【はじめに】
デジタルエクスペリエンス部_GAチーム所属の富浦です!
2021年にデザイナーとして入社し、主にデザイン案件のディレクターを1年間勤めました。その後当時在籍していたデザイン制作チームから2022年の春にGAチームに異動して半年が経ちました!
同期や先輩方に助けられながら、業務にも少しずつ慣れてきたかなと思います。
今回はGoogle Analyticsなどで計測したデータを簡単にグラフや表にして視覚化するBIツール、Looker Studio(旧:Googleデータポータル)をご紹介していきます!
2022年10月11日に「Googleデータポータル」は「Looker Studio」に改称されました。 参考:https://cloud.google.com/blog/ja/products/data-analytics/looker-next-evolution-business-intelligence-data-studio
Looker Studioは定量分析用のレポートを作成する上でとても便利なツールではありますが、UIについてはまだまだ発展途上のツールだと感じています。だからこそ、いくつかのポイントを抑えてから使用することで作業しやすくなるだけではなく、簡単に見やすく使いやすいレポートを作成することができます!
今回はLooker Studioでより見やすく使いやすいレポートを作成する上で事前に知っておきたい7つのポイントをご紹介していきます!
【本題】
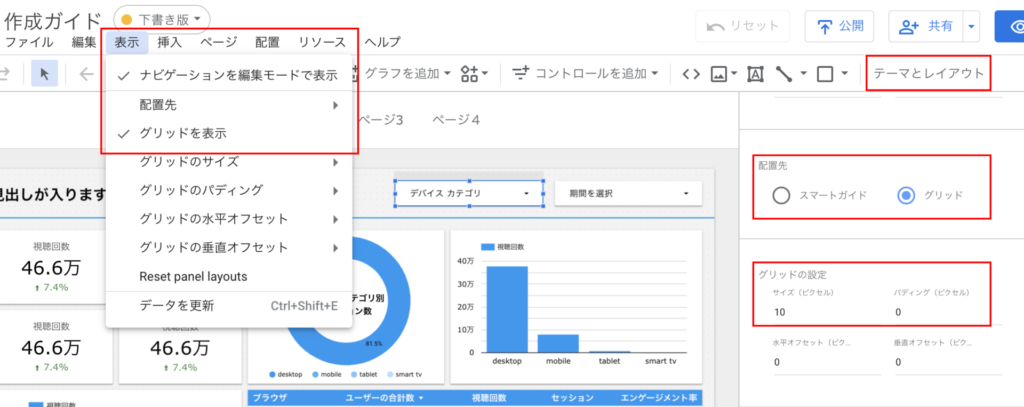
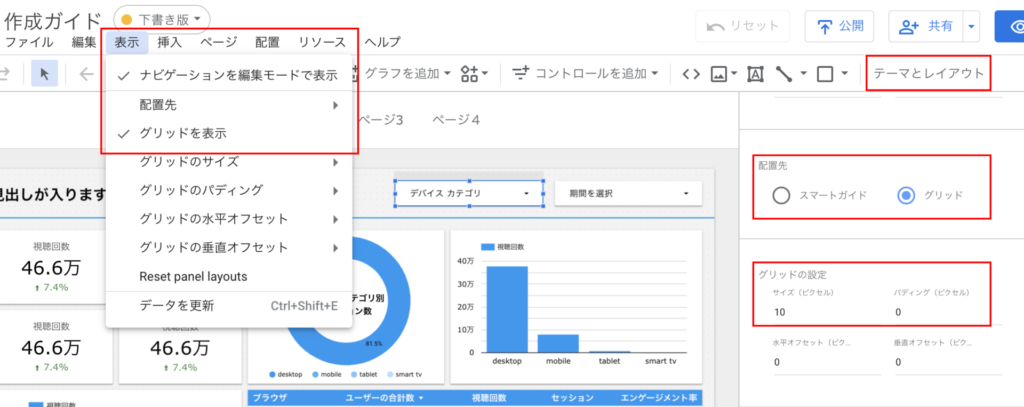
1. グリッド表示
Looker Studioでデータを視覚化しても、バラバラに配置されていては見にくいです。そんな時にはグリッドを使って整えることがおすすめです。
▼設定方法
テーマとレイアウト内のレイアウトタブから配属先を「グリッド」に変更し、グリッドのサイズを「50」から「10」に変更します。次に全体共通タブの「表示」から「グリッドを表示」にチェックを入れることでレポート上に10px単位のグリッドが表示されます。


