目次
アピリッツのオンラインゲーム事業でクリエイター派遣を担う「エンパワーメントサービス部(ES部)」。このES部が中心となって作っている「CREATORSナレッジベース」というものがあります。仕事で身につけたことや感じたことを、アピリッツのゲームセグメントのメンバーで共有する秘密基地のようなスペースです。
「会社をどんどん成長させていくには、若手も中堅もベテランも、全員が協力する必要があります。そこで重要となるのは、情報共有のベースです!」というES部の村上の熱い熱い情熱によって2021年のある日に誕生しました。ほんと、いい内容がいっぱいあるんです。なので、ほんの少しだけ公開します。(2022年1月 取材・作成)
今回のナレッジベースの作者
” やつき ”さん
2Dイラスト・UI・UXデザイナー。
フリーのイラストレーターや印刷業界でDTPデザイナーとしても活躍したのち、アピリッツに参加。
概要
UIデザインをしていて避けて通れない、文字間・行間、
レイアウトを組んでいて項目のまとまりが悪い時など…のオブジェクトの間隔の話。
学校で学んだ人もいれば、業務を通して掴めてきた人もいれば、資料を読み漁って勉強した人もいたり、デザインをする上で必ず通る所ではあるけれど基礎的なものすぎてスルーしがち・されがちな知識。
UIデザイナーは少ないという話もありますが、その理由として「難しそう」「知識を教わる機会も少ない」というのが挙げられています。
そのため、今回は私自身が印刷業界にいたときに学んだことの一つで、また、当時の先輩から学んで、わかりやすいなぁ…とUIデザイナーになっても助かっている内容をご紹介します。
迷ったら一回ためしてみると大体解決するなぐらいのナレッジです。難しく行くのではなく、雑にシンプルに行きたいと思います。
本題
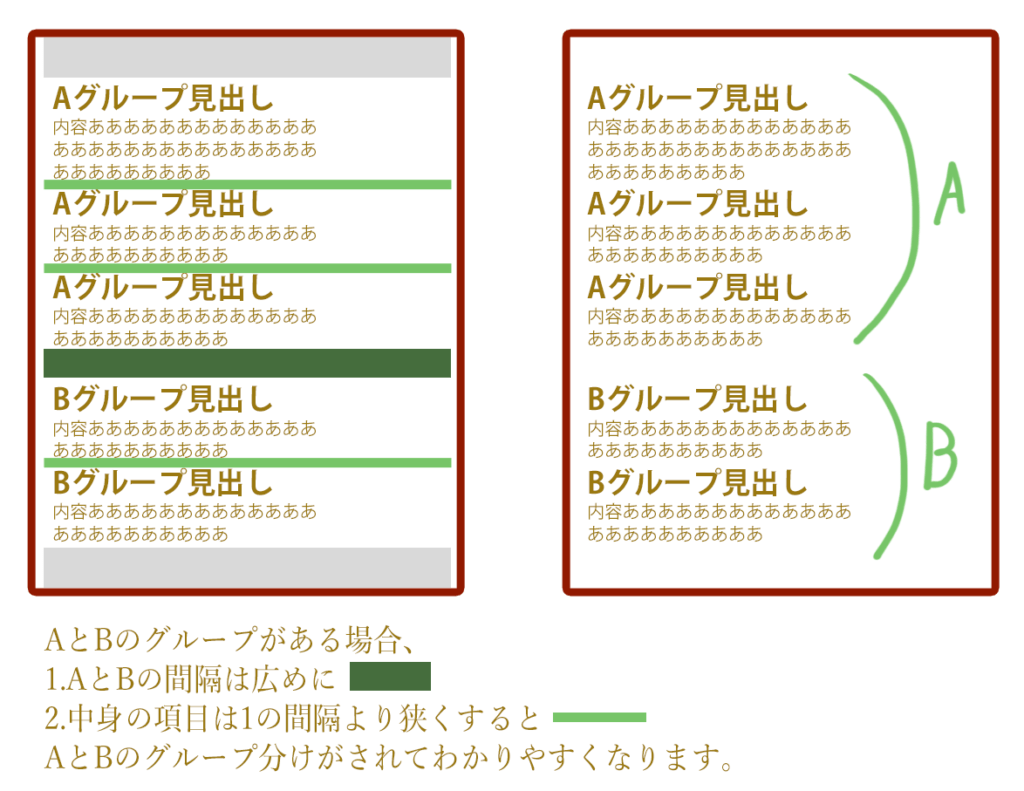
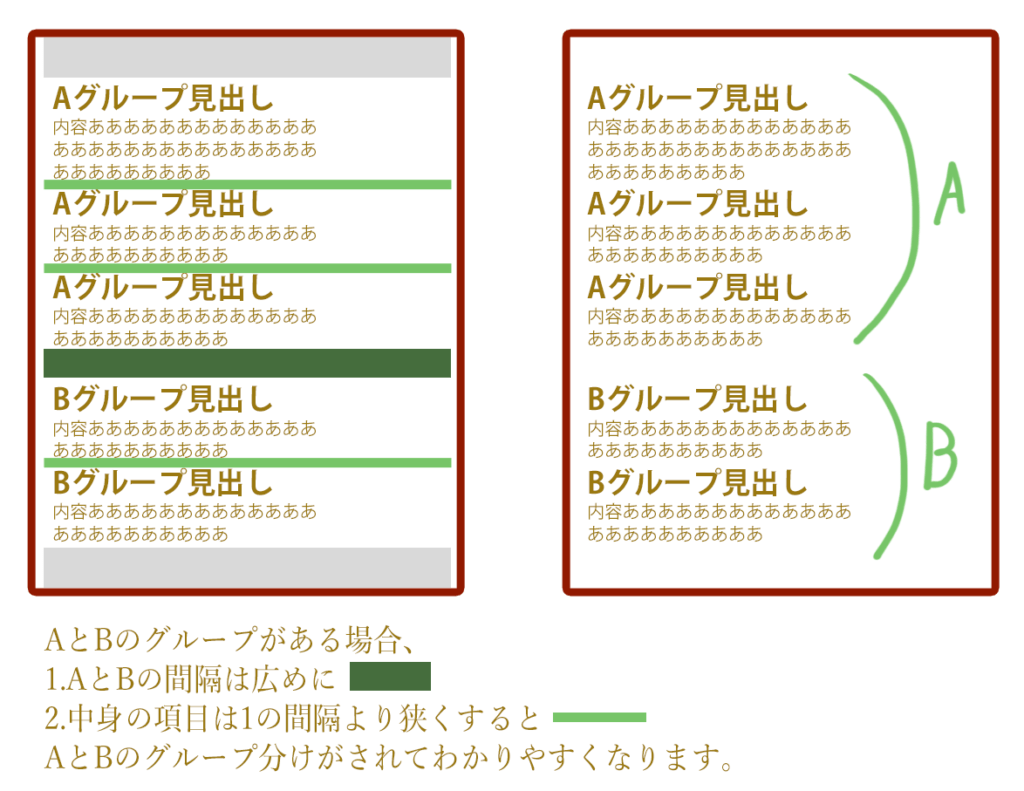
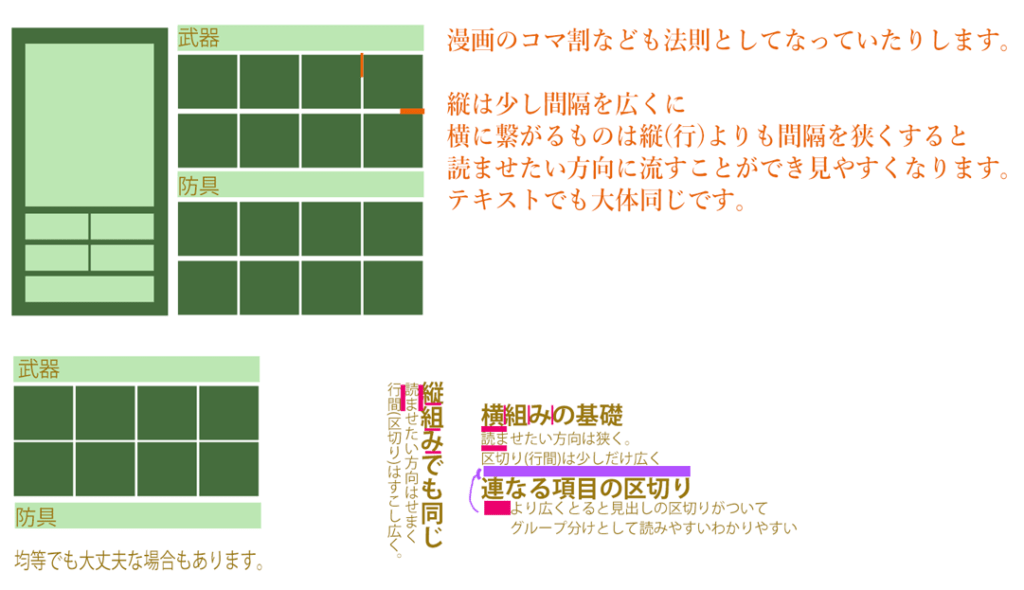
1.「読ませたい方向の間隔を狭くする」
2.「画面全体の間隔を大・中・小とざっくり区切る」
意識することはこれだけです。
資料や教本を見ると、詳しく書かれていたり、「何ポイントでこの割合で」などありますが、正直この2点さえ抑えておけばなんとかなるな…ということと、
