目次
はじめに
AIエバンジェリストの浅田です。
生成AIの日々の進化スピードは目を見張るものがありますが、その中でも特に顕著な分野の一つがコーディング性能だと思います。
弊社では、希望する社員はGitHub Copilotを利用することができます。GitHub Copilotは、GitHub社が提供する、生成AIによるコーディング支援ツールです。
そこで、今回はGitHub Copilotの活用法を紹介したいと思います。
準備
Insiders版 Visual Studio Code のインストール
GitHub Copilotは基本的に統合開発環境(以下IDE)上で利用しますので、まずIDEを準備します。GitHub Copilotは、複数のIDEで利用することができますが、今回はAgent Modeでの利用をするので、Insiders版のVisual Studio Code(以下、VSCode)を利用します。2025年2月末時点ではGitHub CopilotのAgent ModeはPreview機能のため、Insiders版のVSCodeでのみ利用可能となっています。以下VSCodeという記述は特に断りのない限りInsiders版を指します。
(3/6に通常版のVSCodeにも、Agent Modeが追加された旨のアナウンスがありました。しかし、順次展開なのか手元の環境で通常版のVSCodeでAgent Modeを確認できなかったため、Insiders版で話を続けます)
なお、Agent Mode以外の機能は通常のVSCodeでも利用可能です。
公式サイトより、お使いのOSに合わせたものをダウンロードしインストールします。


Macの場合、デフォルトでzipでダウンロードされるので、ダブルクリックで解凍します。すると「Visual Studio Code – Insiders.app」というファイルが出てくるので、それをダブルクリックすることで、VSCodeを起動することができます。通常のVSCodeはブルーのアイコンになっていますが、Insiders版はエメラルドグリーンのアイコンになっています。必要に応じて、アプリケーションフォルダに移動することで、Launchpadからも選択できる様になります。
GitHub Copilotの設定
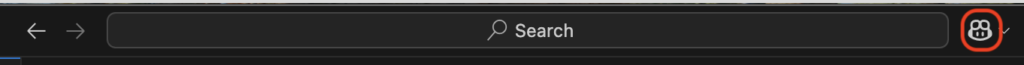
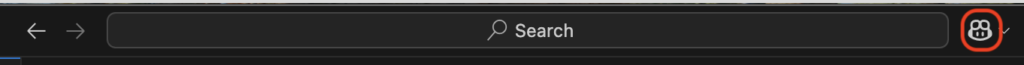
VSCodeを起動すると、エディタ画面上部に「Copilotアイコン」が表示されています(画像赤枠)。


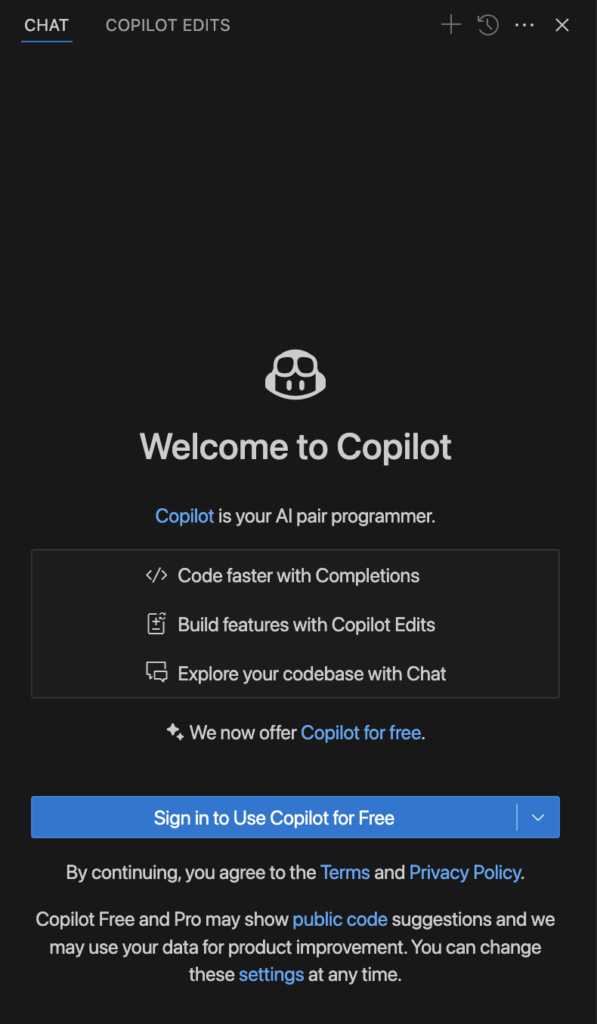
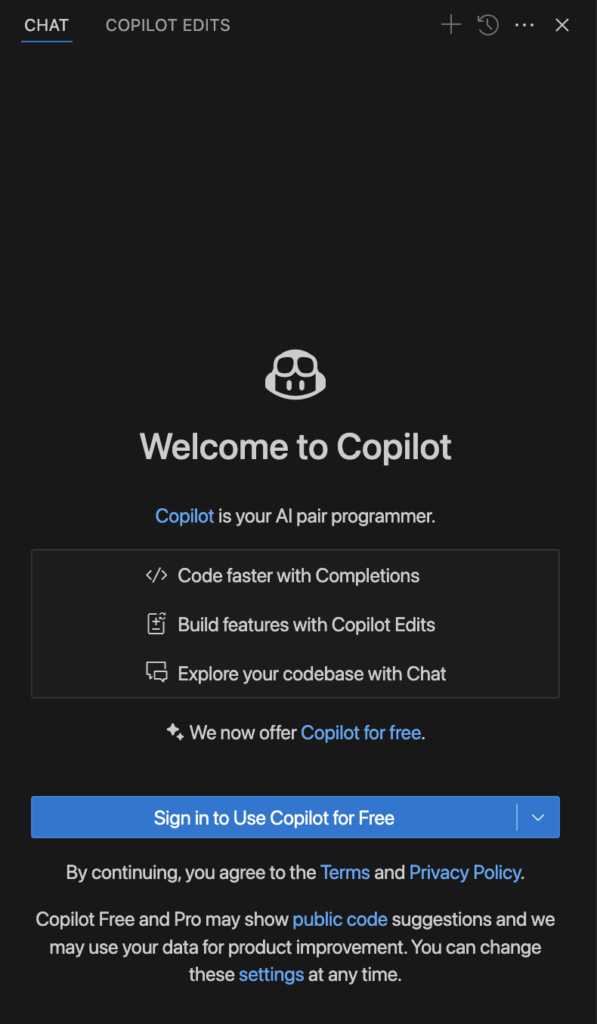
アイコンをクリックすると、以下のような設定画面が開きますので、「Sign in to Use Copilot for Free」のボタンをクリックします。


