この記事はアピリッツの技術ブログ「DoRuby」から移行した記事です。情報が古い可能性がありますのでご注意ください。
画像を使わずに、CSSだけでレスポンシブに対応した三角矢印の見出しを作る方法をご紹介します。
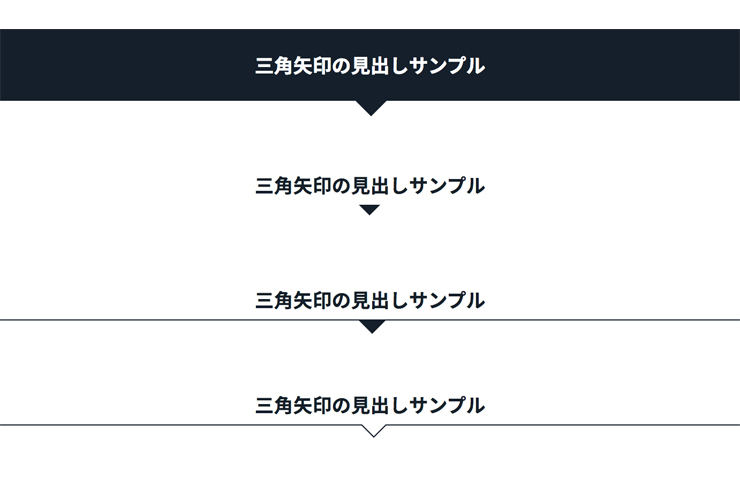
① 背景を塗りつぶした三角矢印の見出しを作る
サンプル

.title-01 {
position: relative;
background: #000;
color: #fff;
text-align: center;
font-size: 24px;
padding: 40px 0;
margin: 0;
}
/* 下三角 */
.title-01:after {
border: 30px solid transparent;
border-top-color: #000;
border-bottom-width: 0;
bottom: -29px;
content: "";
display: block;
left: 50%;
position: absolute;
width: 0;
}
親となる要素にposition: relative;を付与します。
三角形となる要素にafter擬似要素を追加しposition: absolute;を付与します。
border: 30px solid transparent; の部分で三角形の大きさを調整します。bottom: -30px; で三角形の位置を調整します。border: 30px solid transparent; よりも大きい数値の場合、三角形の位置が離れます。left: 50%; はレスポンシブにしても常に中央に表示されます。
親要素にデザインcssを追加・変更できます。paddingやmarginなどは、用途に合わせて追加してください。
② 三角矢印だけのシンプルな見出しを作る
サンプル

.title-02 {
position: relative;
color: #000;
text-align: center;
font-size: 24px;
padding: 30px 0;
margin: 0;
}
/* 下三角 */
.title-01:after {
border: 20px solid transparent;
border-top-color: #000;
border-bottom-width: 0;
bottom: 0;
content: "";
display: block;
left: 50%;
position: absolute;
width: 0;
}
①の応用辺です。
親要素を背景色と同じにして、三角矢印だけ残したシンプルなデザインです。
親要素にデザインcssを追加・変更できます。paddingやmarginなどは、用途に合わせて追加してください。
③ 下線と三角矢印の見出しを作る
サンプル

.title-03 {
position: relative;
border-bottom: 2px solid #000;
color: #000;
text-align: center;
font-size: 24px;
padding: 30px 0 10px;
margin: 0;
}
/* 下三角 */
.title-01:after {
border: 25px solid transparent;
border-top-color: #000;
border-bottom-width: 0;
bottom: 0;
content: "";
display: block;
left: 50%;
position: absolute;
width: 0;
}
border-bottom: 2px solid #000; の solid 部分を dotted や dashed にすると、点線や破線が作れます。border-styleの詳細はこちら。
親要素にデザインcssを追加・変更できます。paddingやmarginなどは、用途に合わせて追加してください。
④ 三角矢印の見出しを線だけで作る
サンプル

.title-04 {
position: relative;
border-bottom: 2px solid #000;
background: #fff;
color: #000;
text-align: center;
font-size: 24px;
padding: 30px 0 10px;
margin: 0;
}
/* 下三角 */
.title-04:before{
content: "";
position: absolute;
bottom: -44px;
left: 50%;
margin-left: -2px;
border: 22px solid transparent;
border-top: 22px solid #fff;
z-index: 2;
}
.title-04:after {
position: absolute;
border: 24px solid transparent;
border-top-color: #000;
border-bottom-width: 0;
bottom: -25px;
content: "";
left: 50%;
z-index: 1;
}
①〜③の応用ですが、こちらでは三角要素にbefore擬似要素を追加します。
親要素のborder-bottom: 2px solid #000;で線の太さや色を指定しています。
before擬似要素のborder:とborder-top:の数値を同じ値にし、それらの倍数をbottomにマイナス数値で指定、after擬似要素のborder:を「before擬似要素で設定した数値」−「親要素で設定した数値」の値にすると、線の太さが均一になります。
after擬似要素のbottom:はafter擬似要素のborder:から−1を指定していますが、線の太さによって微調整が必要です。
親要素にデザインcssを追加・変更できます。
サンプルでは線の太さを2pxにしてますが、線の太さと色は自由にカスタマイズ可能です。paddingやmarginなどは、用途に合わせて追加してください。
あとがき
Webサイト制作の業務で「見出しにインパクトがない」とよく言われるので、使いやすい三角矢印の見出しを自分のWebデザイン制作の備忘に書きました。
デザインcssのカスタマイズが可能なので、Webデザイナーのみなさまのお役に立てると幸いです。
参考サイト
【CSS】CSSのみで三角と矢印を作る方法
画像を使わず、CSSで吹き出しを作る
検証ブラウザ
Chrome / Firefox / Safari / Edge / IE10
※全て最新版