誰かに教えるときなど、とてもシンプルで役に立ってます。
下記は過去に、人に教えたときに作った図解です。






3.キリのいい数字にしておくと、自分もエンジニアさんも多分楽
Unity組み込みをデザイナーがすることもあると思いますが、共通とまではいかなくても
個人的なもので数値を大体一定のパターンルールにしておくと
誰かにお願いするときも、数値で指定でき設計も楽かもしれないなという
後々みんな楽で、幸せになるよね…きっと…という伝わらないかもしれないけれどほんの少しの思いやり、思いやり大事…。
個人的に役に立った雑学
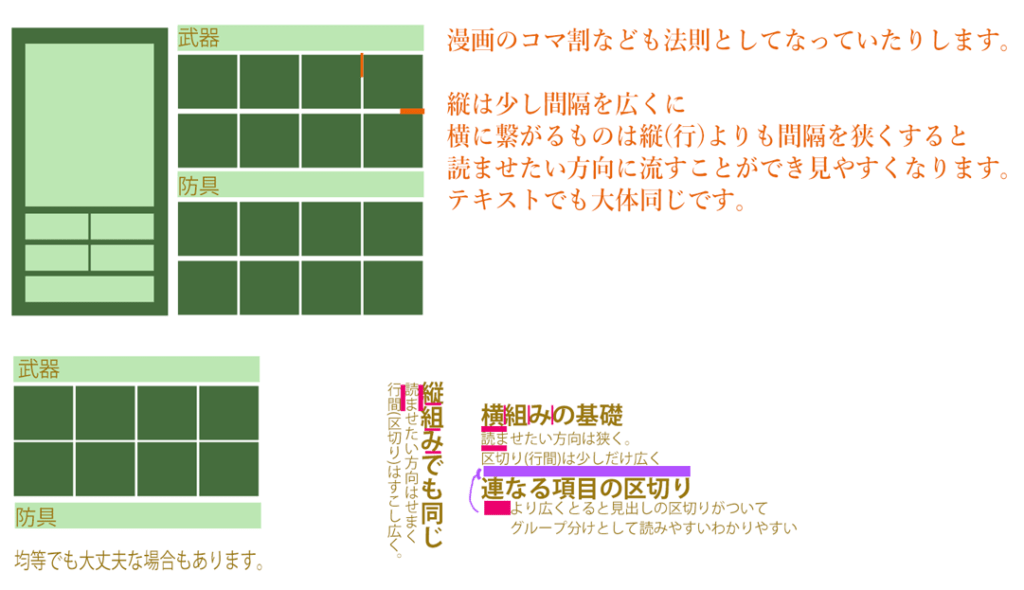
◆身近なもので見てみよう漫画のコマ割り
漫画家さんや作家さんと話すことが多々あった私ですが、その中で聞いた話があり面白いと思った話があります。
作品や展開でもちろん変動しますが、大体の漫画のコマとコマの間隔は、縦と横で幅が違います。
アナログ漫画の場合、作家によって横が大体何ミリで縦は何ミリと大体の数値を決めている作家さんも居ました。(例:縦8mm 横3mm…等)
