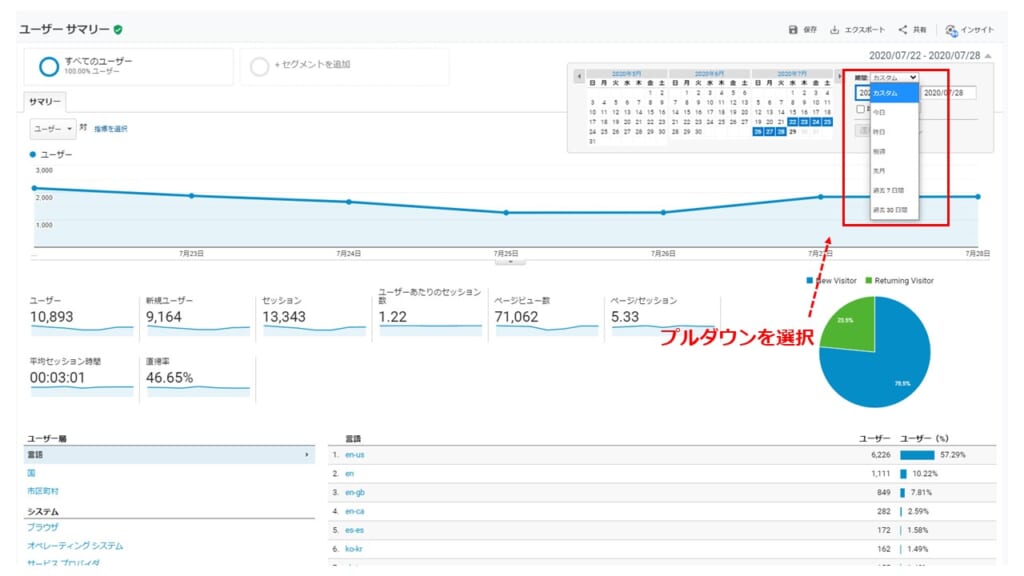
スタンダードな期間を1クリックで表示する
「期間」のとなりにある「カスタム」をクリックするとプルダウンが表示され、よく使用する「今日」「昨日」「前週」「先月」「過去7日間」「過去 30 日間」をそれぞれ選択できます。
選択したら、「適用」をクリックすると期間が切り替わります。


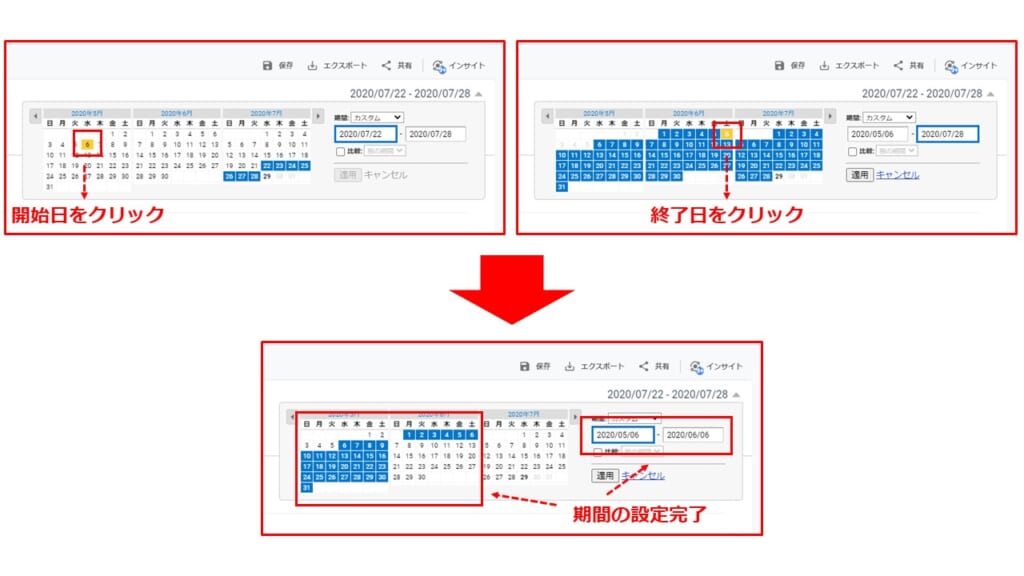
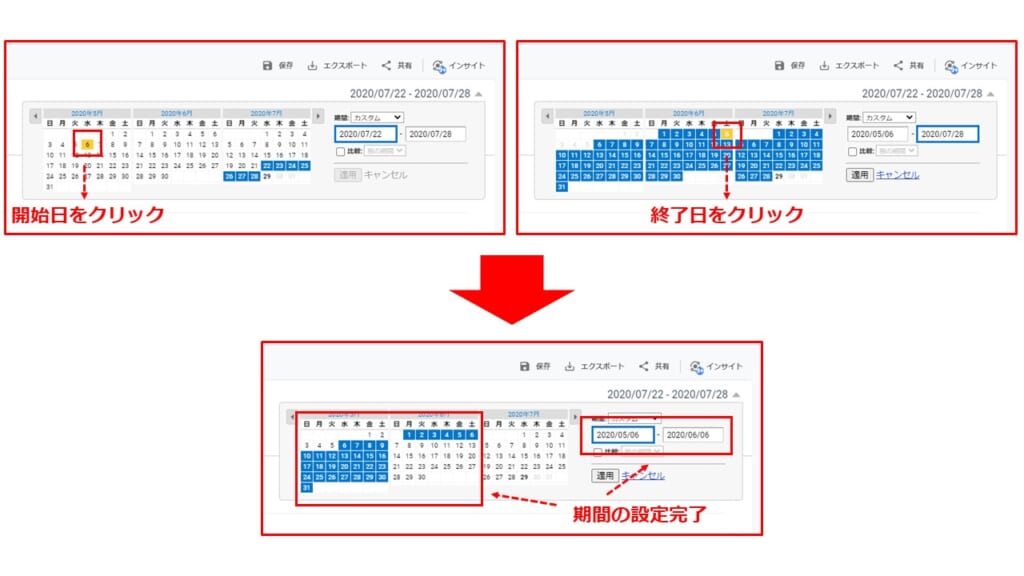
任意の期間を指定する
カレンダーで期間の開始日をクリックした後、終了日をクリックします。
そうすると選択した期間がレポートの期間として表示されます。
また[期間] 欄に開始日と終了日を入力する変更方法もありますので、ぜひ試してみてください。


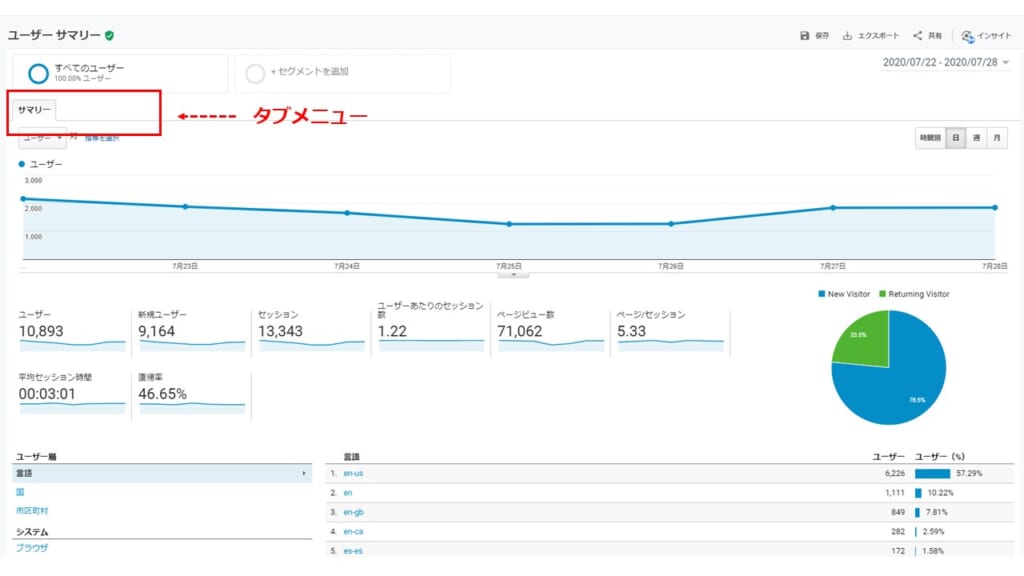