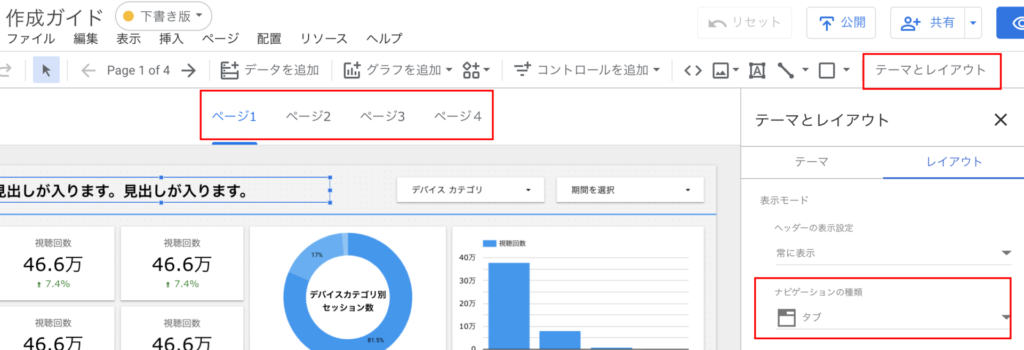
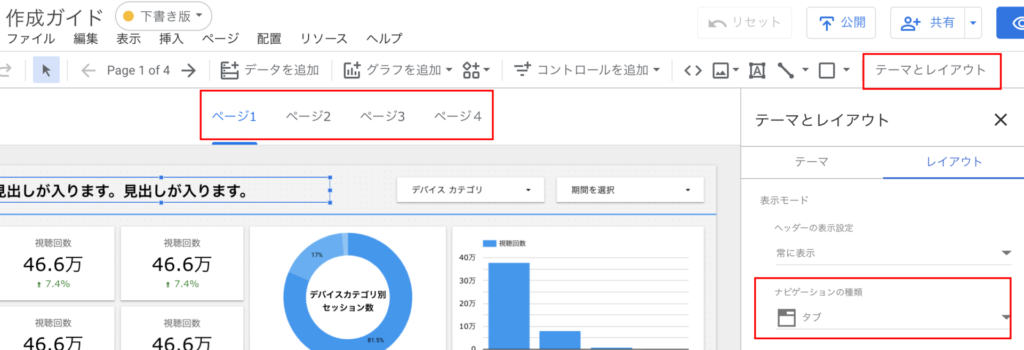
2. タブ表示
レポートの全体が見えるように作成するためにはスペースを少しでも広く確保する必要があります。ページ切替のタブを上部に配置することで無駄なスペースを軽減することができます。
▼設定方法
テーマとレイアウトからナビゲーションの種類を「左」から「タブ」に変更すると、上部にタブが配置されます。


3. 背景色
各グラフは基本的に白背景がベストですが、レポート全体の背景色が白のままだと背景が同化してしまいます。そこで背景色に薄いグレーを引くことでグラフがくっきりと見えます。
▼設定方法
テーマとレイアウトからカスタマイズを選択し、レポートの背景を右上の白から一つ隣の「薄いグレー」を選択することで、レポートに薄いグレーの背景色が適用されます。


4. パディング