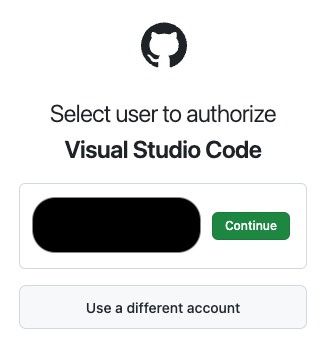
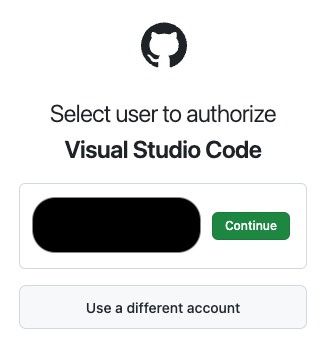
GitHub アカウント選択画面になり、お使いのGitHubアカウントを選択します。


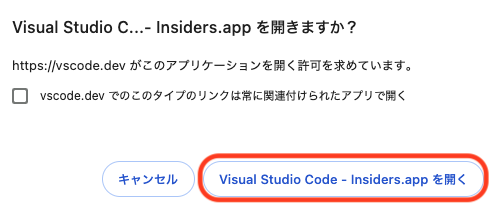
Continueをクリックすると以下のポップアップが出てくるので、「Visual Studio Code – Insiders.app を開く」をクリックします。


Copilotの画面が以下のようになれば設定完了です。


GitHub Copilotの活用例
さて、GitHub Copilot(以下、Copilot)の準備ができたので、Copilotを使うとどんなことができるのかを紹介したいと思います。
こんなストーリーを考えてみます。
あなたは新人エンジニアです。ある日の昼下がり、上司から「J-CARDというプログラムの改修を頼みたい。リポジトリはここね。今は最終ラウンドでの決着後、点数関係なくクリアになっているんだけど、100点以上じゃなければ負けというロジックに改修してほしい。勝利時のメッセージは”勝利!!”、敗北時のメッセージは”敗北…”でお願い」と依頼されます。J-CARDというプログラムについて、あなたは一切の事前知識を持っていません。
コードベースを理解する
まずは、現状を理解する必要があります。リポジトリをVSCodeで開き、Copilotアイコンを押してCopilot Chatを開きます。
開いたら、
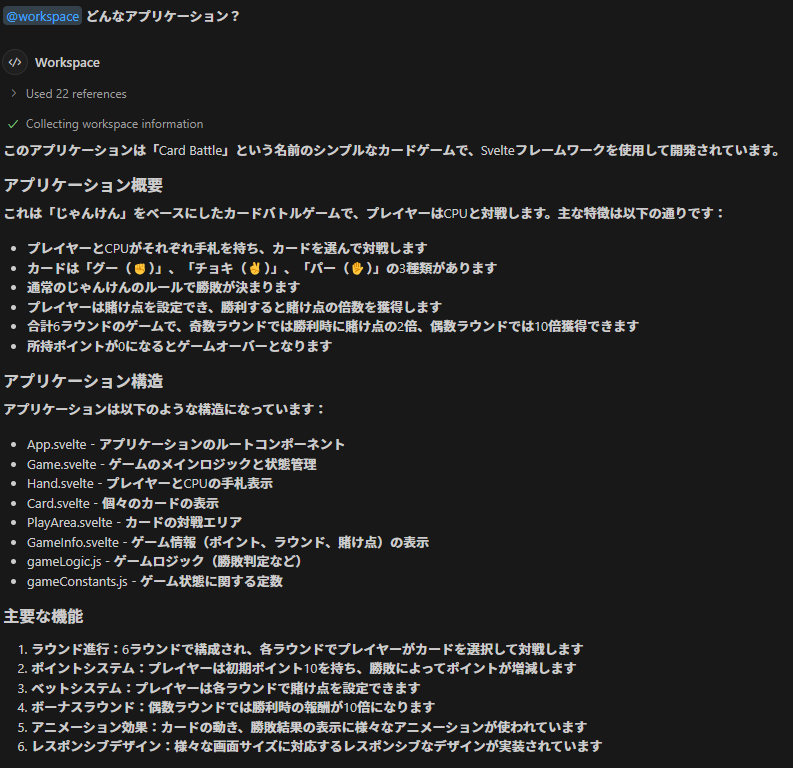
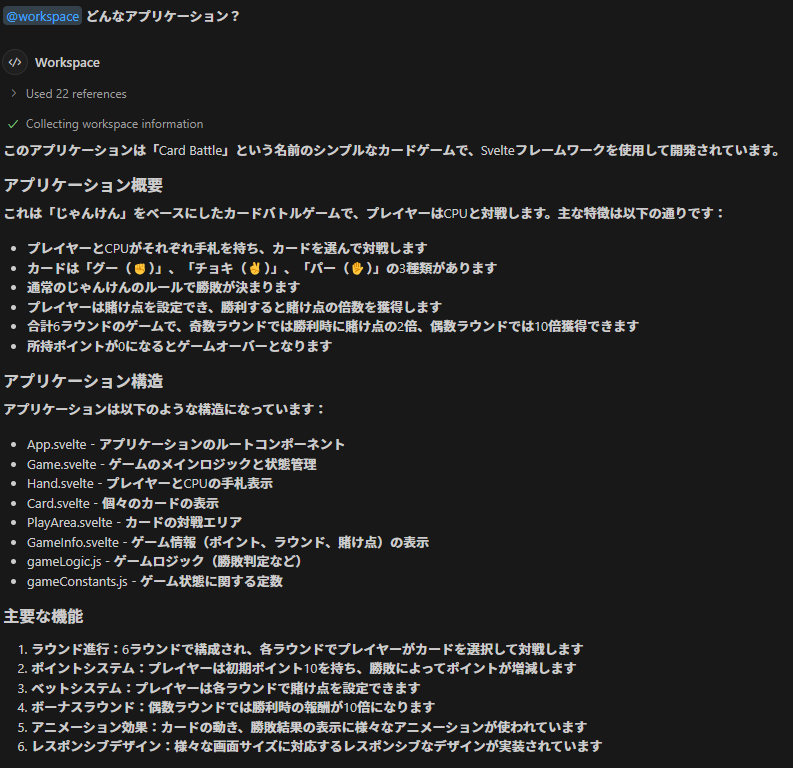
@workspace どんなアプリケーション?と入力欄に打ち込みます。「@workspace」と打ち込むことで、Copilotがリポジトリ全体に基づいて質問に答えてくれます。


