目次
今回は社内の成果発表会「P-Review ’19」にて発表した、デザイナ 笠原 舞さんの資料を紹介します。
※この記事は個人の研究発表で、会社としての見解ではございません。
P-Review_笠原舞_プレゼン笠原 舞
2019年4月アピゲー部にデザイナとして入社。
入社後は主に自社開発スマホゲーム「ひねもす式姫」にて2Dデザインを担当。大酒飲みとの噂
伝えたいテーマ
(※挨拶省略)
今回の発表で私が伝えたいことは、どうしたら人が惹きつけられるようなUIデザインができるかです。
実際の業務で行ったデザイン改修を例に、人が惹きつけられるようなUIデザインのノウハウを共有していきたいと思います。
人が惹きつけられるなら、売り上げもあがるだろうといった作戦です。
紹介するのは、自社開発スマホゲーム「ひねもす式姫」のガチャ画面とアイテム購入画面の改修になります。


ガチャ画面の改修
初めに紹介するのはガチャ画面のUIデザインです。
もともとの従来のガチャUIデザインはこのような画面でした。


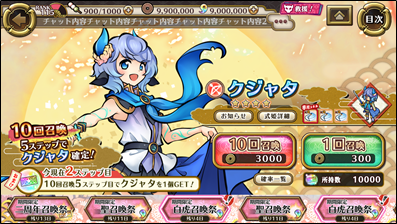
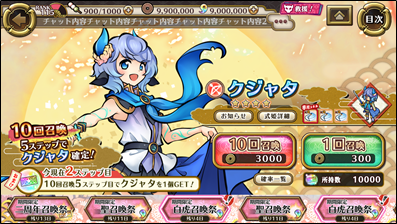
改修後はこう変わりました。


それではどのように改修をしていったのか説明していこうと思います。
ガチャ画面の問題点
もともとの画面の問題点から説明します。


・キャラ名とキャラが小さかった
ガチャの主役なのにキャラも名前も目立ってないんですね。
・キャラ・背景・バナーとひとつの画面に3つ同じ顔が並んでいる
くどい!注目する場所が分散されてしまいます。
・ボタンが青い
色と購買意欲には関連があり、青い色は購買欲を下げると言われています。
・吹き出し小さい
ワンステップでなにがもらえるか、などの重要な情報が小さかった。
これらの問題点を改修し、こうしてほしいなどのプランナーさん方の意見を踏まえた結果こうなりました…


キャラ名を大きくし、キャラが被ってしまっていたバナーと背景を消し、ボタンも青から赤に変え、吹き出しも大きくしました。
でも、なんだかこの画面ダサいと思いませんか……?
私はこの画面を見ていることに耐えられず、この作業を2日寝かせました。
ダサい原因
改めてなぜダサいかを考えてみると、動きがない四角が均等に並んでいて単調。
左に式姫・右に説明できっちり分かれすぎている。
これらがダサい原因だと思いました。
これらの点を意識した上で改修しました。
ガチャ画面改修ポイント


①メリハリをつける
キャラを大きくし真ん中に配置することで目立たせて、吹き出しの背景やフォントに色や装飾を加えてメリハリをつけました。


②左右に分散
画面右に情報を詰め込みすぎていたのを、左右に分散して見やすくしました。


③色を変えてみる
2つのガチャボタンに同じ色を使っていたので、ボタンごとに色を分けて10回召喚の方に購買欲を高めると言われている赤を使いました。


④キャラチップを配置
かくりよシリーズは、細かく可愛いドットのキャラチップがユーザーにとても人気なので、今まで手に入らないと見れなかった対象キャラのチップ画像をこの画面に配置。
さらに、タップしてランダムに動かせる形にして、ユーザーにこのキャラが欲しいと購買欲をあげる形にしました。


