ゲームデザイン部エンジニアの中村です。部内プロジェクトの技術支援やエンジニアスキルアップの画策など行っています。クライアントエンジニアですがサーバ設計もインフラ構築もやります。
長いことアプリ開発に携わってきましたが、困ったことにアプリ開発には多大なコストが掛かります。
アプリ自体だけではなくサーバ実装も必要であり、ユーザ動向を解析したりインフラ監視をしたりとやることが非常に多いのです。今はゲームであればUnityで簡単に開発できますが、Android2.3/iPhone4Sの時代からアプリ開発をしていたわたしとしてはAndroidアプリのJavaとiOSアプリのObjective-Cを使い分けることが苦痛でした。
それぞれでソースコードを書き、レイアウトを作るため管理コストが嵩んでいたのです。
そんな私が最近
「Flutter?ReactNative?マルチプラットフォームで開発できる。なにそれすごい」
と一つのコードでアプリ開発ができることを知りました。
さっそく飛びついてアプリを作ったため、今回はFlutterについて3本立てでご紹介します。
- 導入編
- ウィジェットレイアウト編
- Firebase連携編
Flutterとは
FlutterとはGoogleが開発したアプリケーションフレームワークです。
一つのプロジェクトでAndroidとiOSのアプリを開発することができます(web対応はβ版)。このマルチプラットフォームに対応した使い勝手はUnityと同様ですが、FlutterはゲームではなくSNSやECなどのアプリの開発を目的としています。
特に、マテリアルデザインを前提とした多くのウィジェットが用意されており、それらを組み合わせるだけでスタイリッシュなアプリを開発することができます。
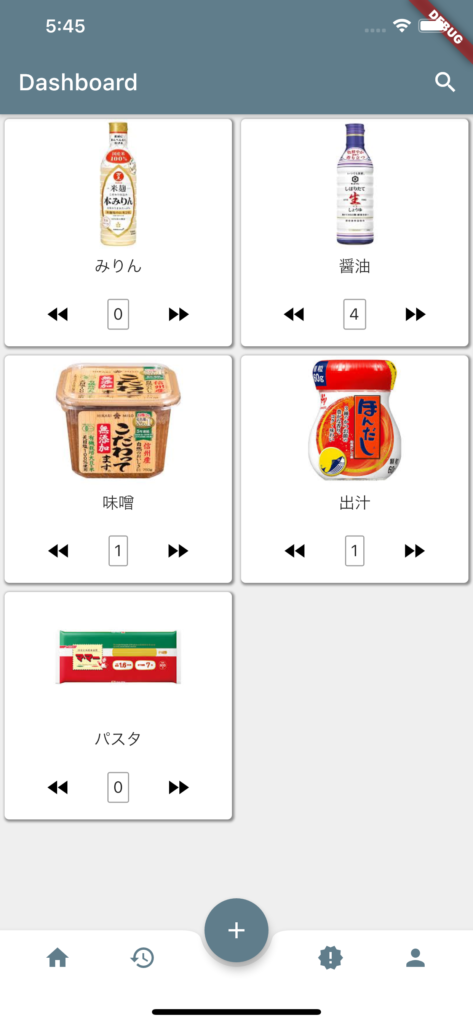
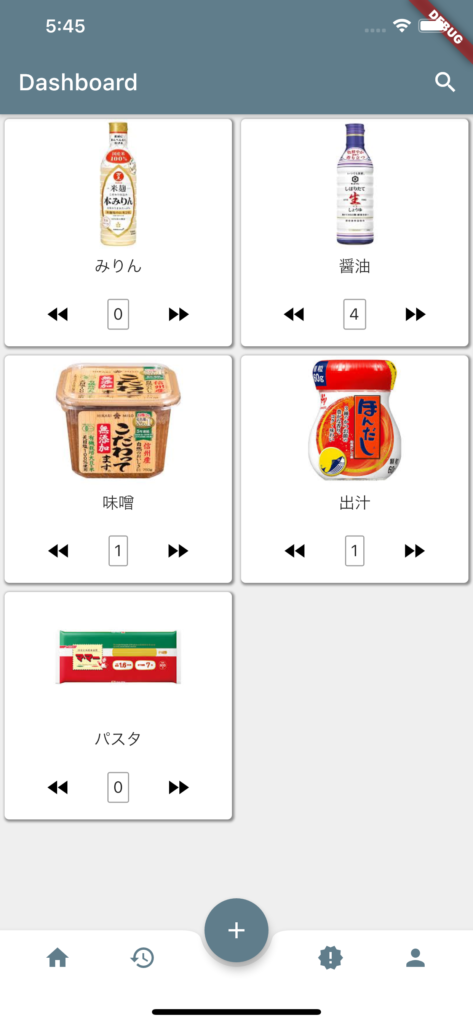
以下の画像はわたしが個人的に作成したパントリーストック管理アプリです。




開発のために必要なものはコードエディターとFlutterSDKのみで、基本的に用意されているGetStartedに沿って進めることができます。
コードエディターは多数のExtensionが用意されているVSCodeがおすすめです。さらにFlutterの外部ライブラリも手軽に導入できます。また、Flutterではソースコードの変更を検知するホットリロードが採用されている点が非常に強力です。
Flutter開発の基本
それではFlutterのGetStartedに沿ってSDKをインストールしていきましょう。
基本的にドキュメントは英語なので日本語で説明を加えていきます。バージョンはflutter_macos_1.22.5で進めていきます。テキストエディタはVSCodeです。
インストール
- 「Get the Flutter SDK」とあるのでflutter_macos_1.22.5.zipをダウンロードします
- 開発用のフォルダ(今回は~/development)を作成し、その中にダウンロードしたzipを移動、解凍します
- 解凍したflutterフォルダの中にはFlutterの実行ファイルが含まれているため、PATHを通します
export PATH="$PATH:$HOME/development/flutter/bin"ここまででFlutterSDKのインストールができました。
