【はじめに】
デジタルエクスペリエンス部_GAチーム所属の富浦です!
デザイン制作チームから2022年の春にGAチームに異動してから、データに触れる機会が以前よりかなり多くなりました。特にLooker Studio(旧:Googleデータポータル)を用いてデータを図・グラフ化する機会が多いです。
今回はLooker Studioで用いる図・グラフの特徴と表示時のポイントについてご紹介していきます!
2022年10月11日に「Googleデータポータル」は「Looker Studio」に改称されました。
参考:https://cloud.google.com/blog/ja/products/data-analytics/looker-next-evolution-business-intelligence-data-studio【本題】
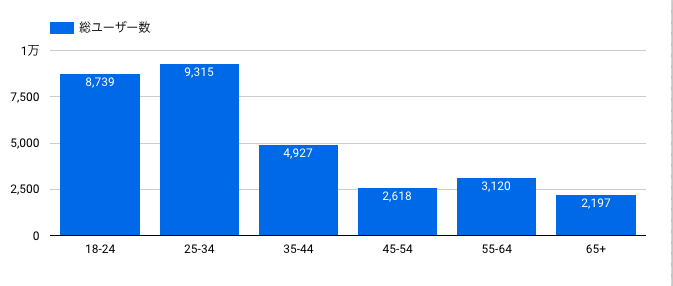
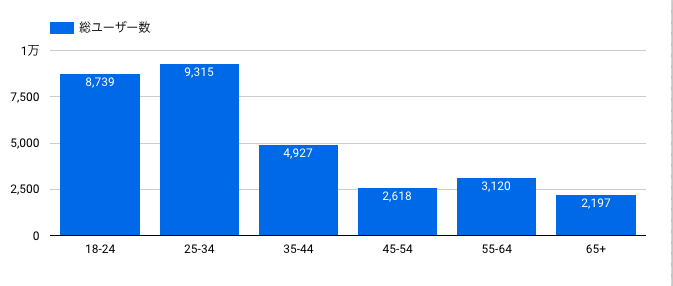
1. 棒グラフ


■特徴
項目毎の数値を棒の長さで表したグラフ。項目毎の量を把握できます。
■表示時のポイント
①表示順
デフォルトは指標順となっているため値が大きい項目が左、小さい項目が右の降順に設定されています。例えば年齢別の場合は、若年層から昇順で配置した方が各年齢層の数値を分析しやすいため、その場合は並び替えの項目を「年齢」に変更し、「降順」から「昇順」に変更する必要があります。
②棒の数
デフォルトは「10」に設定されているため、項目が11以上の場合は設定を変更しないと表示されません。反対にTOP5を表示させたい場合は、棒の数を「5」に変更すると上位5つのみ表示されます。
③データラベル
「データラベル」を表示しておくと直感的に数値を確認することができます。
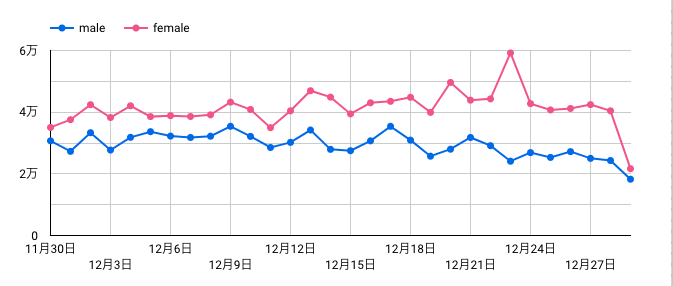
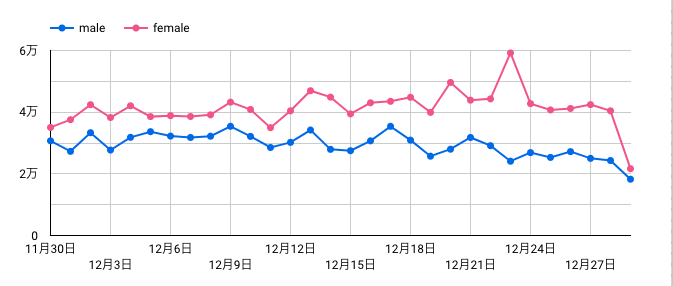
2. 折れ線グラフ