横に連なっているコマの間隔は狭く、縦つまりは行(段)が変わるコマの幅は目線が下にいくため少し広くとっていたりします。
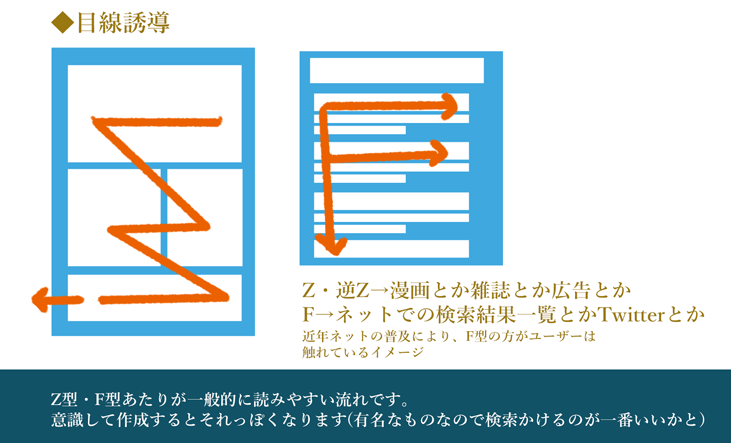
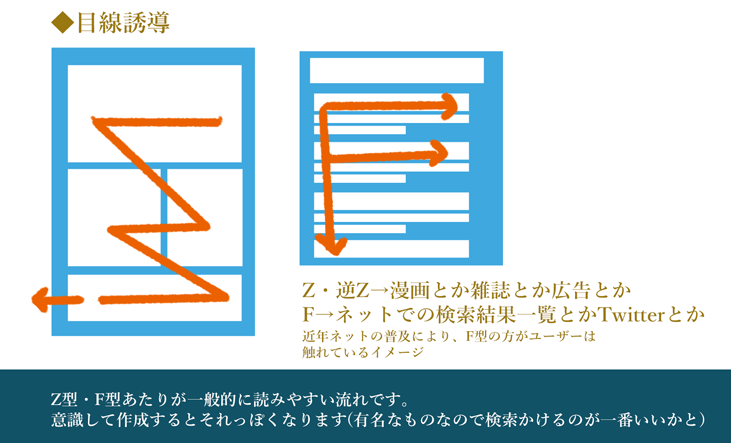
前述であげた内容と一致していたことでありUIデザインでよくあげられる内容として、目線誘導の「Zの形」があげられますが、漫画のコマ割りなどでも同じ話をよく耳することがあり UIだろうが漫画だろうが雑誌だろうが根本は「ユーザーが見やすいもの」「人間の共有意識」として設計されている共通ルールの一つみたいなものなんだろうな…というのが個人的な感想です。
あとがき
文字間・行間・間隔の話を誰かに教えるときなど、難しい資料や理屈よりも
身近なものや好きなものから読み取っていくのが、実の所一番頭に入ったり、興味を持ってもらいやすくなると思います。
とても基本的で、基礎的な話だからこそ、入口的なものは楽しんで学べたら良いとも思いますし、楽しんでいれば学習意欲も上がります。難しい理屈や知識は、後からでも付いてくるものだと個人的には思います。
とても個人的な内容が多くありますが、少しでも参考になったら嬉しいです。