さらにXCodeとAndroidStudioをインストールしましょう。
ここまでインストールしたら、flutterのコマンド動作確認のためにdoctorコマンドを実行しましょう。
$ flutter doctorFlutterではSDKインストール後にこのdoctorコマンドを実行することで、Flutter実行のために不足している外部ツールやライブラリなどをエラーとして表示します。
以下はMac上で初めてdoctorコマンドを実行した際に出やすいエラーです。それぞれの対処方法を記述していきます。XCodeとAndroidStudioについてもインストールの有無がここで確認されます。
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/docs/get-started/install/macos#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, set ANDROID_SDK_ROOT to that location.
You may also want to add it to your PATH environment variable.このエラーはAndroidSDKをインストールしていないことが原因です。AndroidSDKがない状態でAndroidStudioを起動すると、「Missing SDK」という画面が表示されるのでそれに従ってSDKをインストールしましょう。
また、Android Build Toolsのバージョンが異なるというエラーが表示された場合には、AndroidStudioで[Preferences]メニューからAndroid Build Toolsのバージョンを最新にしましょう。
[!] Android toolchain - develop for Android devices (Android SDK version 30.0.3)
✗ Android licenses not accepted. To resolve this, run: flutter doctor --android-licensesAndroidSDKを更新した後にこのエラーが表示されます。ライセンス確認が必要となるようですので、指定されたコマンドflutter doctor --android-licensesを実行しましょう。
複数回Accept?を確認されるので[y]を入力していきます。
[!] Xcode - develop for iOS and macOS (Xcode 11.2)
✗ CocoaPods installed but not working.
You appear to have CocoaPods installed but it is not working.
This can happen if the version of Ruby that CocoaPods was installed with is different from the one being used to invoke it.
This can usually be fixed by re-installing CocoaPods. For more info, see https://github.com/flutter/flutter/issues/14293.
