目次
はじめに
21新卒の船田です。
みなさんはどのエディタを使っていますか?
私は普段VSCodeを使ってコーディングしています。
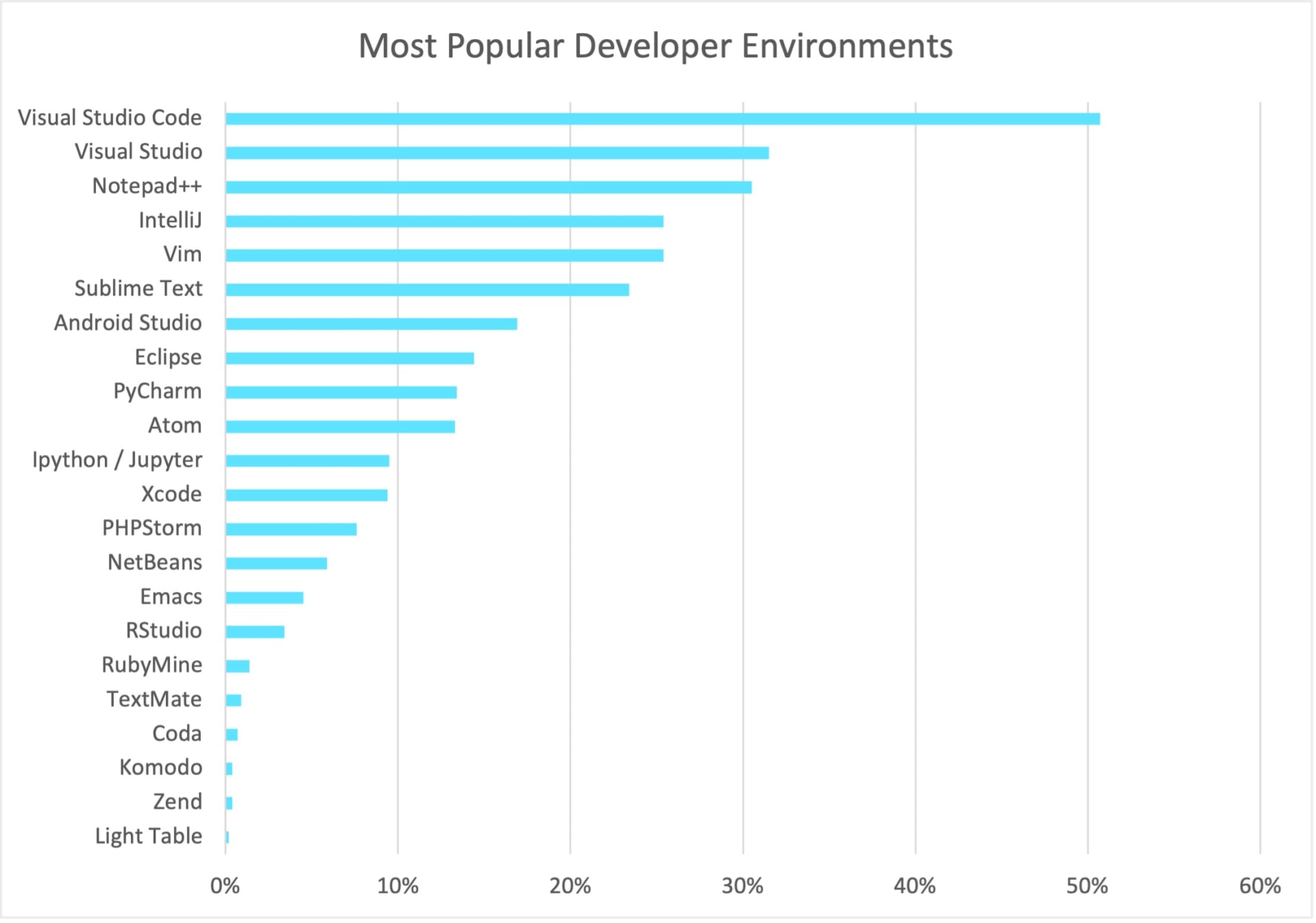
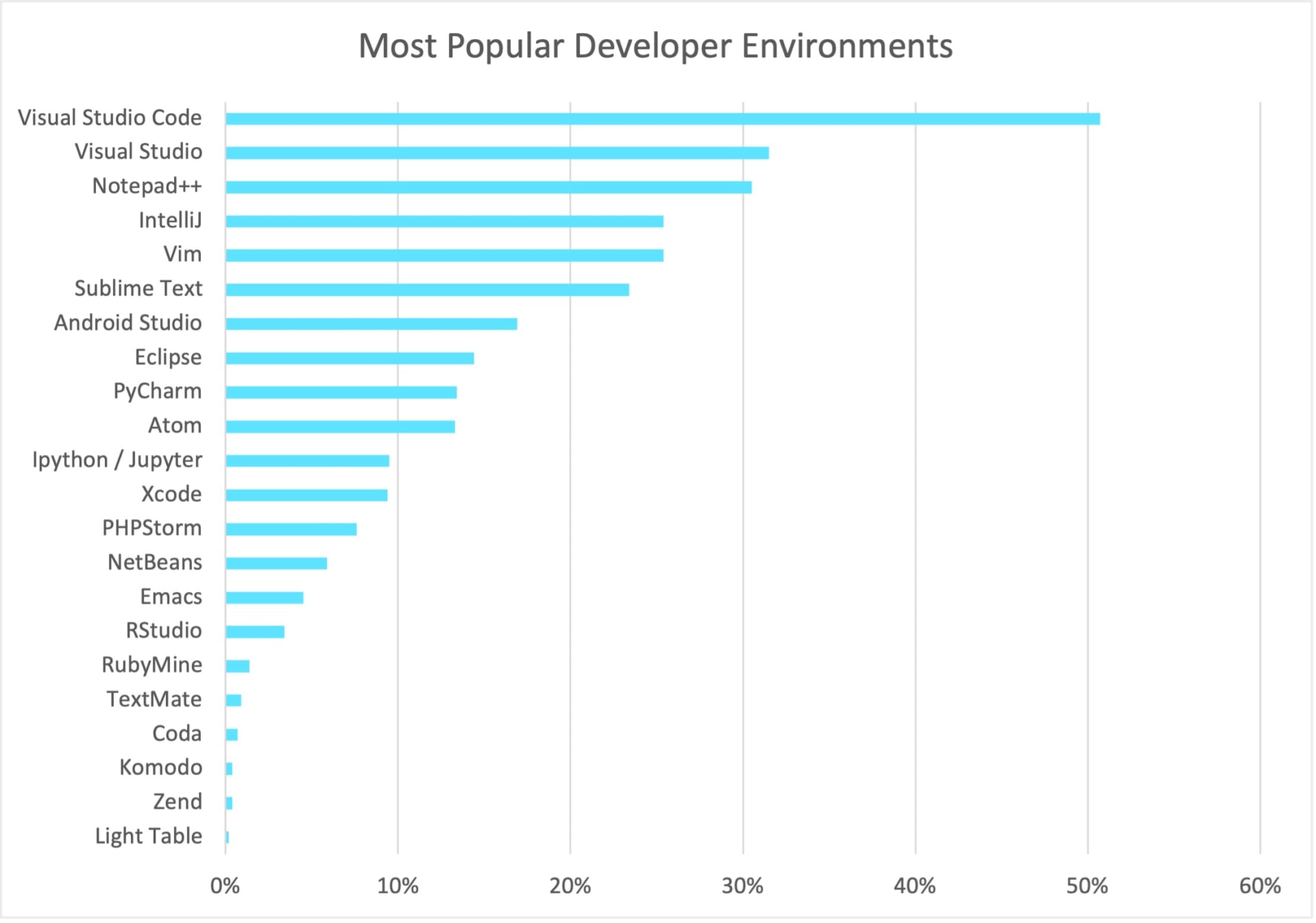
StackOverflowの2019年のDeveloper Surveyによると、Visual Studio Codeは最も人気であるエディタということが分かります。
特にこだわりがなければVSCodeがおすすめです!
一番人気のエディタで情報量が多く、困ったときの調べ物も楽ちんです!