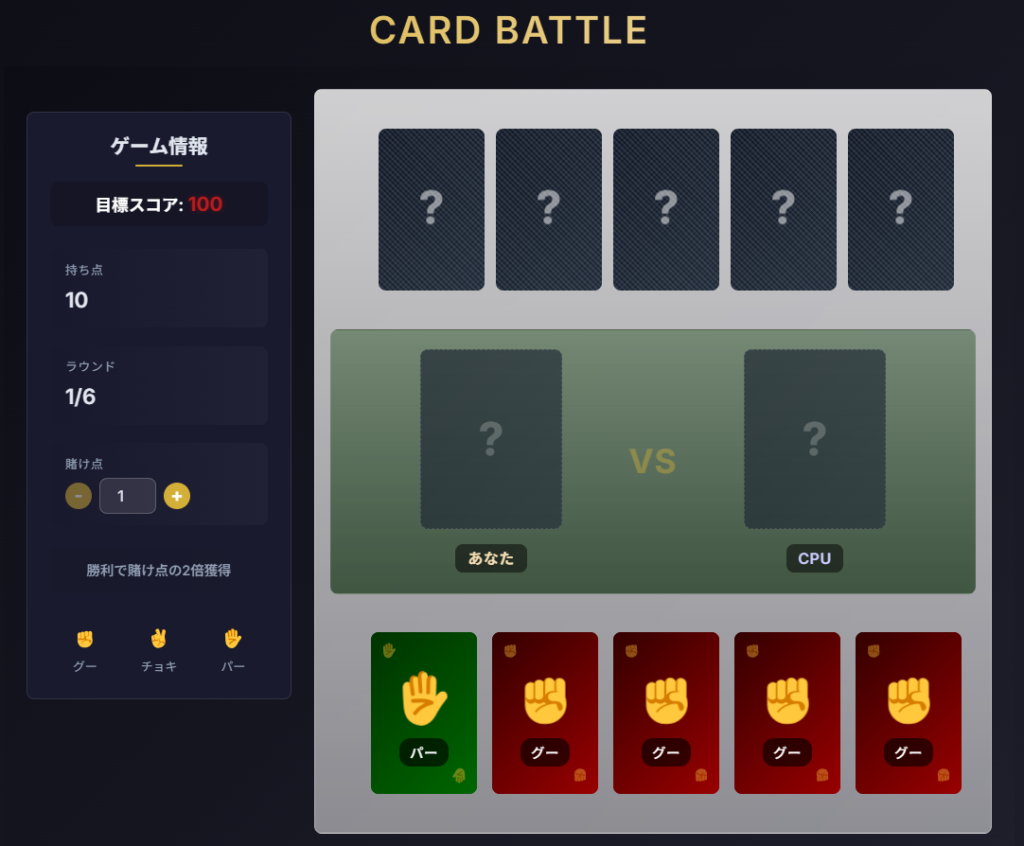
どうやら、じゃんけんに基づいたカードゲームのようです(気づいた方もいるかと思いますが、福本伸行先生の漫画「賭博黙示録カイジ」に登場する「Eカード」をベースにした架空のアプリケーションです)。
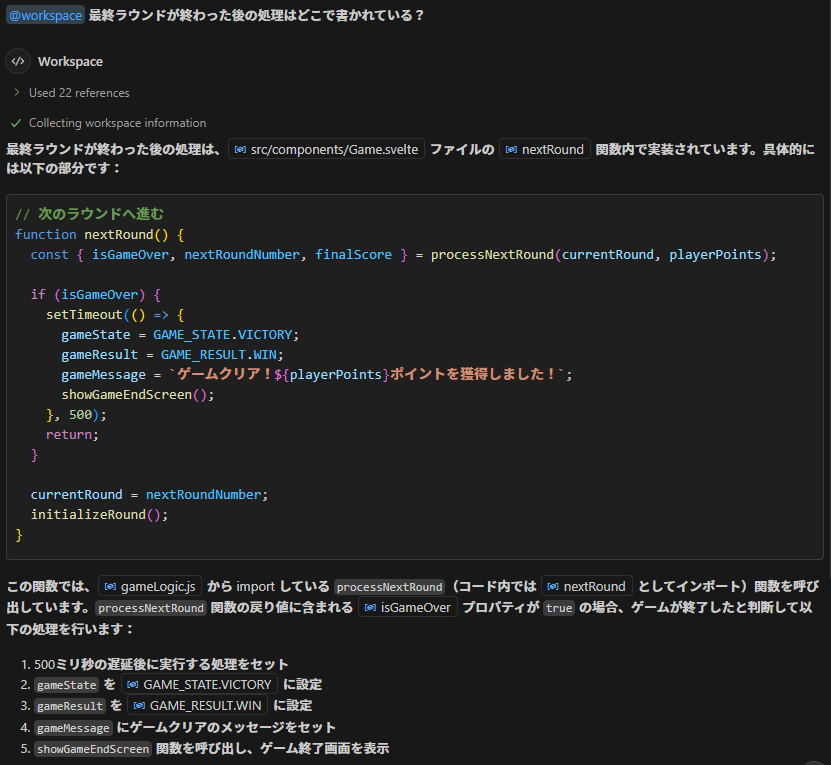
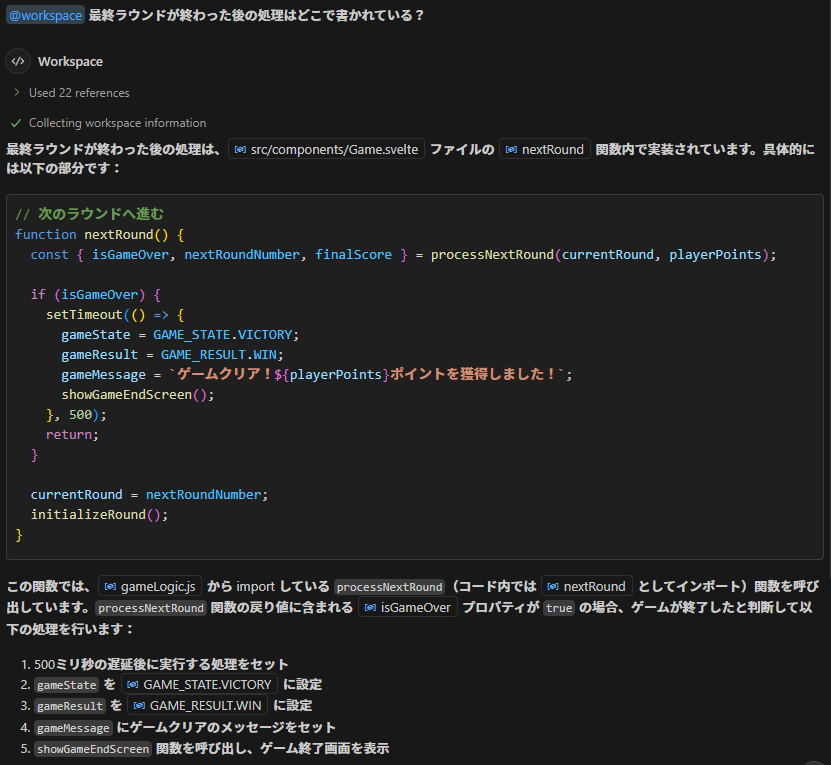
最後の勝敗の実装内容についても確認します。