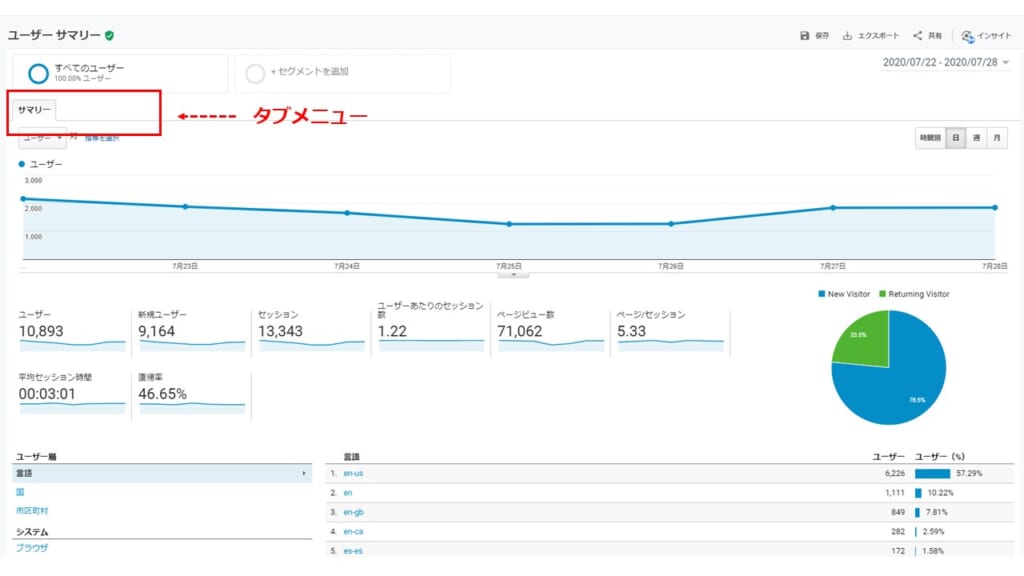
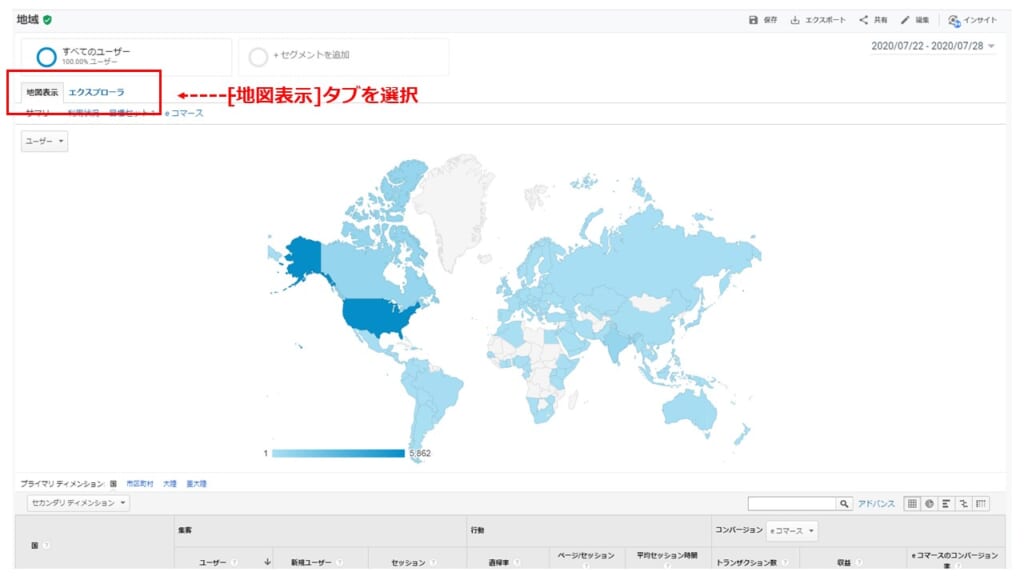
2.レポートタブの切換え
各レポートメニューの画面表示は、基本的にタブ形式になっています。


多くのレポート画面では[エクスプローラ]タブのみですが、レポートメニューによっては複数のタブで画面表示を切り替えることができます。


各レポート画面はディメンションに対する指標ごとの計測数値を表示するもので、多くの場合は表とグラフで構成されたレイアウト(エクスプローラ)で、わかりやすく表示されています。
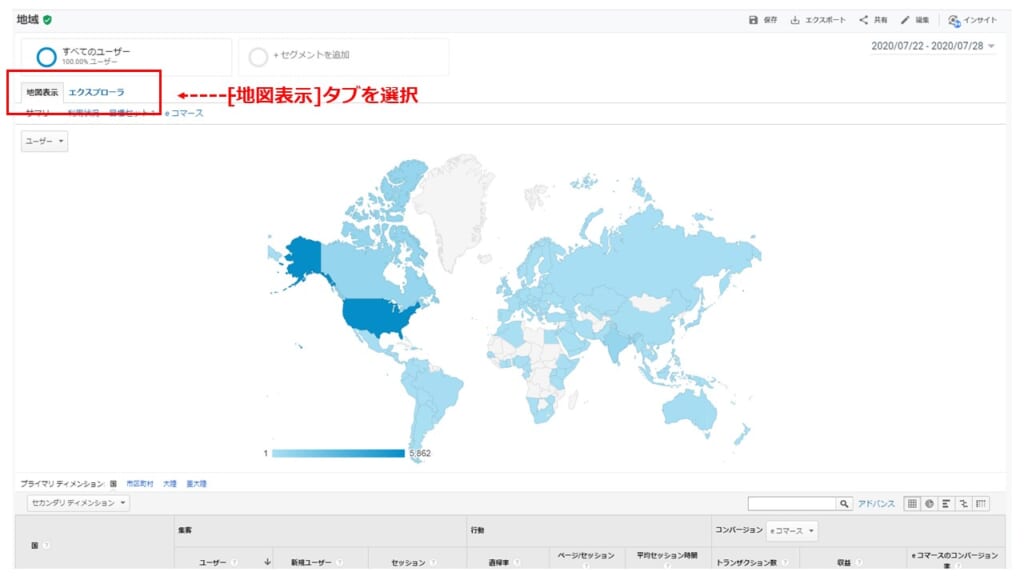
しかし、次のようなレポートメニューについては、個別のレポート画面レイアウトで表示します。
- 表やグラフでなく”図”を使って表示する場合
- 特定のディメンションのみの計測数値を独自に表示する必要がある場合
このように表示形式が異なる内容は、すべてのタブの中にレイアウトされ、タブを選択することで画面表示が切り替わるようになります。