To re-install CocoaPods, run:
sudo gem install cocoapodsこのエラーはCocoaPodsが存在しない場合に表示されます。表示された通りのコマンド sudo gem install cocoapods を実行しましょう。
[!] Android Studio (version 4.1)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
✗ Unable to determine bundled Java version.このエラーはAndroidStudioにFlutterプラグインがインストールされていない場合に表示されます。AndroidStudioで[Preferences]-[Plugins]にてFlutterとDartのプラグインをインストールしましょう。
(2021/01/07 以降)AndroidStudio4.1では上記プラグインのチェックは通らなくなるようですので無視しても問題ありません。(詳細はこちら)
再度doctorコマンドを実行し、以下のようにチェックマークが表示されれば完了です。
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 1.22.4, on Mac OS X 10.15.7 19H2 darwin-x64, locale ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 30.0.3)
[✓] Xcode - develop for iOS and macOS (Xcode 11.2)
[✓] VS Code (version 1.52.1)さらに、VSCodeでもFlutter関連のExtentionsをインストールしましょう。以下の3つをおすすめします。
dart-code.dart-code
dart-code.flutter
nash.awesome-flutter-snippets
最初のプロジェクト
FlutterのGetStartedではflutterコマンドでのプロジェクト作成を説明していますが、ここではすべてVSCode上で実行していきます。
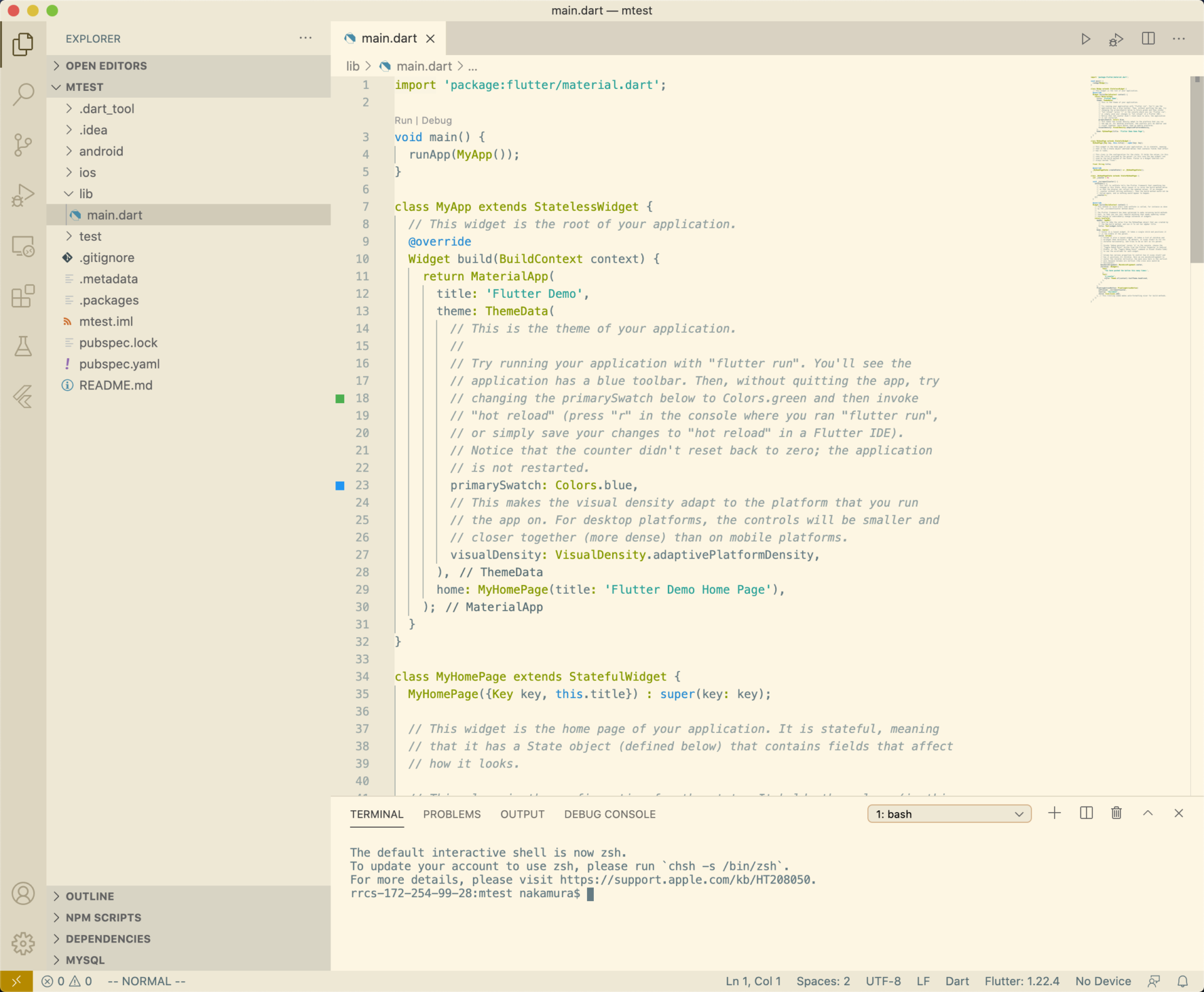
まず、[⌘]+[Shift]+[P]キーでコマンドパレットを開き、[Flutter: New Application Project]を起動します。プロジェクトを作成する場所を選択し、続けてプロジェクト名を入力します。今回はmtestというプロジェクト名にしました。