紹介
みなさんも業務上作図する機会が大小あるとおもいますが、下記の問題からなるべく避けたい事象ではないでしょうか。
- 本質的でないレイアウト作業に手間どるのが嫌、更新も手間
- 図の差分管理が困難で品質が保ちにくい。
そこでオススメなのがPlantUMLというシステムです。
- ルールに沿ってテキストを書くだけなので任意のテキストエディタで作図できる。
- 図の要素とつながりや順序を定義するだけでレイアウトは自動で行ってくれる。(レイアウトを指定することも可)
- テキスト表現なので差分も明確なため、プログラムコードと同様のバージョン管理を適用できる。
- とっかかりの学習コストが低い。デモサーバもある。
- オープンソース(GPL)なので周辺システムが充実している。
- 名称にUMLとあるがその用途を超越してるので気にする必要はない。
- デメリット: ローカルでJava実行環境かどこかにJava処理サーバを設ける必要がある。(デモサーバでもええけど)
つらつら書きましたが正確なところは公式サイト他をご覧ください。
- 公式サイト: https://plantuml.com/
- Wikipedia: https://ja.wikipedia.org/wiki/PlantUML
とりあえずデモ
- ローカル環境の構築
- Java実行環境
- 明示されてないが無難に8以上で
- Graphviz
- バージョンで相性があるので最新でダメなら適宜下げる。(公式forum)
- VSCode
- PlantUML拡張
- 設定で
Plantuml: Export Formatをsvgにする。
- Java実行環境
- vscode上で下記のテキストファイル(*.plantuml)を作成
- 編集中に
PlantUML: Preview Current Diagramの実行でプレビュー表示できます。
- 編集中に
- vscodeから書き出し
PlantUML: Export Current Diagramの実行で画像を出力します。
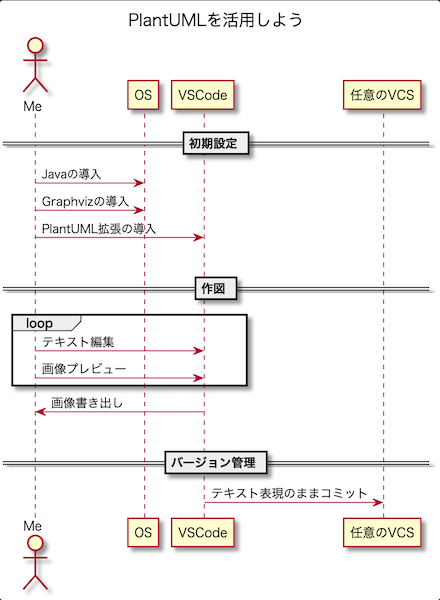
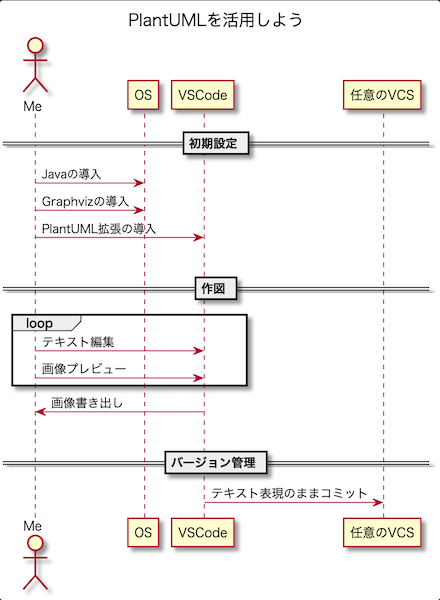
# *.plantuml
@startuml spirits
title PlantUMLを活用しよう
actor Me
participant OS
participant VSCode
participant "任意のVCS" as VCS
== 初期設定 ==
Me -> OS: Javaの導入
Me -> OS: Graphvizの導入
Me -> VSCode: PlantUML拡張の導入
|||
== 作図 ==
loop
Me -> VSCode: テキスト編集
Me -> VSCode: 画像プレビュー(自動)
end
Me <- VSCode: 画像で書き出し
|||
== バージョン管理 ==
VSCode -> VCS: テキスト表現のままコミット
@enduml

おまけ
周辺ツールの紹介
- VSCode: PlantUML拡張
- プレビュー機能
- なんとなく補完が効く
- つかったことないけど
Extract PlantUML Surce from Imageが強そう
- Chrome拡張
- https://chrome.google.com/webstore/detail/pegmatite/jegkfbnfbfnohncpcfcimepibmhlkldo
- githubなどの書き込みにPlantUML表記があれば画像に自動変換
- プロジェクト作業者全体で導入するのが理想だが、なくてもそのままソースが表示されるだけなので問題はない。
雑感
- 過去には同種のツールblockdiagを使用していましたが、表現能力がだんちに高いので乗り換えました。SphinxやJupyter用にも拡張があるためほぼ困らないはず。(Python可Java不可な環境以外)
- 作図に特化したdraw.ioなどは自動配置の仕組みやテキスト書き出しもありますが、ピクセルで調整できる反面テキスト書き出し結果がどうしても煩雑になってしまう。
- 実際のところ要素が増えてくるとグループ化や個々の配置の調整を行わないと意図したレイアウトにならないのですが、同等のことをGUIで行うよりかは明確で楽です。