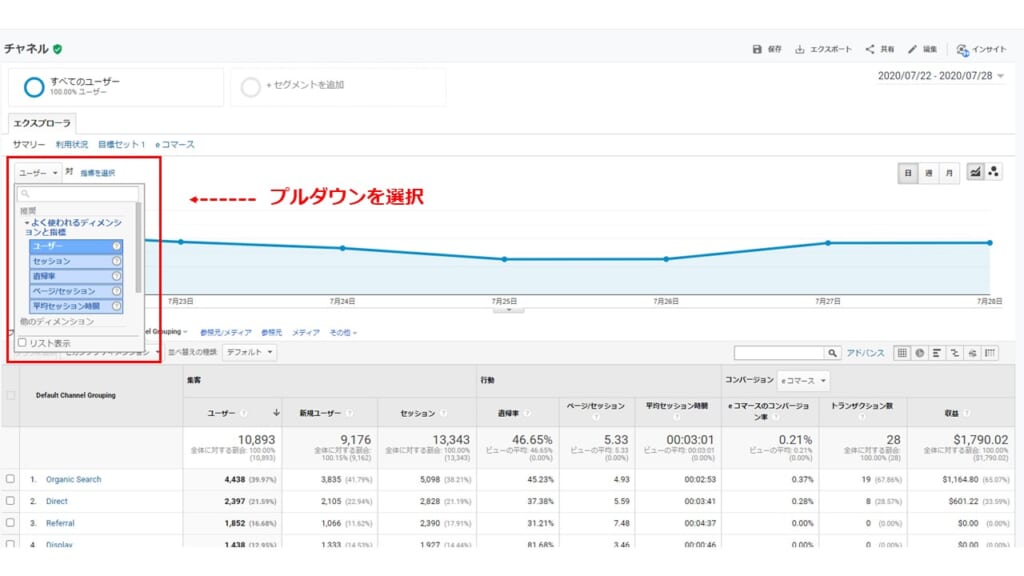
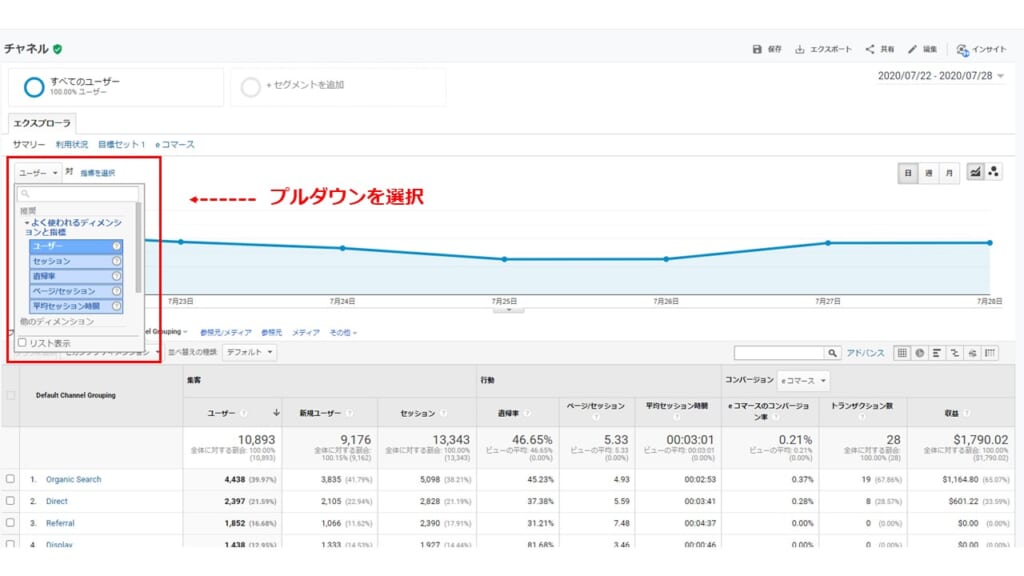
3.グラフ、表の表示変更
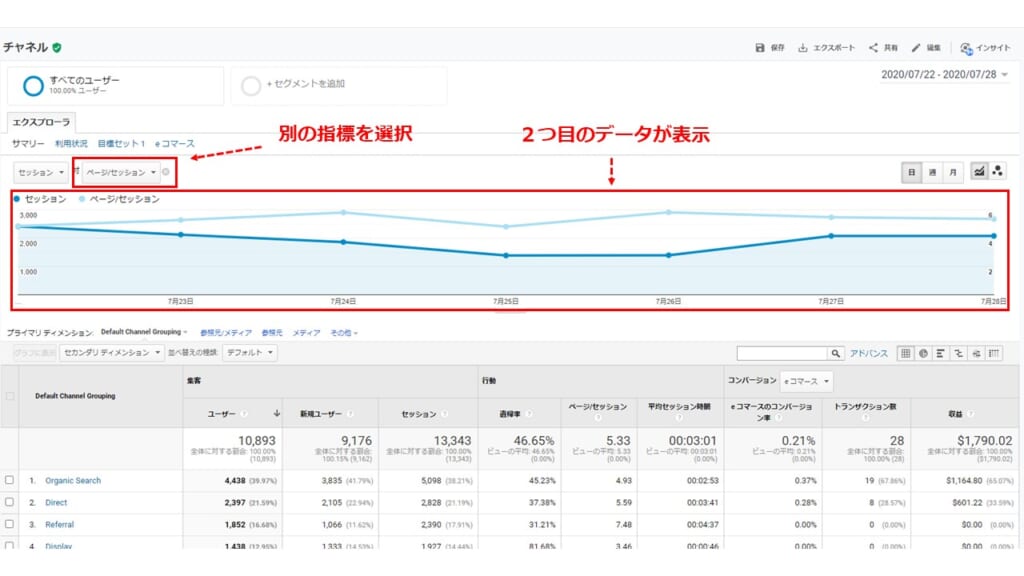
グラフに表示する指標を変更する
グラフに別のデータ数値を表示させる場合は、グラフ左上のプルダウンを選択し、表示させたい指標を選択することでグラフに反映されます。


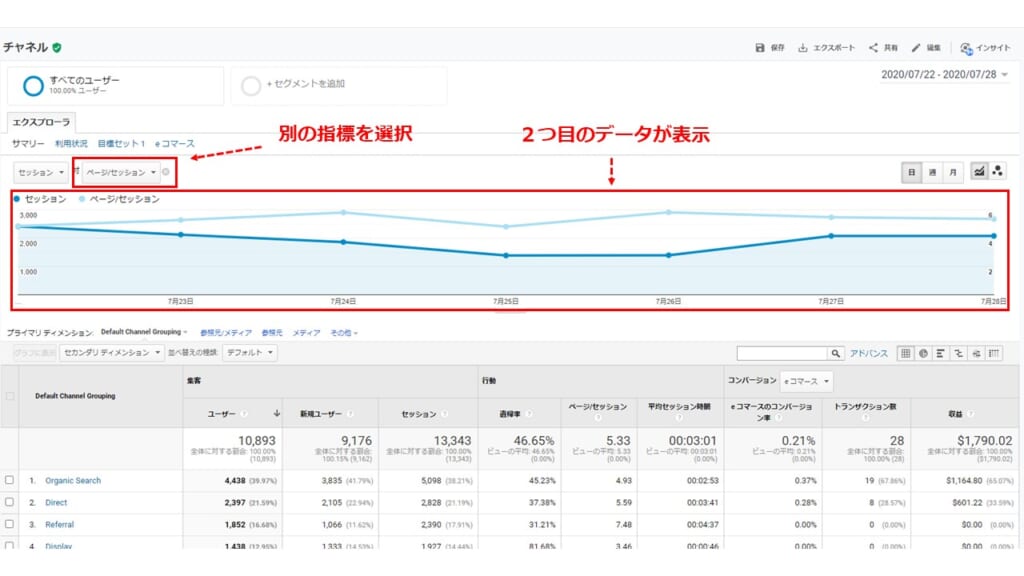
また、となりにある[指標を選択]から別の指標を選択すると、グラフに 2 つ目のデータを表示され比較することができます。


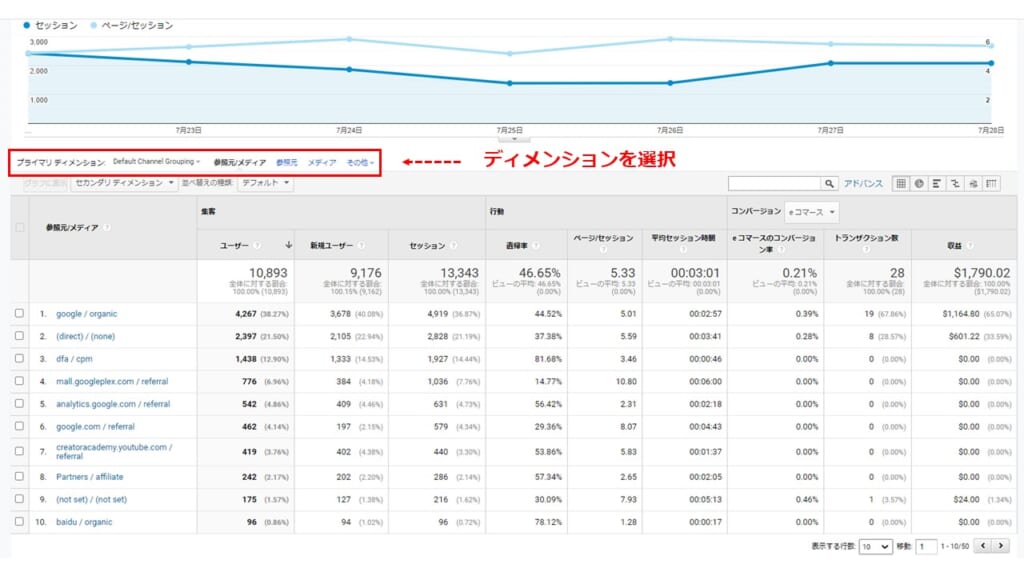
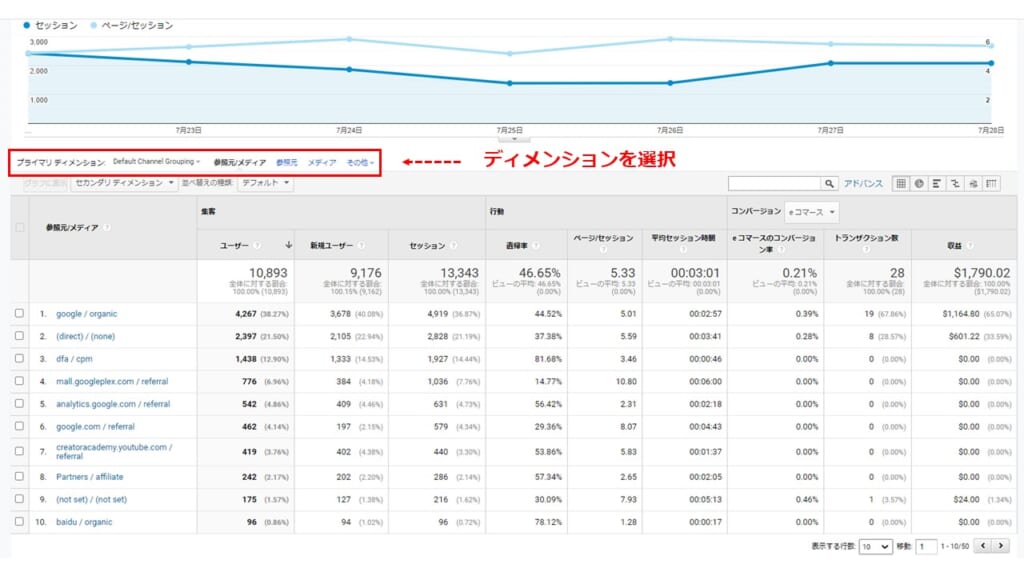
データ表のディメンションを変更する