エディタの見た目がかっこいいとモチベーションが上がりませんか?
私は上がります!
VSCodeにはエディタの見た目を変えたり、コーディングをより楽に、便利にしてくれる拡張機能というものがあります。
そこで今回は見た目をかっこよくし、コーディングの効率を上げてくれるおすすめの拡張機能6選を紹介します。
拡張機能のインストール方法
今回は例としておすすめ拡張機能の1つのVSCodeを日本語化してくれる「Japanese Language Pack for Visual Studio Code」を追加します。
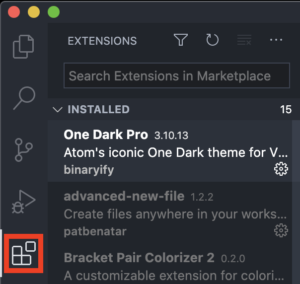
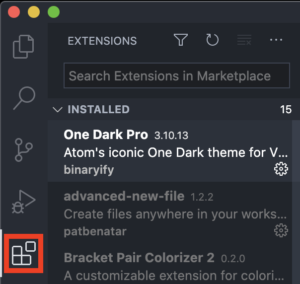
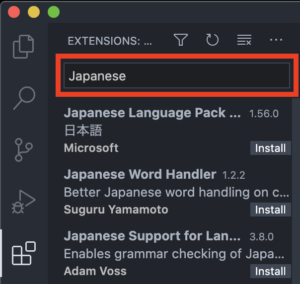
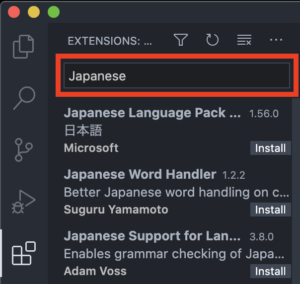
1. 拡張機能のアイコンを選択