これだけでFlutterプロジェクトが作成され、VSCodeの新しいウィンドウが開かれます。libフォルダ内のmain.dartがこれから編集するファイルですので、開きましょう。


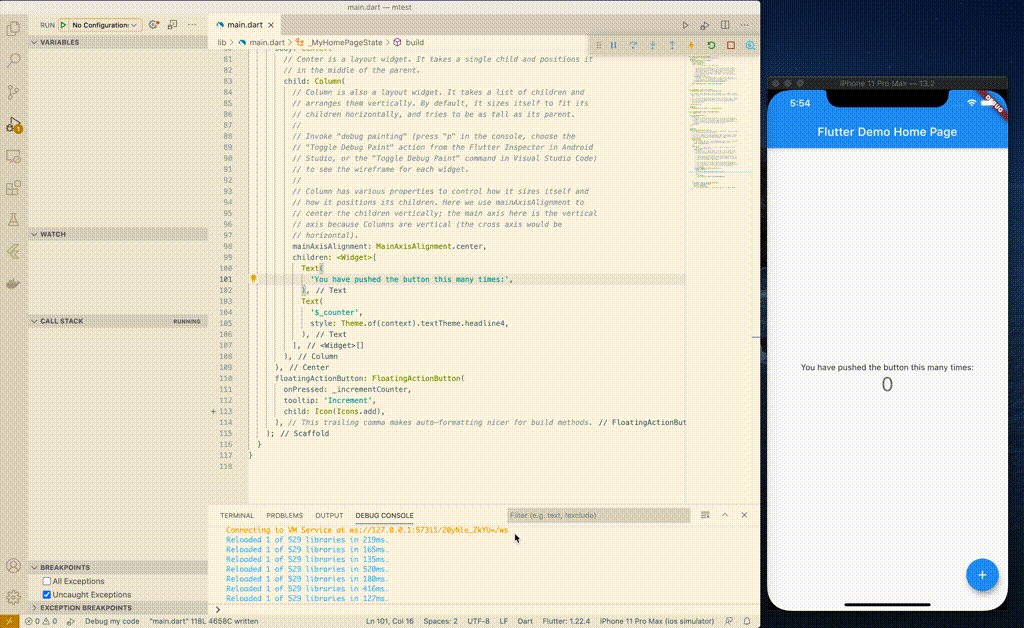
VSCode左側メニューからデバッグボタンを選択し、[Run and Debug]から[Start iOS Simulator]を実行しましょう。XCodeで用意されているiOSシミュレータが起動し、ここで編集しているプロジェクトがiOSアプリとして実行されます(初回はビルドに非常に時間がかかるので待ちましょう)。
用意されているサンプルプロジェクトは、右下の[+]ボタンを押すと中央の数字が増えるようになっています。デバッガとして動作するため、ブレイクポイントの設置もできますし、ホットリロードも可能です。
