この記事はアピリッツの技術ブログ「DoRuby」から移行した記事です。情報が古い可能性がありますのでご注意ください。
巨乳になりたい。 巨乳になりたいので、まずは胸のサイズを毎日計測してグラフ化しようと思いました。(レコーディングダイエット的な。レコーディング巨乳)
グラフ描画用のライブラリは数ありますが、中でも機能的で様々なグラフを描画できるflotを使い、railsでグラフ描画をしてみました。
まずはflotをインストールします。
で、
controllerに
def kyonyu_size
@kyonyu_size = Size.all
end
(DBには胸のトップサイズ・アンダーサイズが入っています)
viewに
td
div (id = "placeholder"
data-kyonyu-top = "#{@kyonyu_size.top.to_json}"
data-kyonyu-under = "#{@kyonyu_size.under.to_json}"
app/assets/javascript/admin/kyonyu_sizes.coffee に
class AdminKyonyuSize
data_object = [
{
label: [],
color: "blue",
data: [],
points: { show: true },
lines: { show: true },
hoverable: true
}
{
label:[],
color: "orange",
data: [],
points: { show: true },
lines: { show: true },
hoverable: true
}
]
day_label_formatter = (val, axis) -> val + "日"
kyonyu_size: ->
placeholder = $("#placeholder")
data_object[0].label = "トップ"
data_object[1].label = "アンダー"
data_object[0].data = placeholder.data("kyonyu-size")
data_object[1].data = placeholder.data("kyonyu-size")
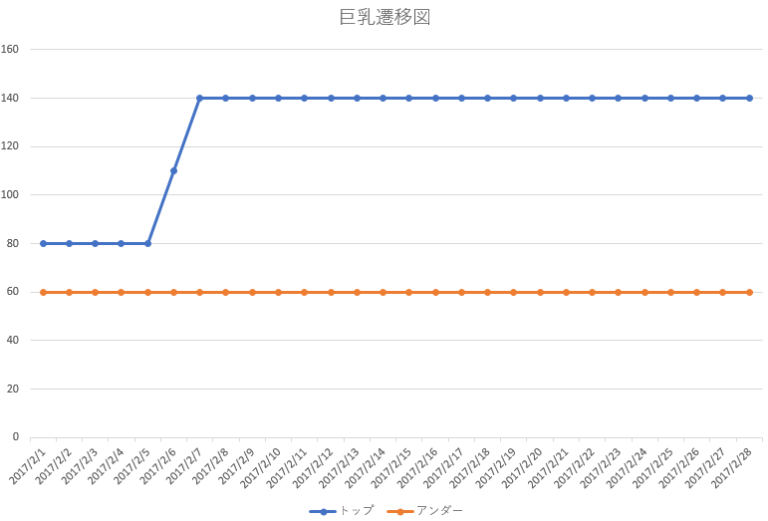
(日毎のトップとアンダーのサイズをグラフにしていきます)
app/assets/stylesheets/admin/kyonyu_size.scss に
.admin_kyonyu_size {
/* グラフ領域の高さ */
[id^="placeholder"] {
height: 300px;
}
.center-bold {
text-align: center;
color: #000000;
font-weight: bold;
}
}
app/assets/javascript/admin/kyonyu_sizes.coffee にオプション追加
options = {
xaxis: {
tickSize:1
}
yaxis: {
min: 0,
minTickSize: 1,
tickFormatter: (val, axis) -> val + "cm"
},
grid: {
show: true
backgroundColor: "white",
hoverable: true,
autoHighlight: false
}
}
(グラフにマウスオーバーすると何センチか教えてくれる)
色々と抜け漏れがありそうですがこんな感じです。下はイメージ図。


見事なスイカップになりましたね。どうもありがとうございました。