表テーブルに表示されている項目を変えたり、複数組み合わせて表示するには、ディメンションを変更します。
ディメンションを変更するには、[プライマリディメンション]のとなりから表示させたいディメンションを選択すると反映されます。


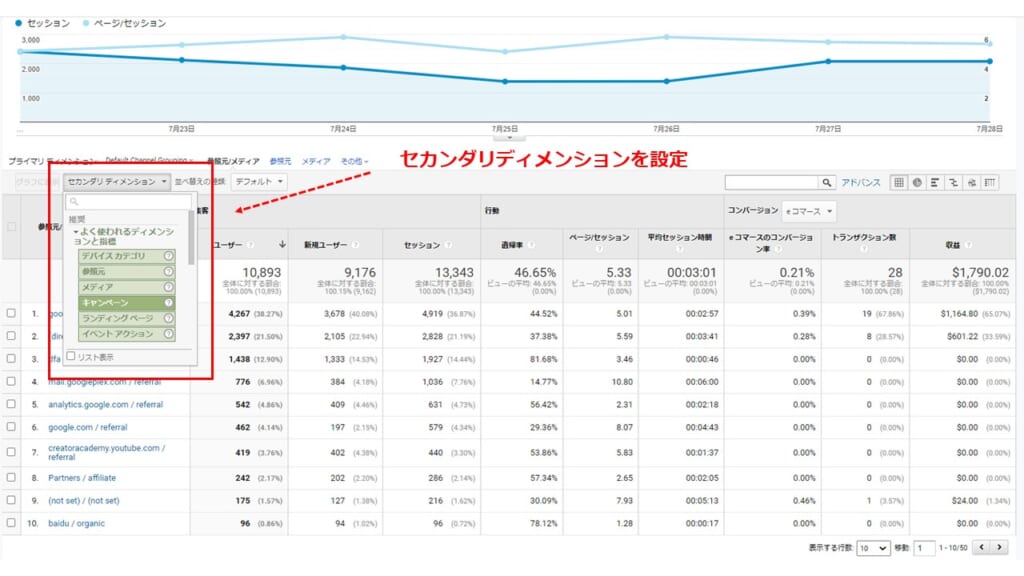
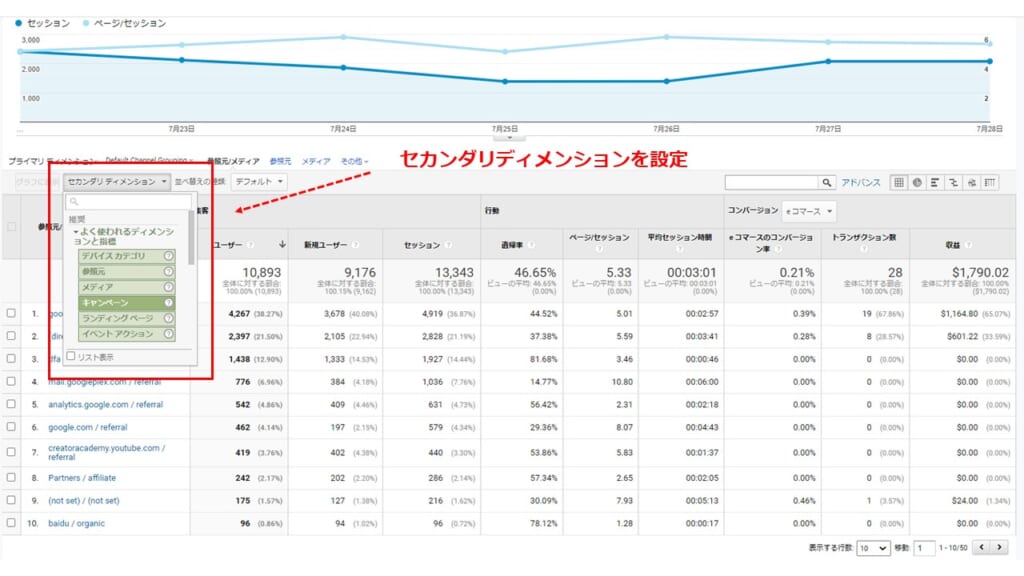
また、データをより詳細に表示させたい場合には、セカンダリディメンションを設定します。
セカンダリディメンションを設定することで 2 つのディメンションを組み合わせたデータを表にすることができます。
設定方法は、[セカンダリディメンション]というプルダウンからディメンションを選択するだけで反映されます。


脱初心者 便利なレポートの使い方
1.正規表現を使った絞り込み検索
正規表現はカスタムフィルタの「フィルタフィールド」や「フィルタパターン」での URL や IP アドレスなど、文字列を絞り込むときに役立ちます。