iOSシミュレータが起動しない場合、[Start iOS Simulator]を実行した時点でMacDockにSimulatorメニューが表示されています。こちらを右クリックし、[Device]-[iOS 13.2]-[iPhone 11]のようにクリックするとシミュレータが起動します。iOSバージョンや端末種はお好みで。
さっそくソースコードを編集してみましょう。
ホットリロード
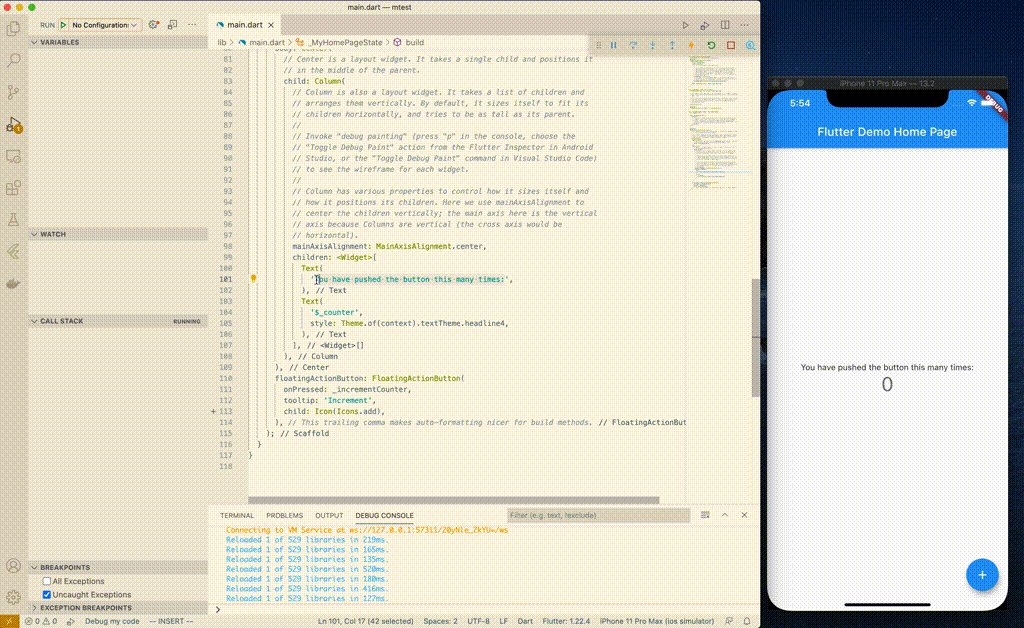
まずはかんたんにテキストを編集しましょう。
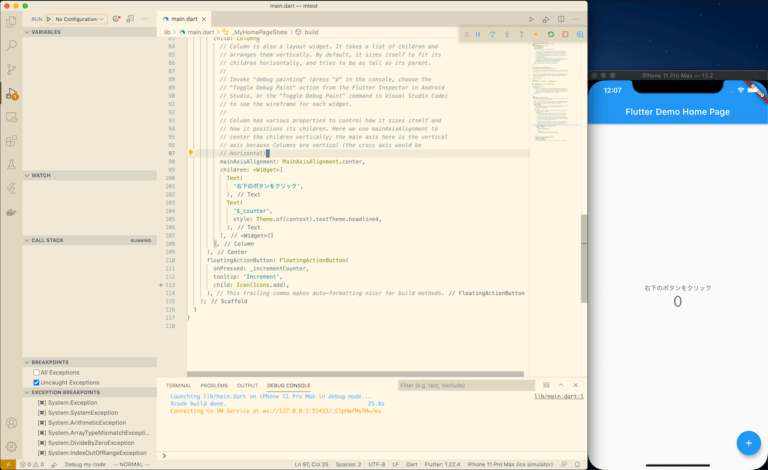
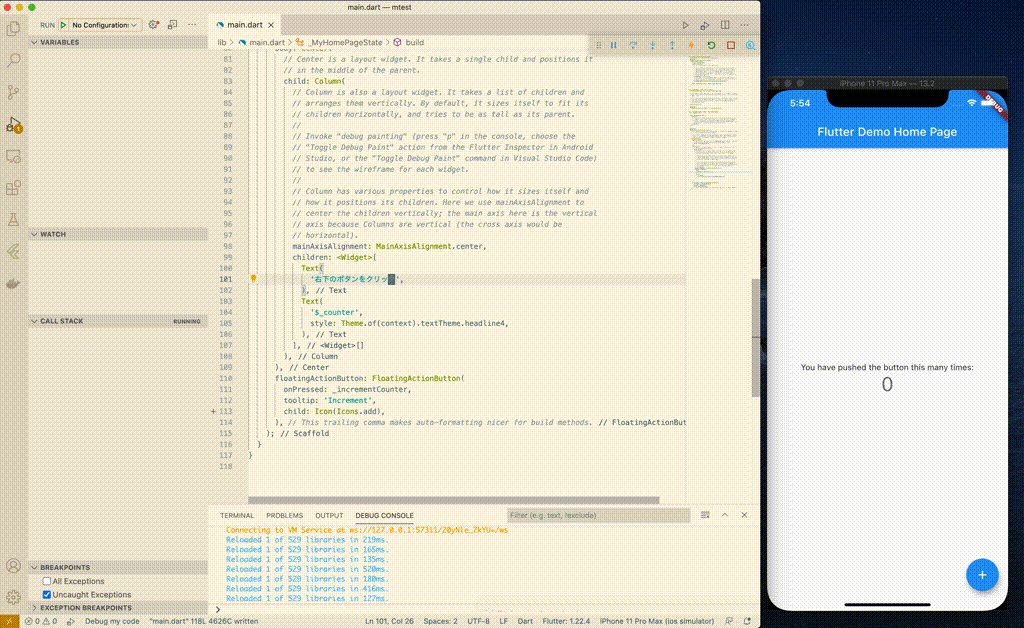
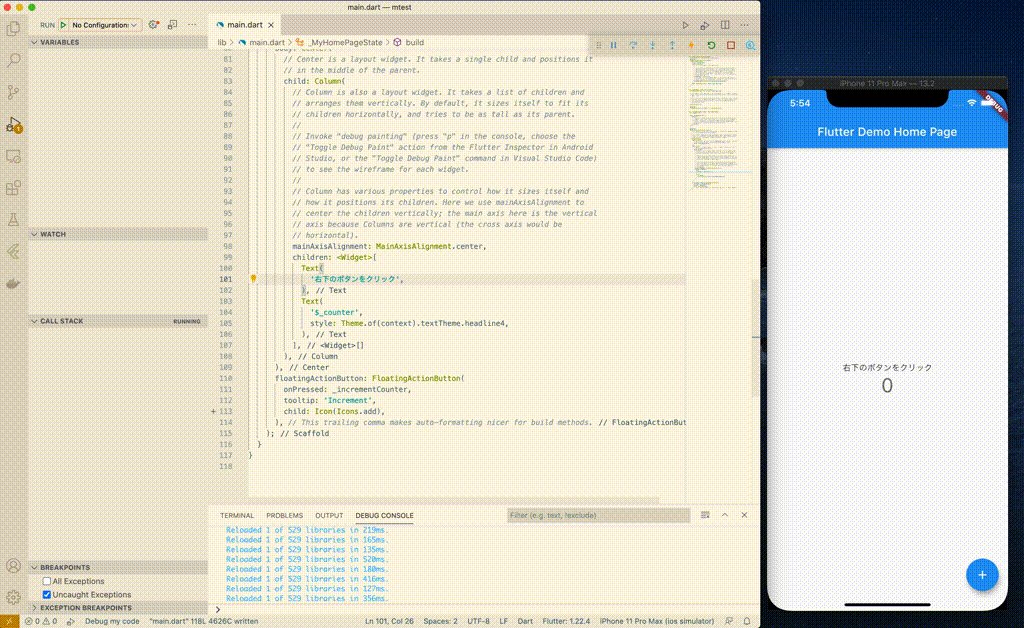