テキストには自動で左右と上部に8pxのパディングが設定されています。デフォルトのパディング設定のままだと、上下左右を揃えて配置することが難しいため適宜調整する必要があります。
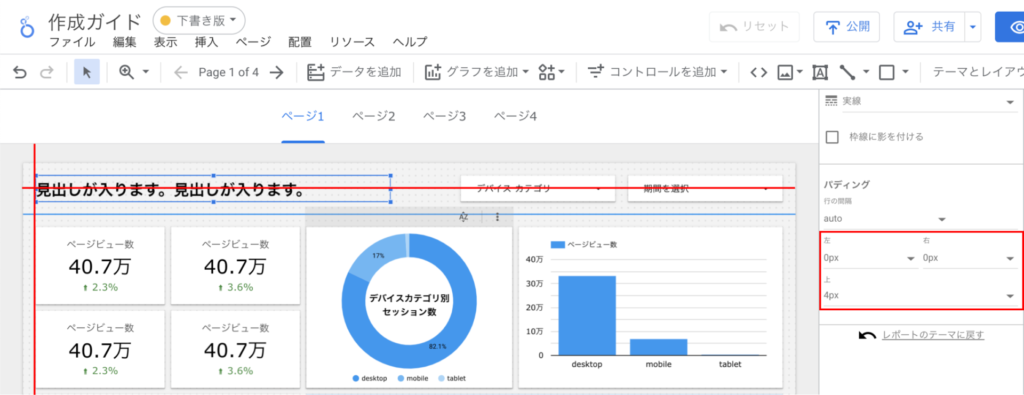
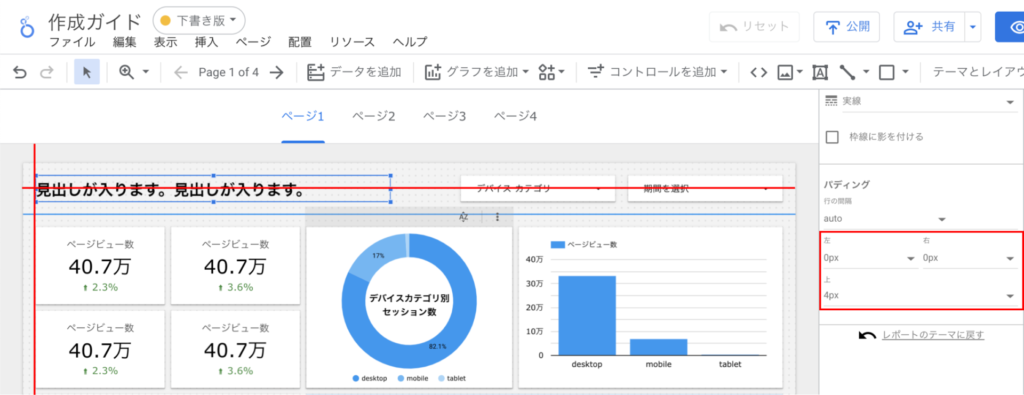
▼設定方法
テキストを選択し、テキストのプロパティ内にあるパディングから「左、右、上の数値を調整」します。下記の図では、テキスト下のスコアカードと左を揃えるために左のパティングを「0px」にしています。また、テキスト横のプルダウンリストと中心を揃えるために上のパディングを「4px」に設定しています。


5. シャドウ
背景色と明度差を付けると各グラフがくっきり見えますが、シャドウを設定するとさらに各グラフをくっきりと見せることができます。
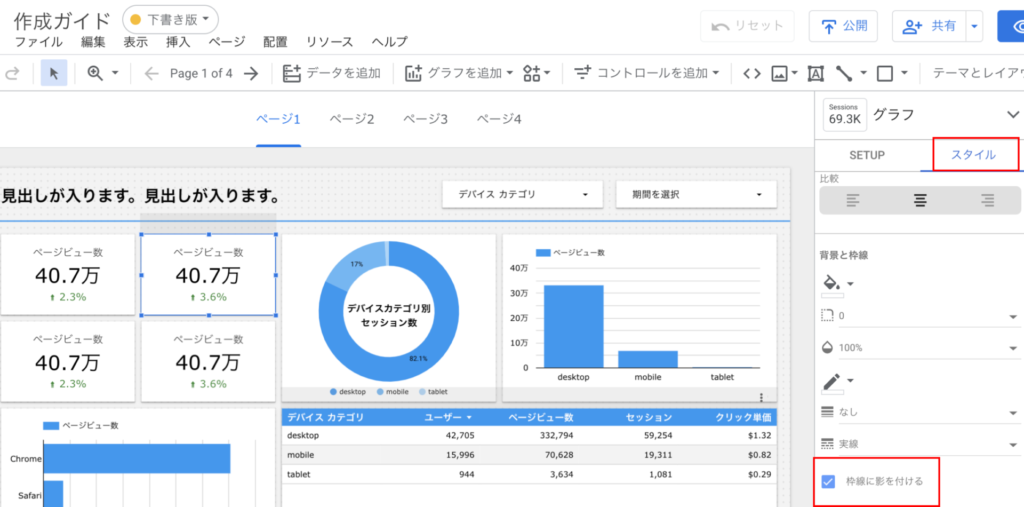
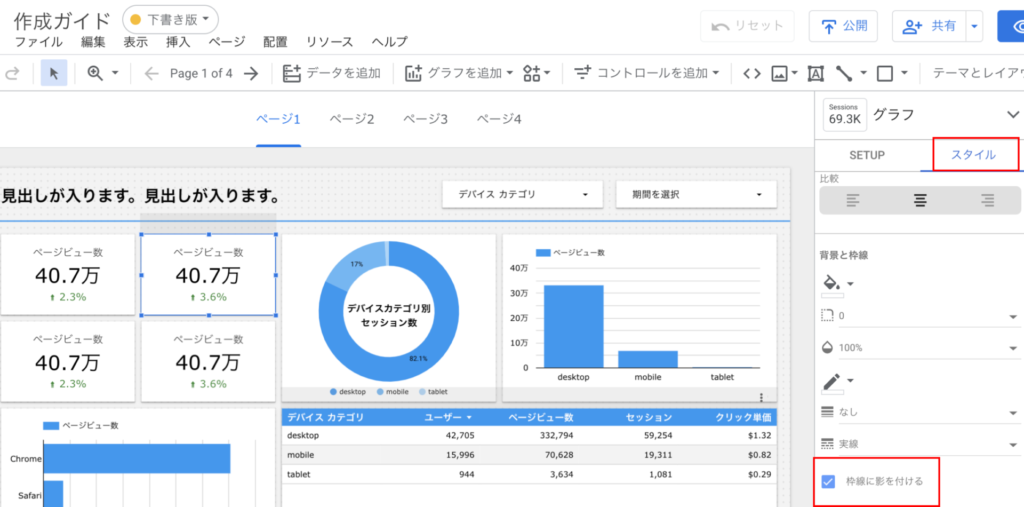
▼設定方法