実際にデモアカウントのデータを活用し、値を先頭一致で絞り込む場合の正規表現を解説します。
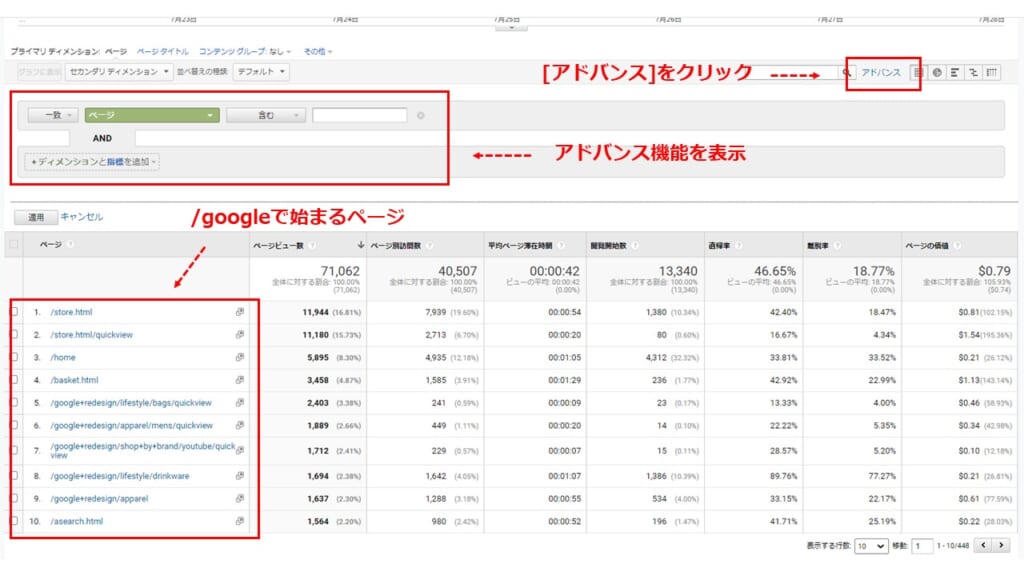
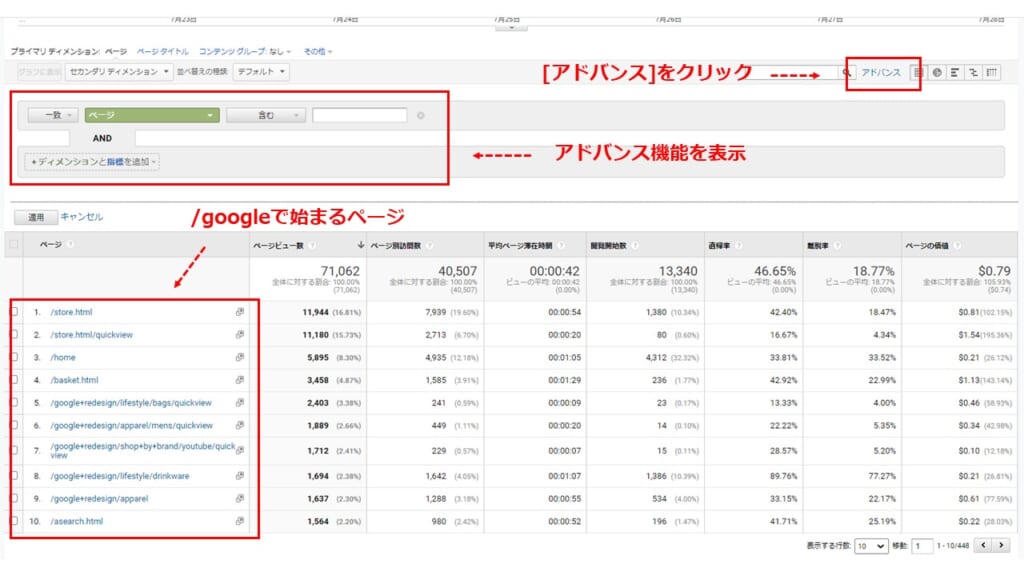
まず、メニューから「行動>サイトコンテンツ>すべてのページ」から、エクスプローラーを開きます。
表テーブル右上にある、[アドバンス]をクリックし、アドバンス機能を表示したら設定作業を行います。
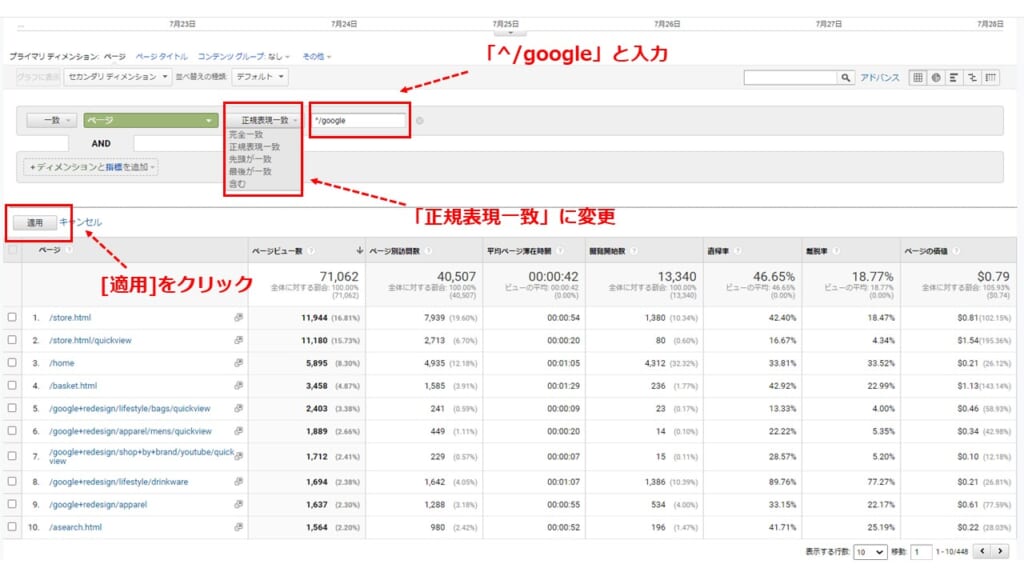
ページ URL には「/google」から始まっているものがいくつもあります。
そこで「/google で始まるページ」に絞り込まれたレポートを表示します。


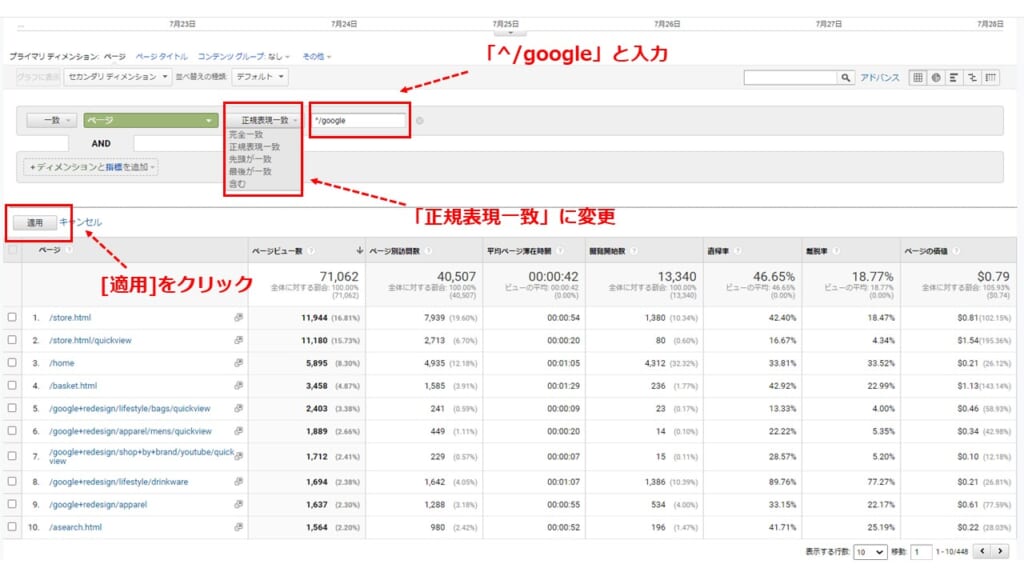
リストボックスを操作して「含む」→「正規表現一致」に変更します。