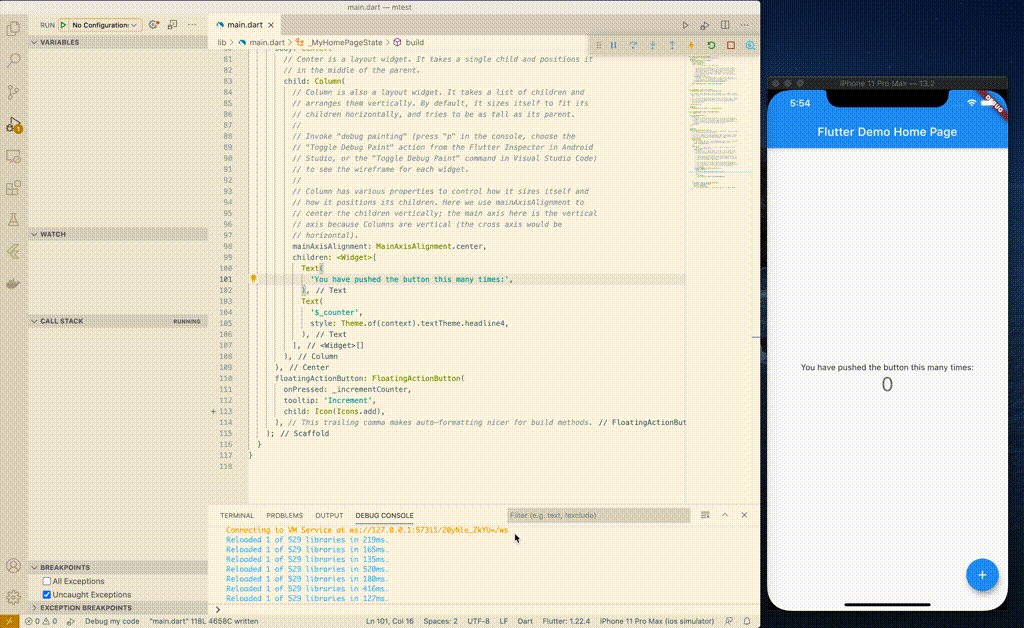
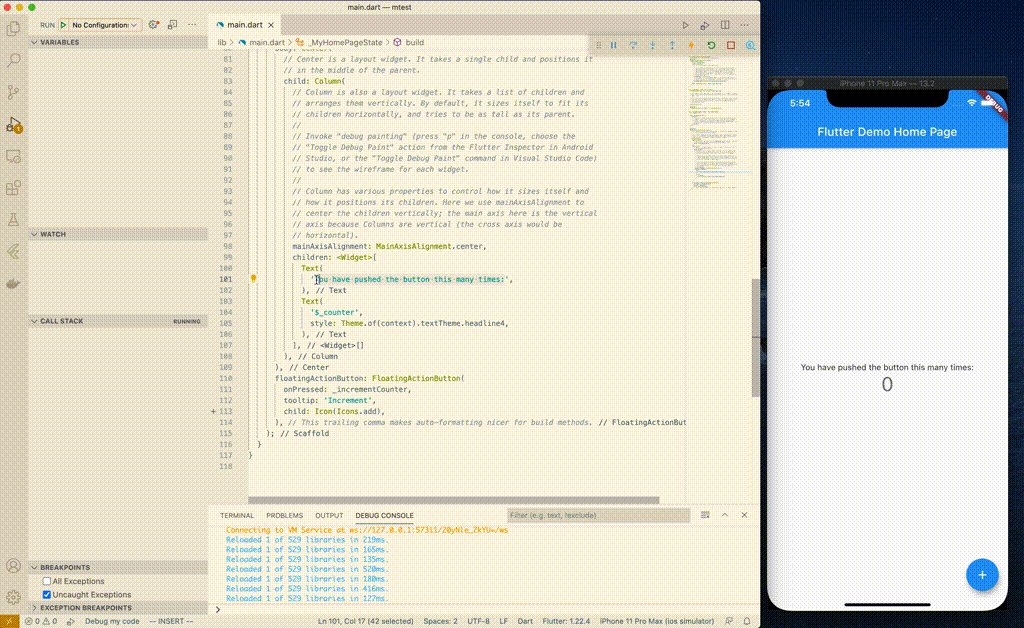
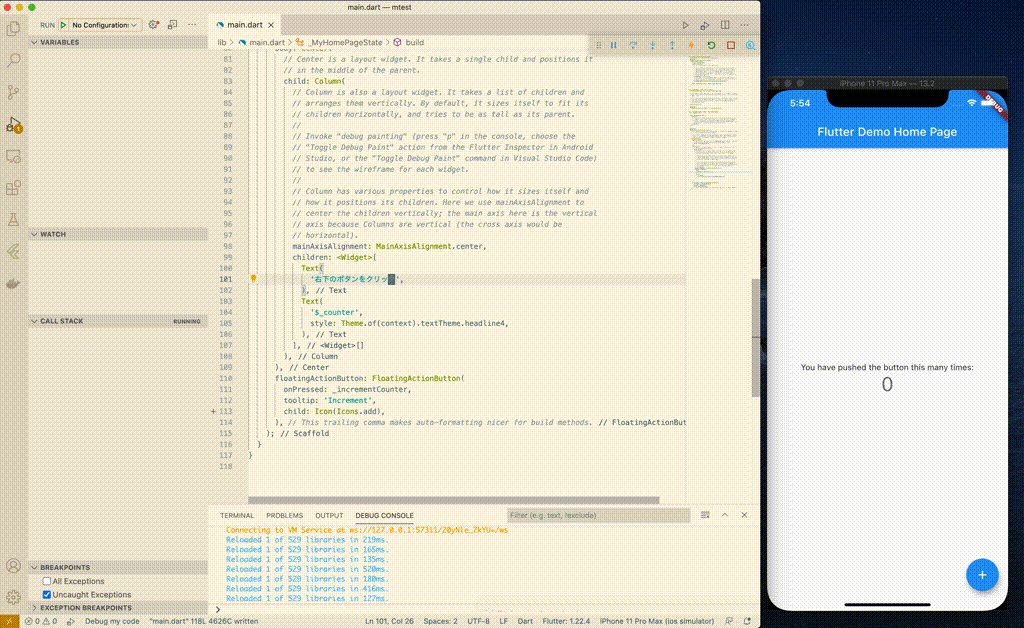
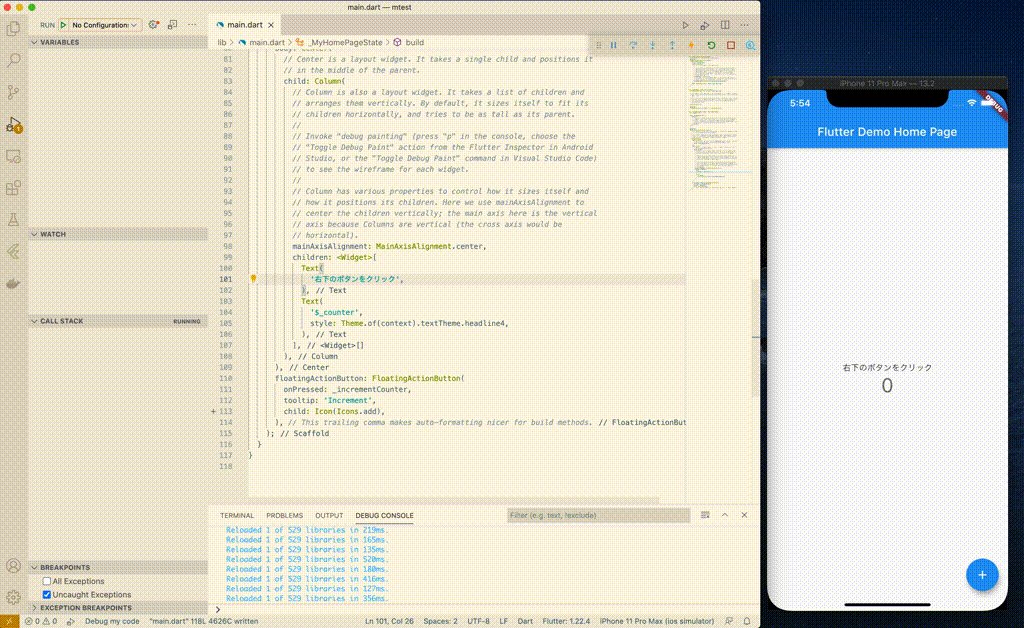
アプリ中央に表示されているテキストを「右下のボタンをクリック」と書き換えて保存します。書き換え箇所は lib/main.dart の101行目です。


書き換えたらすぐにアプリ内のテキストが更新されるところが確認できたでしょうか。
以上でFlutterによるアプリ開発の導入が完了となります。
引き続き、ウィジェットの設定やおすすめのディレクトリ構造、Firebaseとの連携などを記事にしていきたいと思います。