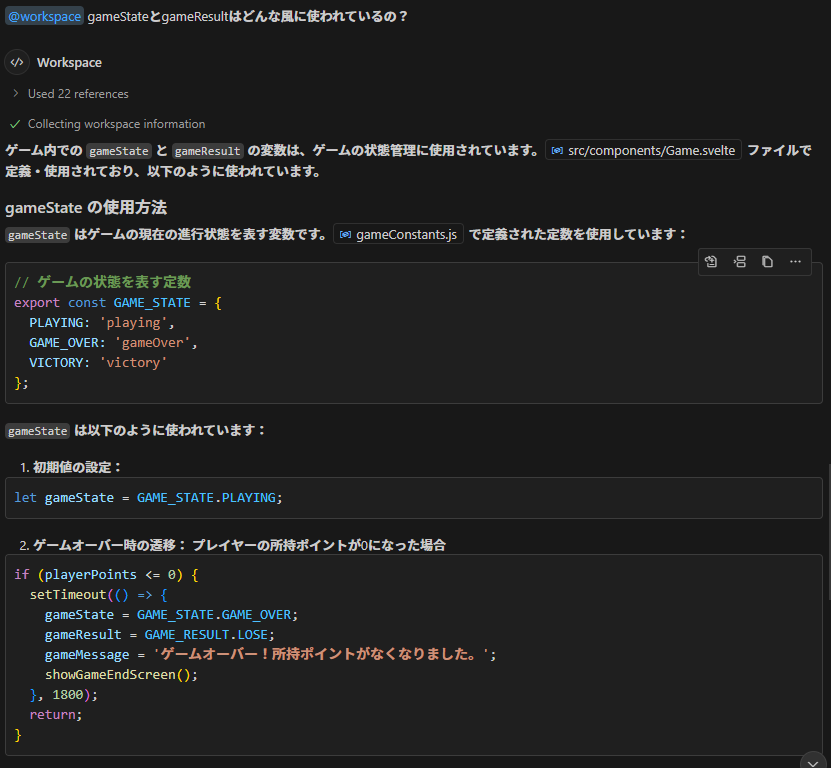
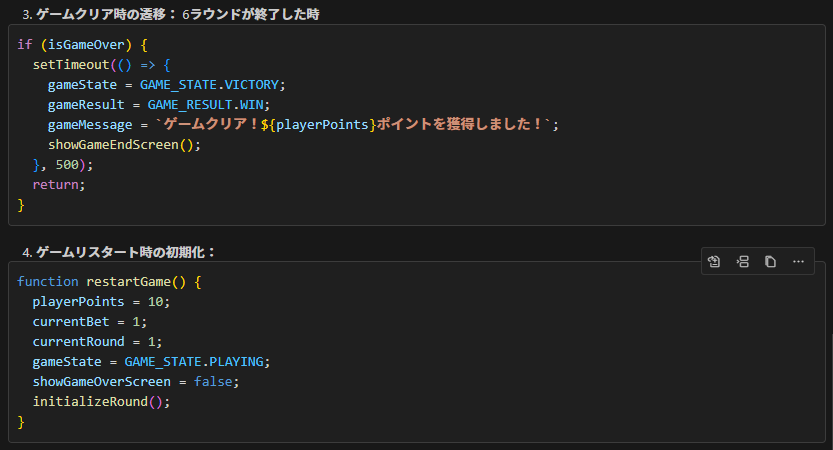
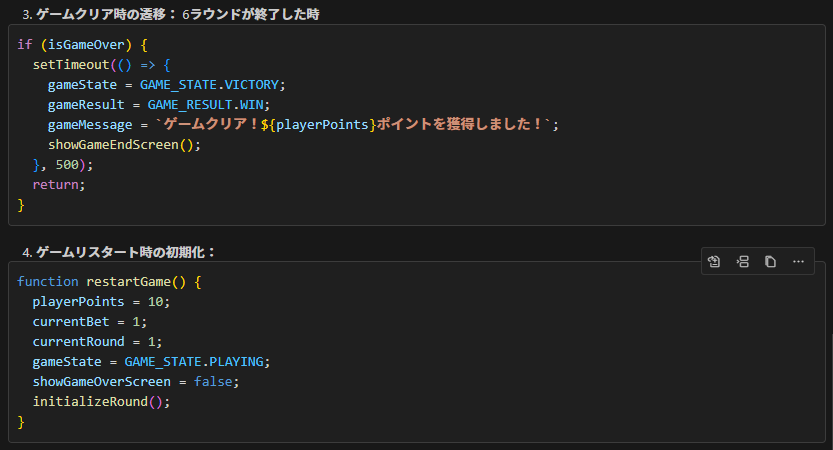
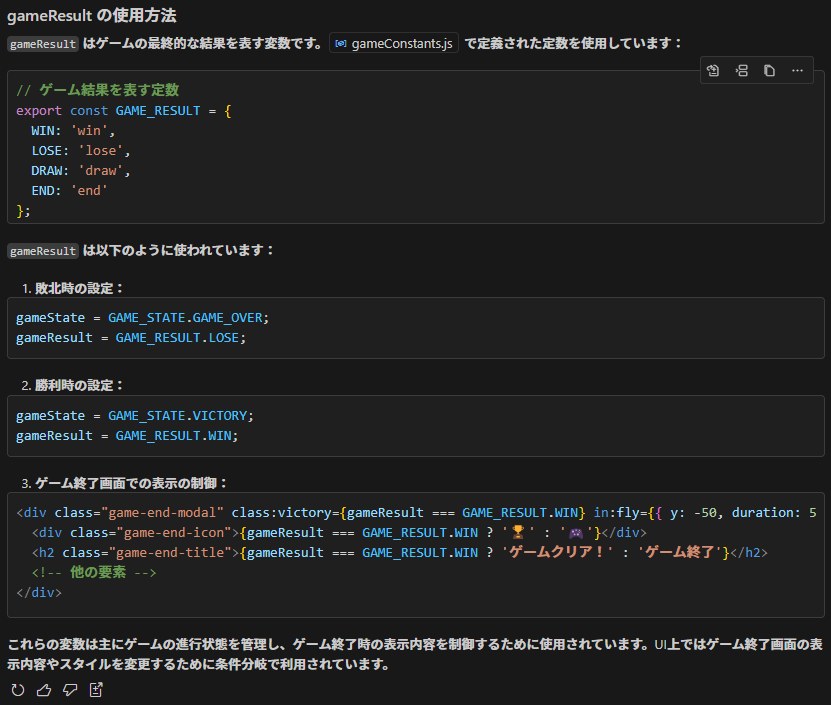
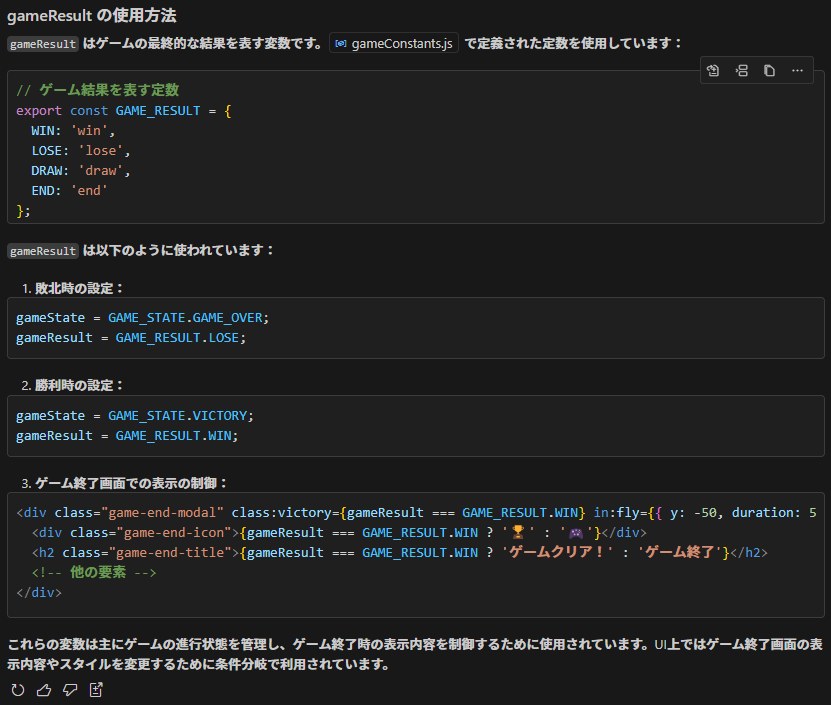
Game.svelteのnextRound関数内に、最終決着後の処理が書かれていることがわかりました。if文内に、既定のスコア以上かどうかでの分岐を入れれば良さそうです。gameStateとgameResultをどう変更すればよいかが不明なので確認します。