入力フィールドに、「/google で始まるページ」を意味する正規表現「^/google」と入力し、[適用]をクリックしたら完了です。


このように正規表現を用いれば、パターン数が多い高基数ディメンションをまとめて抽出することができます。
上記はほんの一例で、その他にも”OR 条件を指定する「│」”など様々な正規表現がありますので、ぜひお試しください。
2.エクセル形式でダウンロード
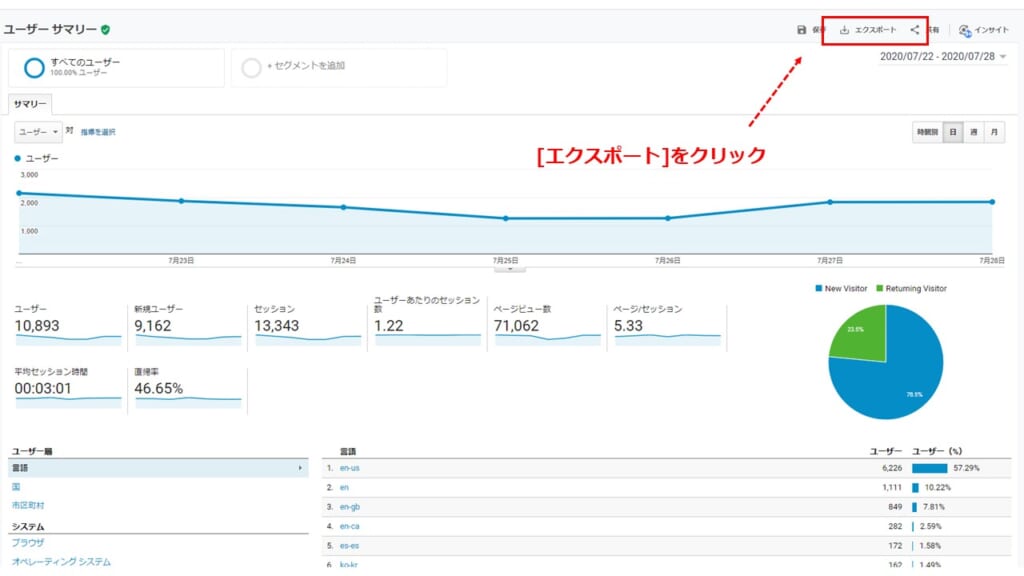
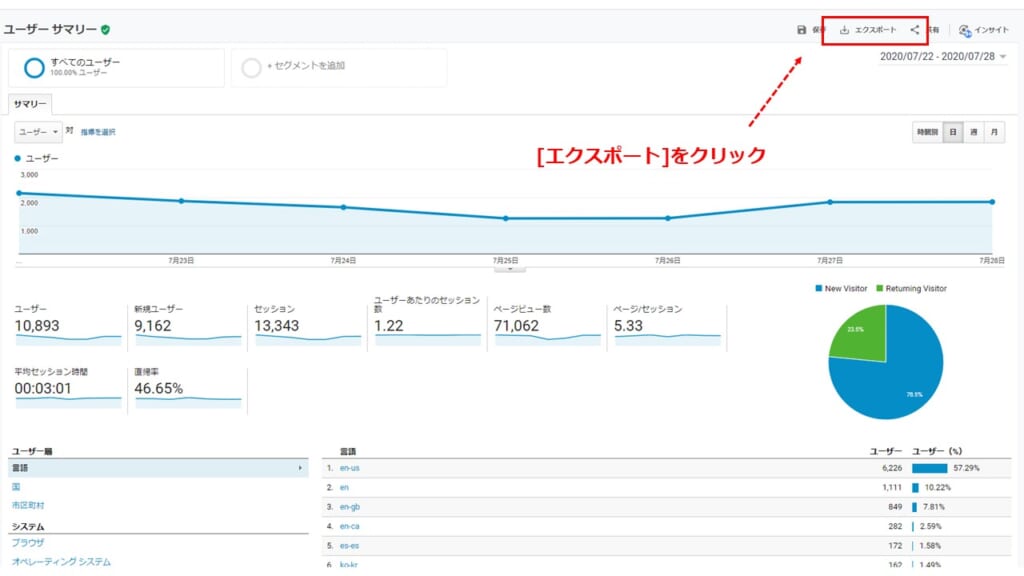
Google アナリティクスのレポートメニューのデータは、ファイルに出力(エクスポート)できます。
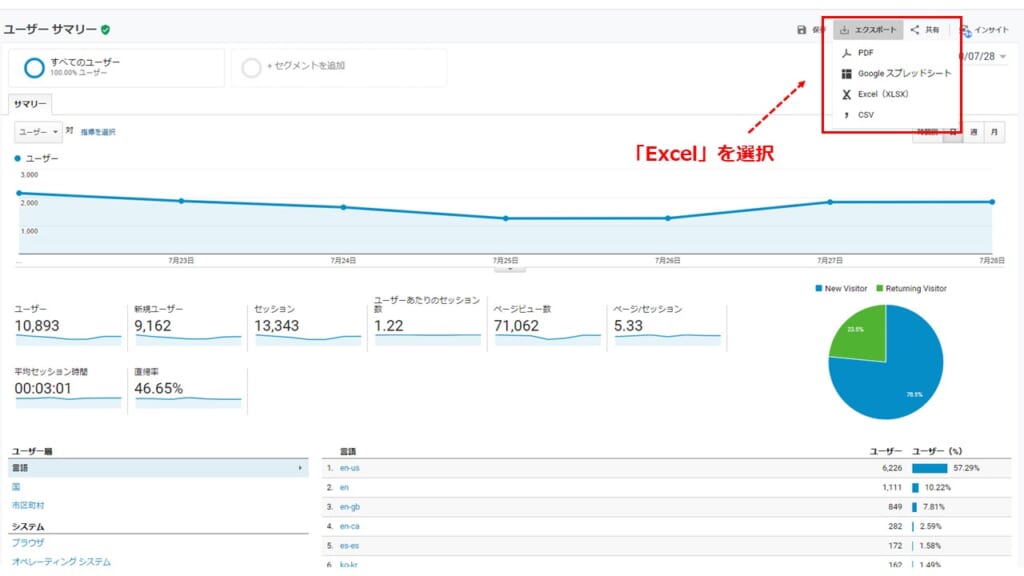
エクスポートできるファイル形式は、以下の4種類です。
- Google スプレッドシート
- Excel
- CSV
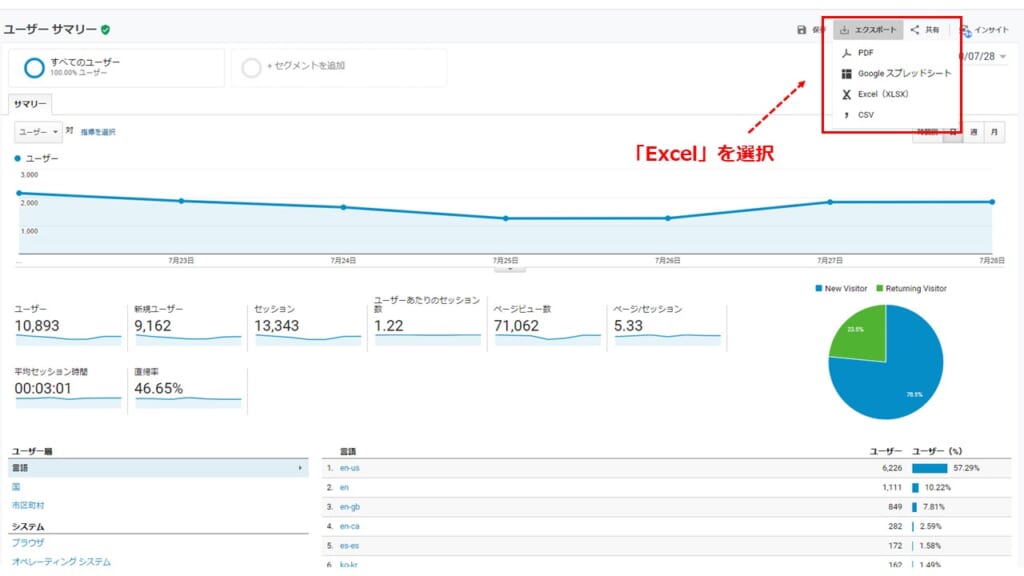