各グラフのスタイル内にある背景と枠線から「枠線に影を付ける」を選択することで、グラフにシャドウが付与されます。


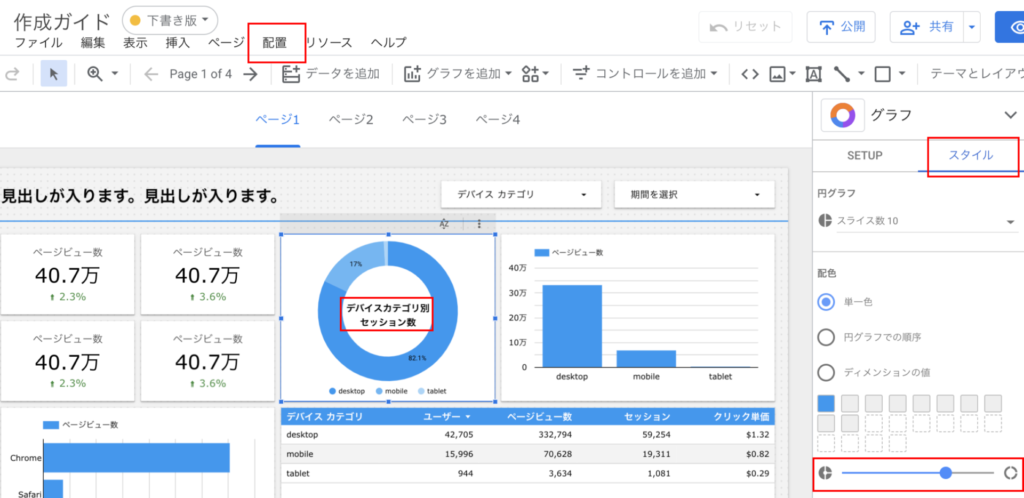
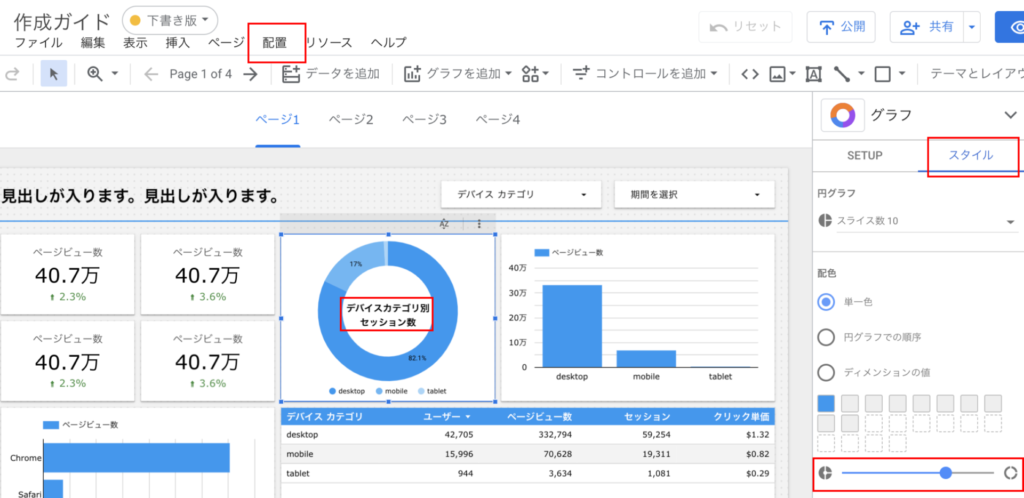
6. 円グラフ
円グラフは指標の項目名を表示させることができないため、そのまま配置すると何の割合なのか分かりづらいです。
そこで見出しを付ける必要があります。ドーナツ型の円グラフにして中央にテキストを配置することでスペースを有効活用できます。
▼設定方法
円グラフのスタイル内にあるドーナツ型のイラストから「穴のサイズ」を調整します。そして空けた「穴の中にテキスト」を配置します。その際は全体共通タブの「配置」から「中央揃え」などを選択すると簡単に揃えることができます。


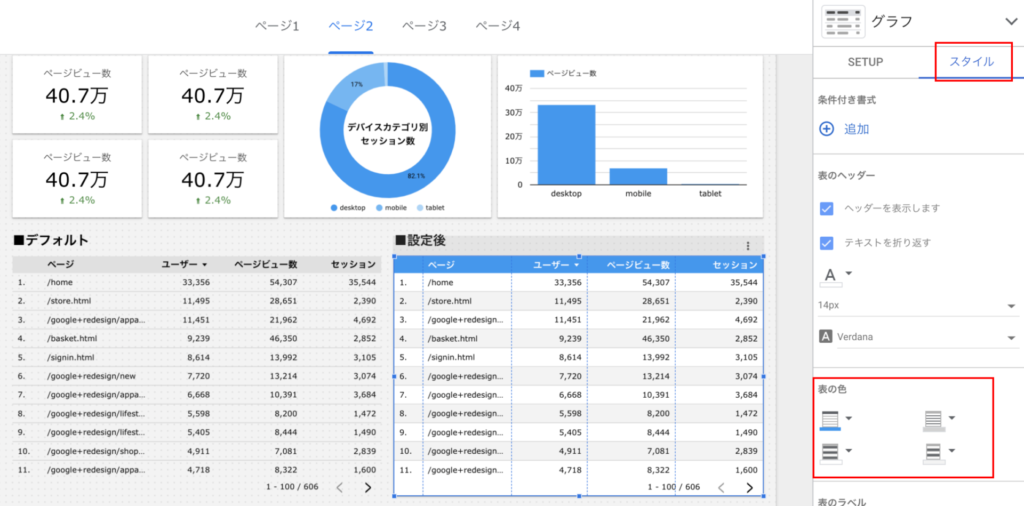
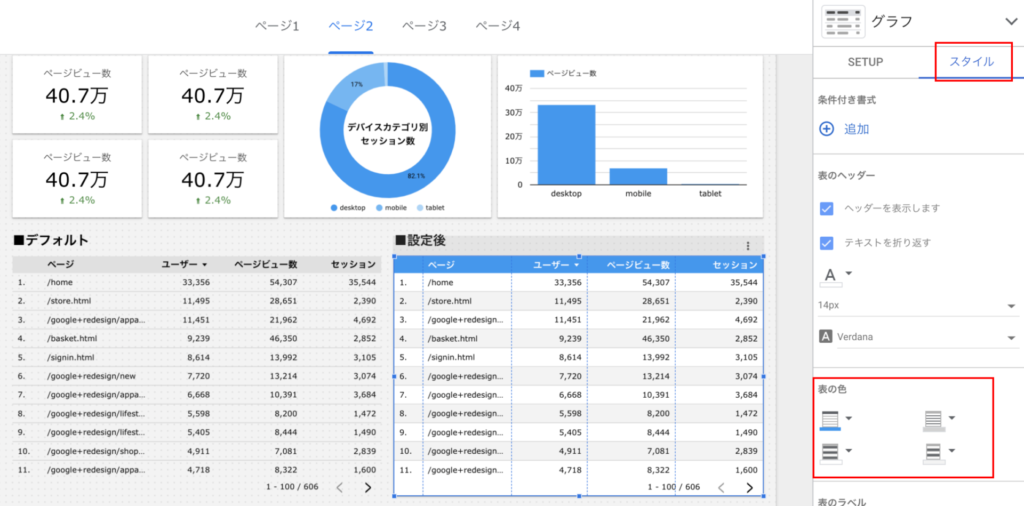
7. 表
表は複数のディメンションと指標を設定できるため利用シーンも多いです。背景色とシャドウの設定に加えて、ヘッダーと行に背景色を付けることでさらにデータが見やすくなります。
▼設定方法
グラフを選択し、スタイル内の「表の色」を変更します。ヘッダーの色を任意のメインカラーに設定し、偶数行の色をレポート背景色と同じ「薄いグレー」に設定することで表に反映されます。


【まとめ】
Looker Studioを導入することで、定期的な集計データの分析が効率よく行えます!レポートを使いやすくすることでより効率良く定量分析が行えますので、是非今回ご紹介した7つのポイントを取り入れてレポートを作成いただければと思います!
アピリッツでは、GA4導入をイチから支援するだけでなく、今回のようなGA4とのツール連携やABテストの運用、ECを含むWEB制作など幅広くサポートしています。WEBサービスでお困りの方や、ご興味のある方は遠慮なくご相談ください。












