2. 検索欄でインストールしたい拡張機能の名前を入力
今回は「Japanese Language Pack for Visual Studio Code」です。
全部入力しなくても出てくると思います。


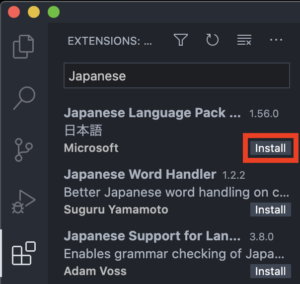
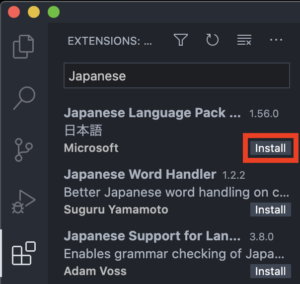
3. インストールボタンをクリック
インストールを実行すると拡張機能が有効になります。
拡張機能によっては再起動を促される場合があるので、その時は再起動しましょう。


おすすめ拡張機能【6選】
【1】Japanese Language Pack for Visual Studio Code
VSCodeを日本語化する拡張機能です。
VSCodeは初期状態では英語なため、日本語化すると便利です。
導入前


導入後


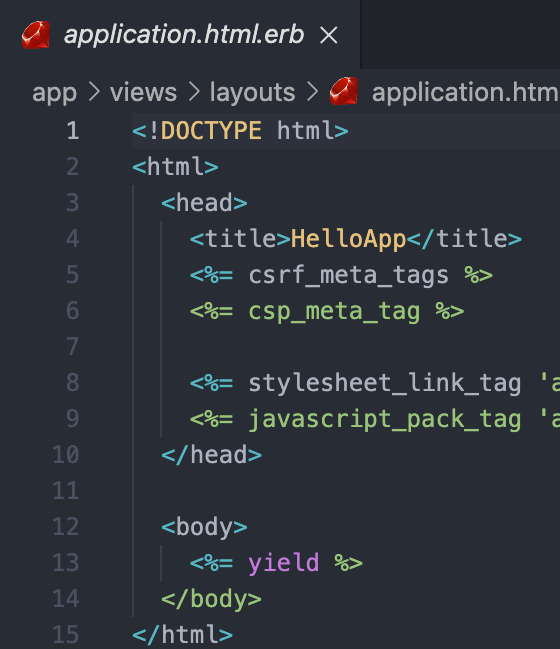
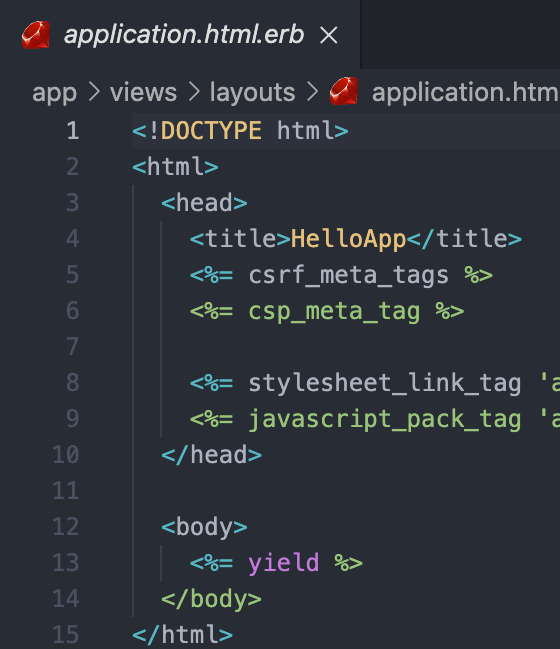
【2】One Dark Pro
VSCodeの見た目 (テーマ) をいい感じにしてくれます。
私はOne Dark Proが好きです!
拡張機能検索でThemeと検索すると他にもたくさん出てくるので、お気に入りのテーマを見つけましょう!
導入前