Excel 形式でダウンロードする方法は、画面右上の「エクスポート」クリックします。


次にプルダウンが表示されますので「Excel」を選択すると、ダウンロードが開始されます。


3.よく使うレポートを保存
よく使用するレポートには、すばやくアクセスできる[保存済みレポート]の機能があります。
毎回レポートで開き、セグメントで条件を絞ったり、アドバンスフィルタをかけたり、など同じ設定をやり直す必要がなく
レポート対象期間を除く適用した設定は、手動で変更しない限り、ログアウト後も保存されます。
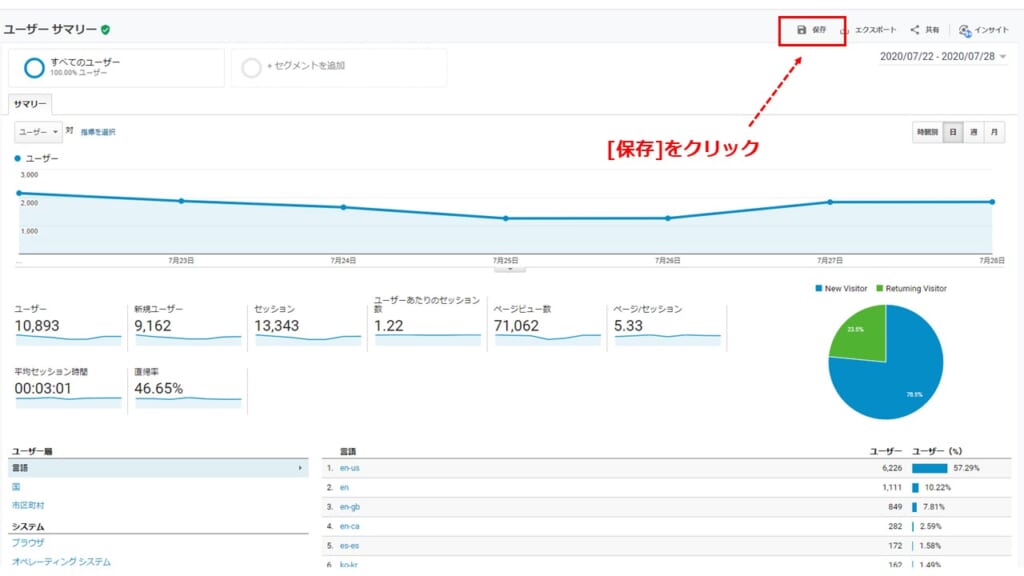
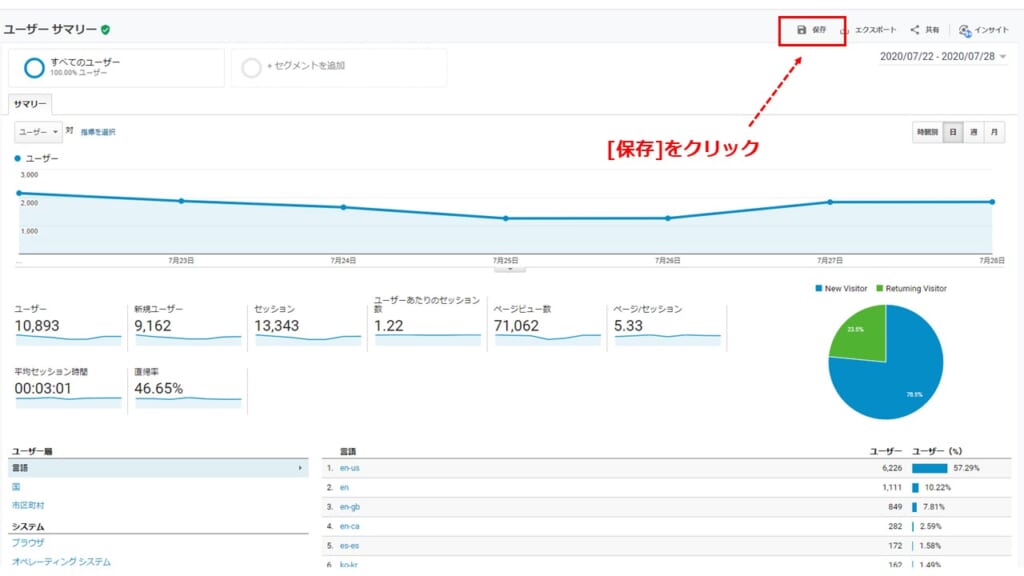
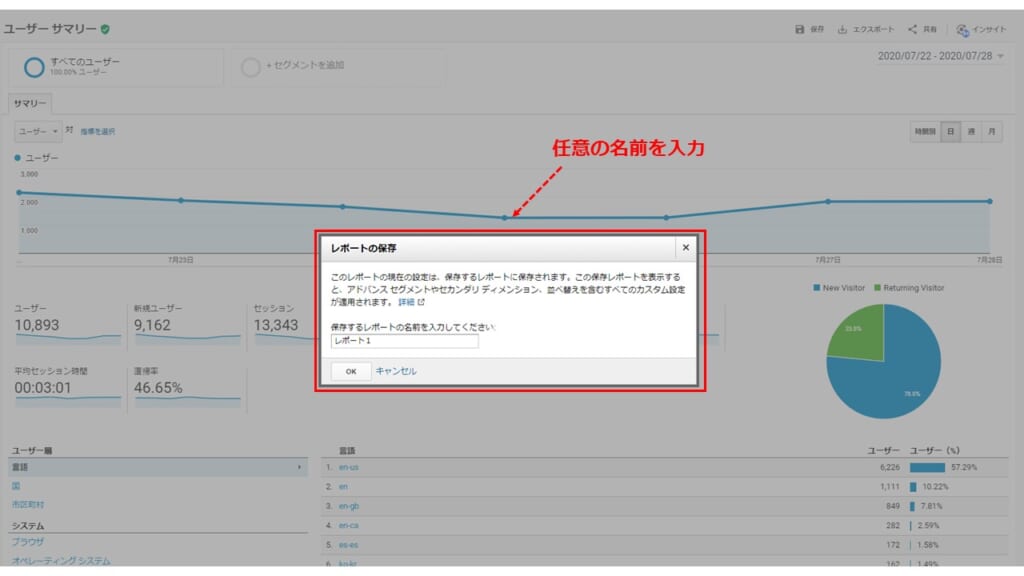
設定方法はシンプルで、自分の目的の合うよう設定を行い、その状態で右上にある[保存]をクリックします。