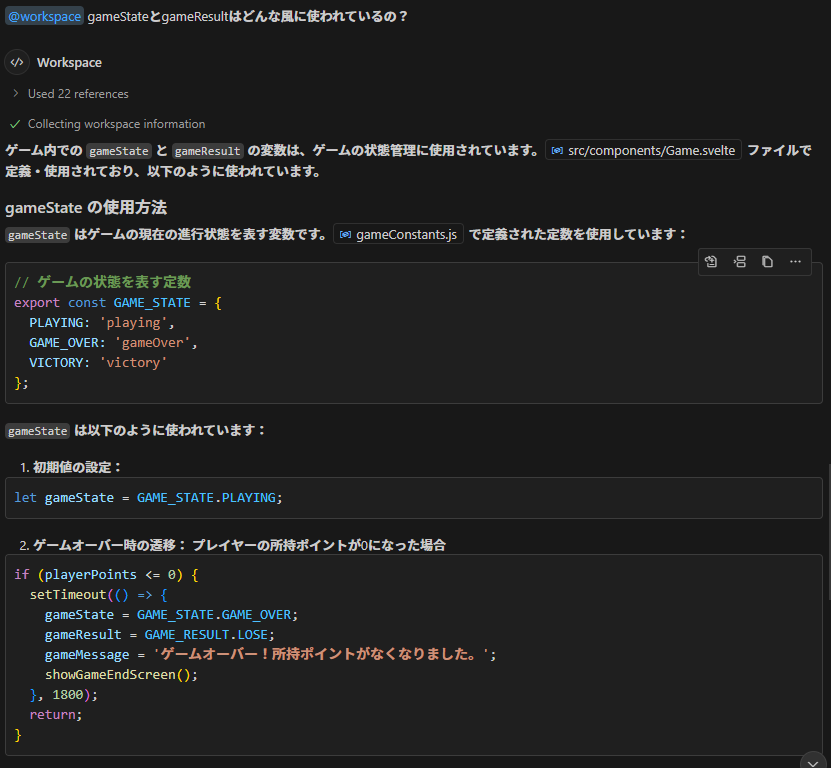
なるほど、6ラウンド終了時における目標スコア未到達の敗北時はgameStateをVICTORY、gameResultをLOSEにすれば良さそうです。gameLogic.jsに新しく関数を作り目標スコアに合わせて、gameState, gameResult, gameMessageを動的に変化させる方針でいきます。
コード補完
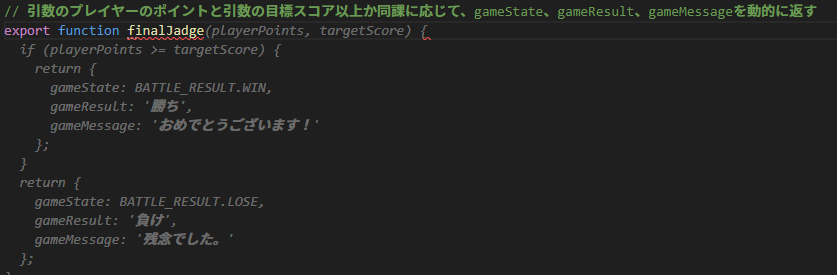
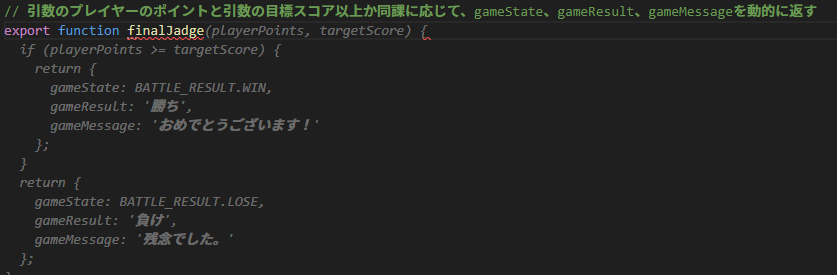
gameLogic.jsに関数を追加します。Copilotは、ユーザがプログラムを書く際に、コンテキスト(文脈)から続きを予想し、コードを補完してくれます。その際に、コメントを書き添えることで、よりユーザの意図に沿った補完を行ってくれます。