導入後


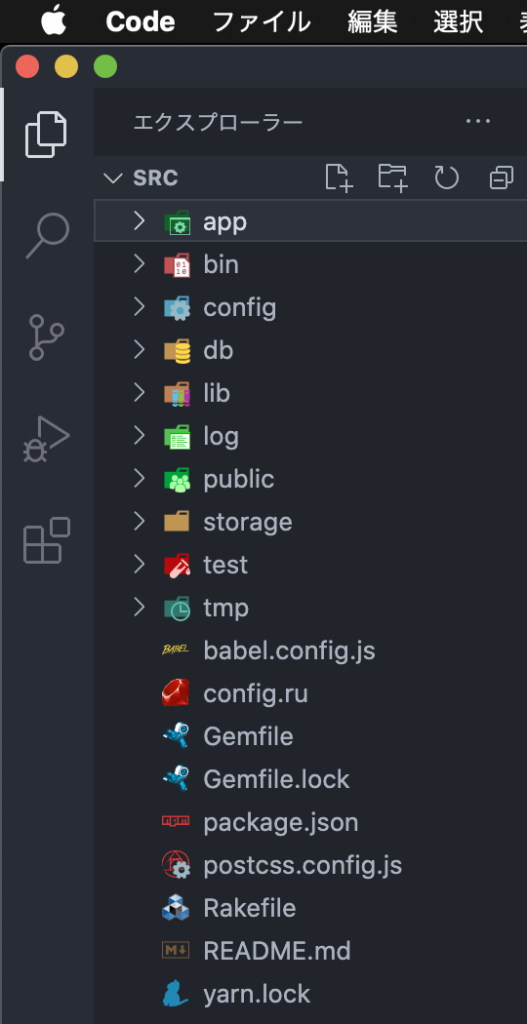
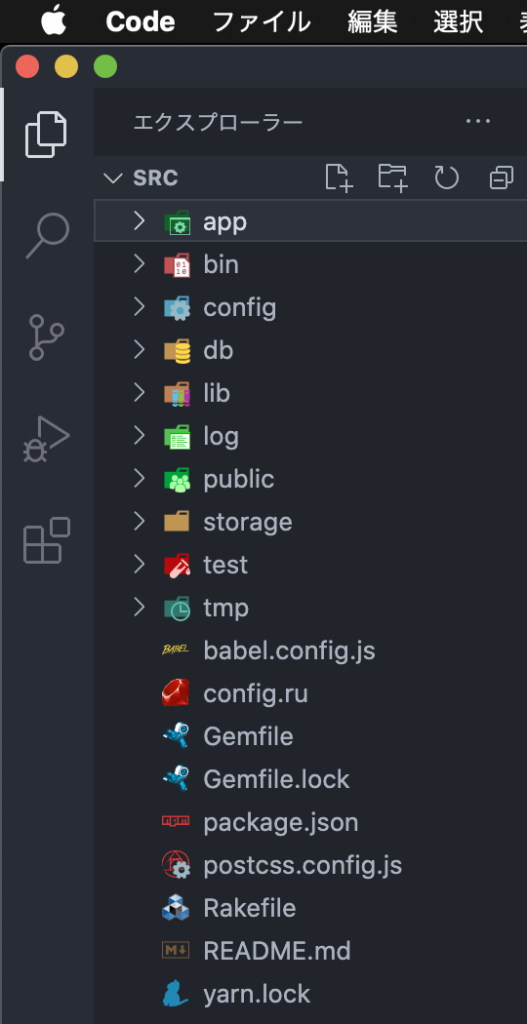
【3】vscode-icons
フォルダの名前や拡張子に対応したアイコンになります。
目的のフォルダやファイルを見つけやすくなります。
個人的にこれを入れるとモチベが上がります。
導入前


導入後


【4】indent-rainbow
インデントに色をつけてくれる拡張機能です。
インデントがわかりやすくなって、エディタもにぎやかになるので一石二鳥です。
導入前


導入後


【5】Bracket Pair Colorizer 2
対応するカッコに色をつけてくれます。
このカッコはどこで閉じてあるのかわからない!ということがなくなります。
ぜひ入れましょう。
導入前


導入後


【6】Code Spell Checker
英単語のスペルをチェックしてくれます。
スペルが間違っている英単語に波線が引かれます。
タイプミス、スペルミスの見落としが減ります。
リモートなご時世だから
リモートなご時世です。
そんな中でペアプログラミングができてしまうLive Shareという拡張機能を紹介します!
Live Shareは複数人で共同ファイル編集ができるというものです。
Google ドキュメントを使ったことがある人はイメージがしやすいと思います。
マゼンタのカーソルは他のユーザーのカーソルです。


カーソルを動かしている時はユーザー名が表示されます。
(隠していますが…)


この状態で文字を入力するとお互いの変更がすぐに反映されます。
Google ドキュメントと一緒です。
このようにLive Shareという拡張機能を使うことでリモートでペアプログラミングが可能になります!
おわりに
VSCodeは拡張機能を入れることによってより便利になります。
今回紹介した拡張機能はどの言語を使っていても役に立つと思います。
この他にもまだまだ便利な拡張機能があります。
HTMLの開始タグと閉じタグの名前を同時に変えられるものや、Pretteirというコードを整えてくれるものなどなど……
追々紹介できたらと思います。
最後まで読んでいただきありがとうございました!