■特徴
項目毎の数値を線で繋いだグラフ。件数などの推移・変化の度合いなどを把握できます。
■表示時のポイント
①ポイントを表示
折れ線グラフはデータラベルを表示させると数値が重なって見えにくいです。Looker Studioはグラフをホバーすることで数値を確認することができるため、どこにホバーすれば良いか分かるように「ポイント」を表示しておくと親切です。
②色
各項目が近い色相やトーンだと見えづらいです。例えば性別毎の折れ線グラフであればイメージカラーに沿って青系統と赤系統にすると直感的に把握しやすくなります。
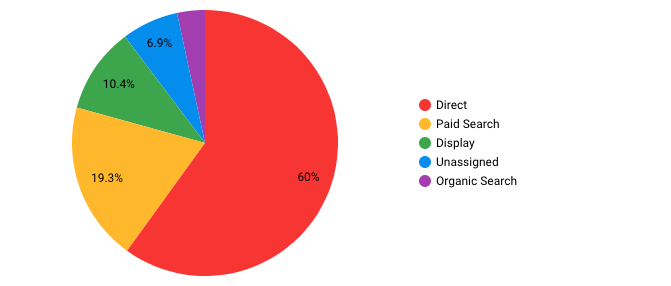
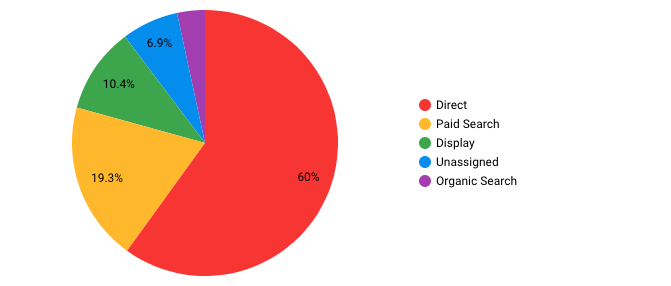
3. 円グラフ


■特徴
項目毎の占める割合を円盤状に表したグラフ。項目毎の割合を把握できます。
■表示時のポイント
①凡例
デフォルトは円グラフの右側に凡例が表示されています。スタイルの凡例から位置を「下」に変更することで、左右の余白をコンパクトに納めることができます。
②スライス数
表示される項目数が多いと割合が分かりにくくなるため、スライス数は「5個」程度にすると見やすいです。加えて色も境界線が分かりやすいように配色すると割合を把握しやすいです。
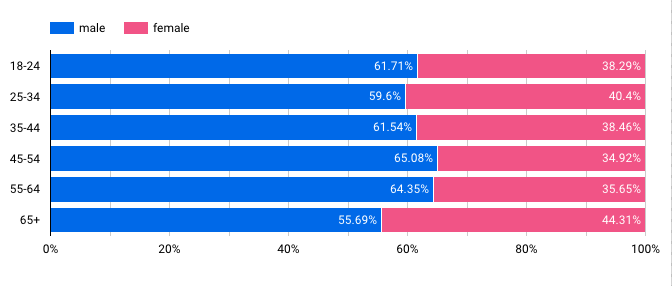
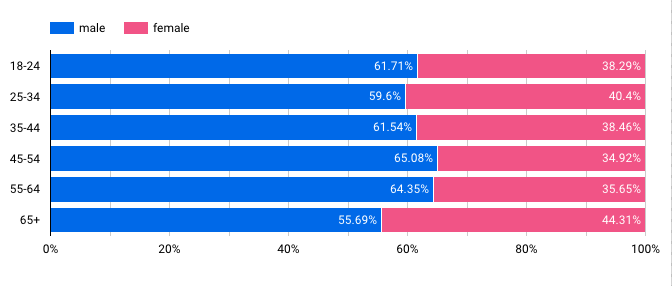
4. 帯グラフ


