この記事はアピリッツの技術ブログ「DoRuby」から移行した記事です。情報が古い可能性がありますのでご注意ください。
序論
今更書き出すほどのものでもないが、テキストベースで文書を作成すると以下の利点がある。
- 差分管理ツールが充実している(git, mercurial, …)
- マウスの使用を最小限に抑えることができる
そこで、設計書をテキストベースで管理できないかを検討し、以下の構成で試したので簡単にまとめる。
- 文章:Markdown
- 図:PlantUML
- ファイル管理:GitLab
PlantUMLについて
PlantUMLは、テキストベースでUMLが記載できるjava製のツールである。
図の出力に、graphvizを利用している。
例えば、以下の図を記載できる(下記に挙げたものは、全てではない)。
- シーケンス図
- ユースケース図
- クラス図
- アクティビティ図
- コンポーネント図
- 状態遷移図
また、UMLだけではなく、作図のための要素も用意されている。
使用したツール
Markdown
markdownの編集ツールは、vimを利用した。
vimのpluginのprevimを利用すると、browser上でほぼリアルタイムにプレビューしてくれる。
vimに拘りがなければ、atomや、haroopadも良いと思う。
PlantUML
Atomの下記pluginを利用して、編集時に図をリアルタイムにプレビューできるようになる。
- language-plantuml
- plantumlntuml-viewer
※但し、事前にplantumlを利用できる環境を準備しておく必要があるので注意。
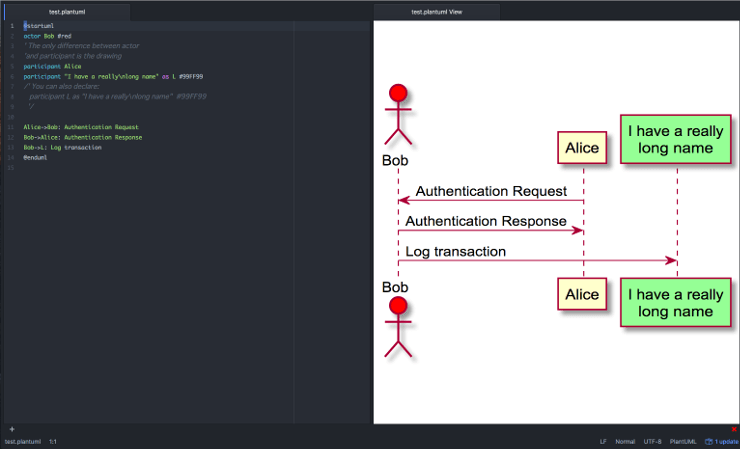
なお、本記事の先頭の画像は、Atom上でPlantUMLをプレビューしている様子を表示している。
GitLab
GitLabにブラウザでアクセスすると、リポジトリ管理下のmarkdown形式のファイルを整形した状態で表示してくれる。
このため、ブラウザで整形された文書を確認することができる。
また、以下のような書式で同一ファイル内へのリンクだけではなく、
別ファイルへのリンクもできるためページ遷移も容易にできる。
[ページ内リンク](#link)
[別ファイルへのリンク](hogehoge.md)
振り返り
良かった点
- マウス操作が、ほぼ不要になった。Atomを利用しないならターミナル上だけで操作を完結できる。
- Officeソフトのような重たくて編集しづらいソフトから解放されVimだけで資料作成が完結できたことによりストレスから解放された。
- 修正点をGitLab上で「明確」に確認できる。
- 修正の反映もgitでpushすればよいだけなので非常に楽だった。
- 指摘された点を修正した後、GitLabにpushしたことを通知すれば、メンバーはブラウザをリロードするか又は対象のURLにアクセスするだけで最新の仕様書を読むことができる。
悪かった点
- GitLab上での「表」の表現力が低いため、大きな表を作成すると見辛い。
- セル内の文字の配置がセンタリングしかできない(左寄せ、右寄せの指定ができない)。
- 表のセル内で明示的な改行ができない。
- 表の横幅を指定できない。
- 表の外枠の横幅が決まっているため、横に長い表を作成すると、デザインがものすごく微妙になる。
悪かった点は、上述したように、文章の表現力の低さ、特に「表」に関する表現力の低さが目立つ。
これが改善されれば、ほぼ言うことはない。
まとめ
特に、修正した内容を確認してもらうときの速度が、かなり早くなったのが印象的だった。
Officeソフトで設計書を作成していると、修正された設計書を確認する人は、設計書が置かれたファイルサーバからローカルに持って来た後にファイルを開かなければならない。
Officeソフトは総じて動作が遅いため一々時間がかかる。
この作業は非常に面倒くさい。
しかし、今回の方式では、GitLab上でプレビューできるため、修正箇所のページのURLを渡せば、修正箇所を即座に確認することができる。既に該当個所のページを参照している場合には、ブラウザをリロードしてもらうだけでよい。
簡単な修正であれば、設計書に対する指摘があったときから修正後の設計書の確認完了まで1分以内に抑えることも可能だ。
スピード感を持った開発を目指すなら、良いアプローチの一つになると思う。