内容を確認し、良さそうであれば、TABキーを押してエディタに反映させます。補完は完璧ではないので、必要に応じて修正します。
コードをレビュー
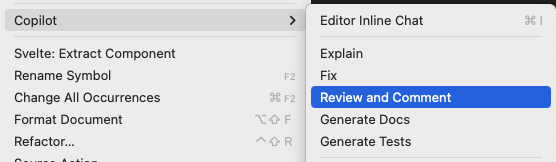
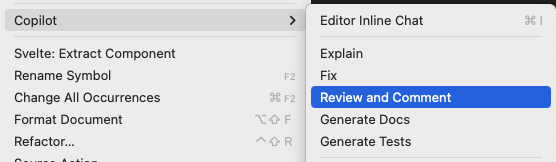
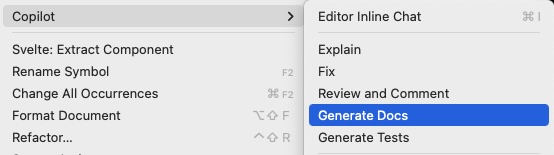
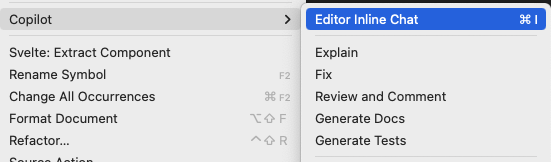
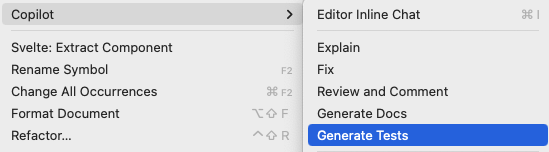
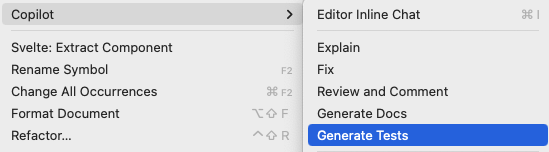
Copilotによってコードをレビューしてもらうことも可能です。レビューしてもらいたい関数の記述エリアで右クリックし、コンテキストメニューからCopilot -> Review and Comment を選択することで、Copilotによるレビューを実行できます。なお、ほかにも関数を説明させたり(Explain)、エラーが出ている箇所の修正(Fix)を行うことも可能です。