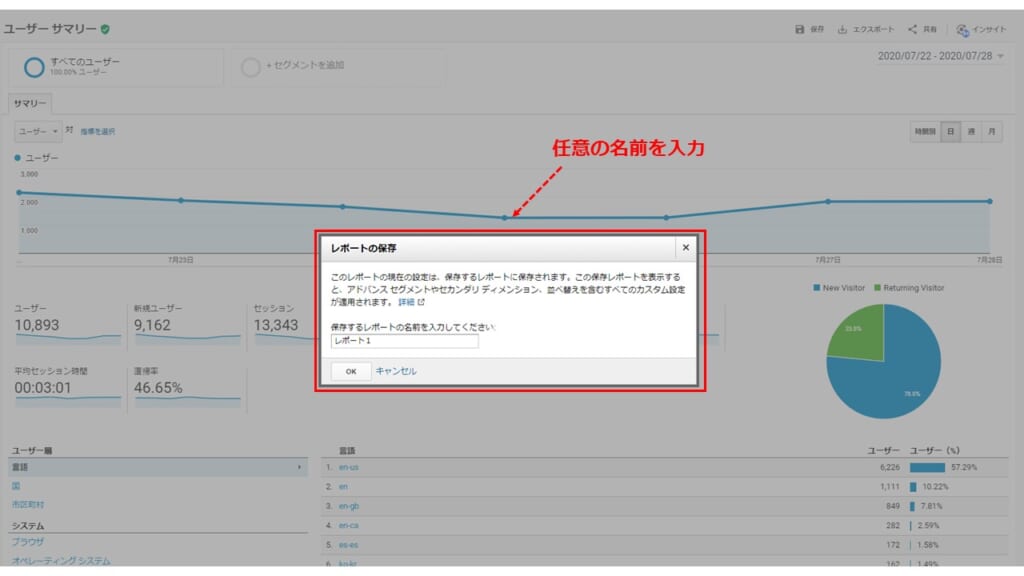
すると、「保存するレポートの名前を入力する画面」が表示されますので、任意の名前を入力し[OK]をクリックします。
その後、保存したレポートを見たい場合は、メニューの「カスタム>保存済みレポート]から、保存済みレポート一覧が表示されるので、見たいレポートをクリックします。


[保存済みレポート]の機能を使って、作業効率をアップさせてみましょう。
さいごに
今回は、Google アナリティクスの基本操作や使い方について解説しました。
実際にデモアカウントを使って操作に慣れてみると、より内容を理解することができます。
また、アピリッツでは Google アナリティクスの設定や使い方にとどまらず関連する WEB マーケティング施策を絡めた効果測定方法・活用方法をサポートしています。
自社サイトに Google アナリティクスの導入・活用をご検討されている方は、ぜひお問い合わせください!
→アピリッツへのお問い合わせはこちらから