■特徴
帯状の中に項目毎の占める量を示したグラフ。項目毎の構成比の相違を把握できます。
■表示時のポイント
①データラベルの表示形式
表示するデータラベルを「数値」から「割合」に変更することで、より各項目の割合が直感的に分かるようになります。
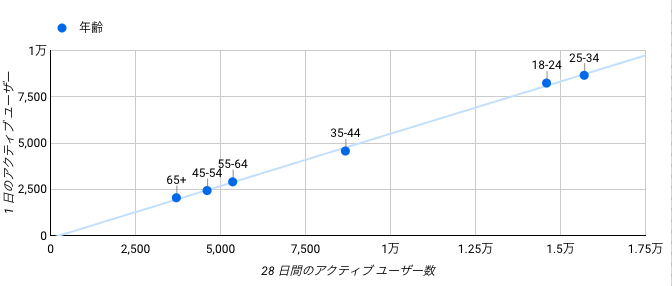
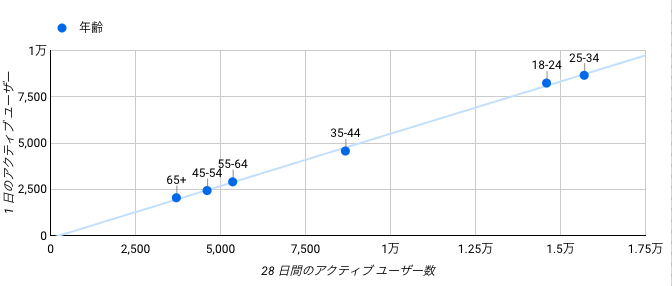
5. 散布図


■特徴
2つの要素を縦軸と横軸にとり各データをプロットしたもの。データの分布状態や要素間の相関関係を把握できます。
■表示時のポイント
①データラベル
散布図はバブル数の量によって表示/非表示を選択する必要があります。大体10〜15程度でデータラベルが重なり見えにくくなるため、その場合は非表示がおすすめです。
②トレンドライン
トレンドラインを引くとデータの相関関係がより分かりやすくなります。
【まとめ】
◎各グラフのまとめ
| No. | 図・グラフ | 特徴 | 分析手法 |
|---|---|---|---|
| 1 | 棒グラフ | 項目毎の数値を棒の長さで表したグラフ | 集計分析・対比分析 |
| 2 | 折れ線グラフ | 項目毎の数値を線で繋いだグラフ | トレンド分析・対比分析 |
| 3 | 円グラフ | 項目毎の占める割合を円盤状に表したグラフ | 構成分析 |
| 4 | 帯グラフ | 帯状の中に項目毎の占める量を示したグラフ | 構成分析・対比分析 |
| 5 | 散布図 | 2つの要素を縦軸と横軸にとり各データをプロットしたもの | 集計分析・トレンド分析 |
◎各データ分析のまとめ
| No. | 分析手法 | 特徴 |
|---|---|---|
| 1 | 集計分析 | データの分布状況や、平均値・ 中央値を集計し、分析する方法 |
| 2 | トレンド分析 | データを時系列に並べ、推移状況などを把 握し、分析する方法 |
| 3 | 対比分析 | 複数のデータを比較し、 その差異を把握し、分析する方法 |
| 4 | 構成分析 | 全体の中での構成要素の割合を 把握し、分析する方法 |
図・グラフは他にもヒストグラム、レーダーチャート、パレート図など様々あります。今回は良く使用する基本の図・グラフを紹介しましたが、データの性質や分析内容によって適切に使い分けることが重要です。今回ご紹介したポイントを押さえてデータ分析に役立てていただければと思います!
アピリッツでは、GA4導入をイチから支援するだけでなく、今回のようなGA4とのツール連携やABテストの運用、ECを含むWEB制作など幅広くサポートしています。WEBサービスでお困りの方や、ご興味のある方は遠慮なくご相談ください。