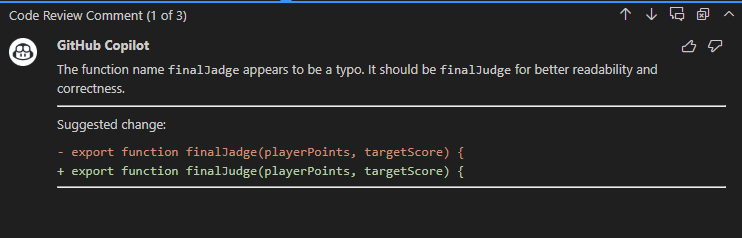
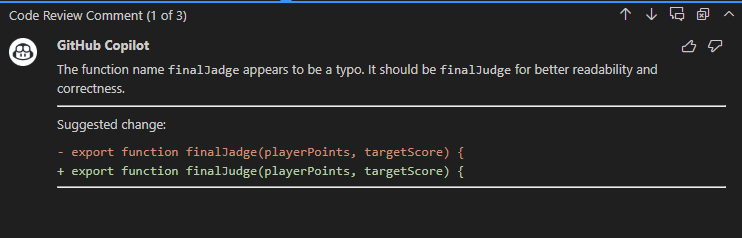
実行すると、以下のように関数名のtypoを指摘してくれました。