この画面はまだ実装されていないのですが、これで売り上げが上がると嬉しいです。
以上がガチャのUI改修例です。
アイテム購入画面の改修
続きまして、アイテム購入画面の改修例を紹介します。
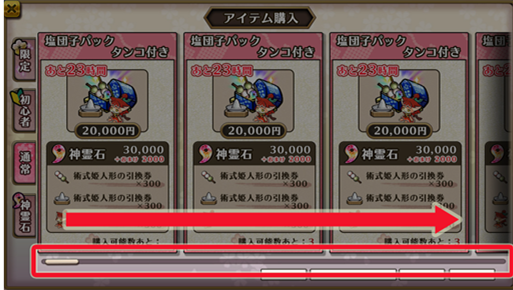
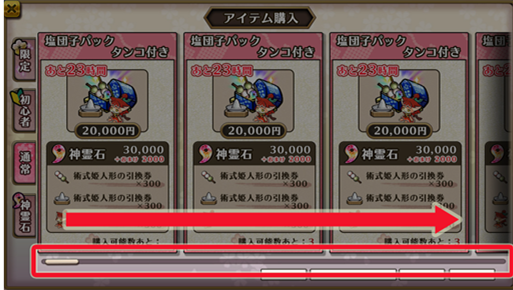
もともとこのような画面だったのですが…


改修後はこう変わりました。


それではどのように改修していったか、説明していこうと思います。
アイテム購入画面の問題点
もともとの画面の問題点から説明します。


・画面で完全に表示されている部分が2つしかない
残りの2つは半分隠れてしまっています。
・画面にすべてのアイテムがごちゃ混ぜに入っている
1か所に数10種類のパックが収まっているため、目当てなものを見つけづらくユーザーの購買欲を削がれてしまう。
・ この画面だけなぜか縦スクロール
他の画面では横スクロールなのに対し、この画面だけなぜか縦スクロール。
・ウィンドウタイプ
無駄なスペースがあって窮屈に感じてしまう。
これらの問題点を改修した結果こうなりました。
アイテム購入画面改修ポイント


①形を縦長に
完全に見えているのが2個だけだったのを、形を縦長にすることで一度に表示できる数を3つに増やしました。






②タブ分け・背景を変える
種類ごとにタブ分けをし、欲しいものがすぐに選択できるようにし、タブごとに商品背景の色を変えて、どのタブを今選択しているのかファーストビューを分かりやすくもしました。


③横スクロールにし統一感
ほかの画面と同様に横スクロールに揃え、見やすくしました。


④Zの法則
線の流れを伝わりやすいと言われているレイアウトのZの法則にして見やすくしました。


⑤ウィンドウを広げる
ウィンドウを広げて窮屈だった画面をすっきりさせました。
アイテム購入画面を見やすく変えることで売上げが少しあがりました!!
初心者パックを買ってもらえた


改修前に初心者パックは、色んなパックに埋もれてしまっていたのもあり存在を気づかない人が多く、とてもお得で一人1つしか購入できないため、通常は売り上げが落ちていくものですが、この改修でより多くの人の目に留まるようになり気軽に購入してもらえるようになりました。
以上がアイテムのUI改修例になります。
人を惹きつける今どきのUIデザインのポイント
最後に私が意識した人を惹きつける今どきのUIデザインとしては、こういうポイントがあります。
【ファーストビューを意識する】
パッと一目見て何があるかどんなものなのかを一瞬で伝わるようにする。
【目的を持った配色】
シーンに合わせて、色にどのような効果があるかを考えて使う
【視線を意識した配置】
人の目の動き方などをきちんと考え、デザインをする。
これらのポイントを意識して作業すれば、よりよいUIデザインを作成する手助けになるかと思います。
私は、人が惹きつけられるUIデザインをこれからも作り続けていきたいです。
ご清聴ありがとうございました。


「Zの法則」に関してはこちらのサイトが分かりやすく解説していました!
(外部サイト)伝わりやすいレイアウトの法則を知っておく | ワンポイントアドバイス | ホームページ作成ならスリーカウント株式会社【浜松|静岡】
アイコも人を惹きつけられる今どきの新入社員になりたいです!