ドキュメント(コメント)を書く
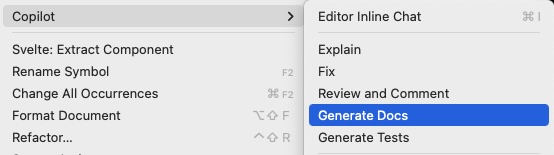
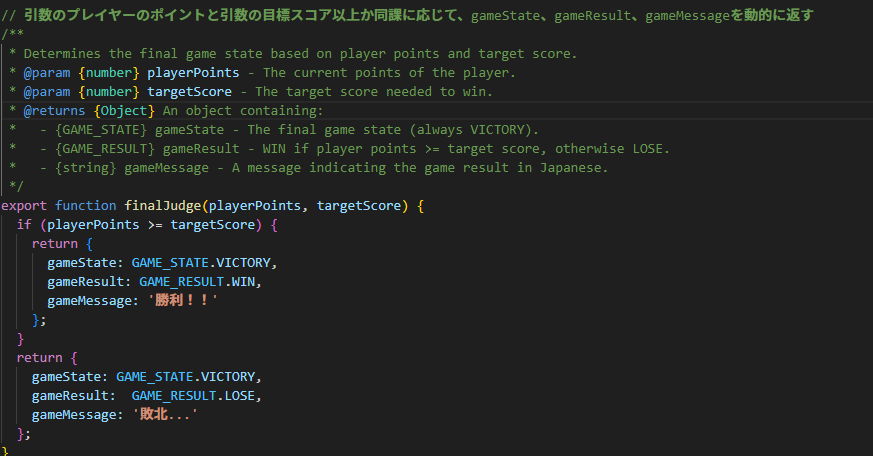
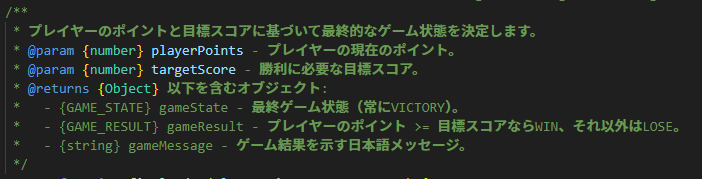
同じように関数のエリアで右クリックし、コンテキストメニューからCopilot -> Generate Docs を選択することで、コメントを生成できます。


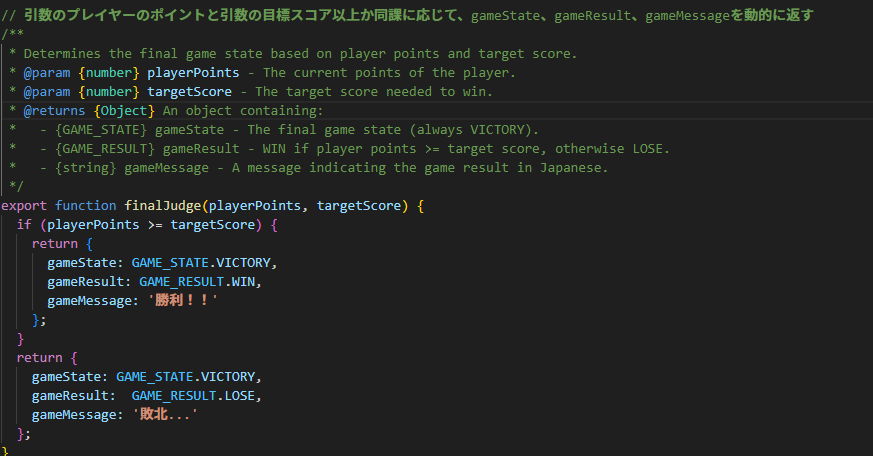
以下のように、より詳細なコメントが生成されました。


インラインチャット
コメントが生成されましたが、英語になっているので日本語に変換しましょう。そのようなときにCopilotのインラインチャットを使って変換できます。
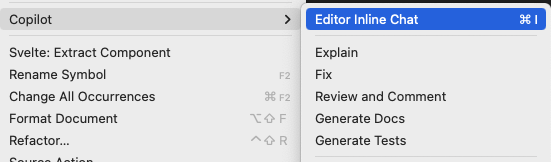
変換したい部分を選択し、コンテキストメニューから、Copilot -> Editor Inline Chatを選択します。


入力欄が出てくるので、”日本語にしてください”と入力します。


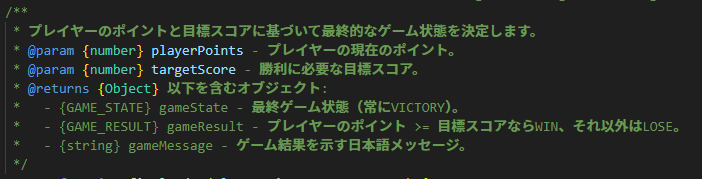
すると以下のように日本語に変換されました。このように、インラインチャットを使うことで、指定したエリアに対して、コードの修正などをさせることができます。


テストコードを書く
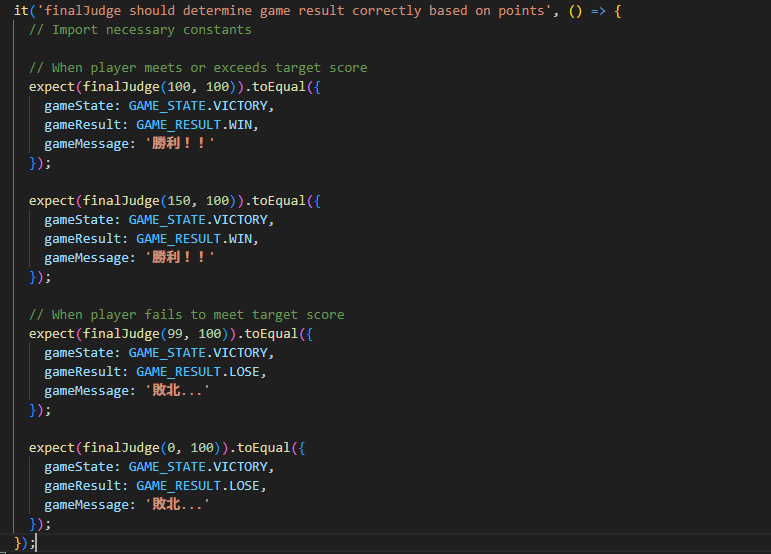
同じように関数のエリアで右クリックし、コンテキストメニューからCopilot -> Generate Tests を選択することで、テストコードを書かせることができます。


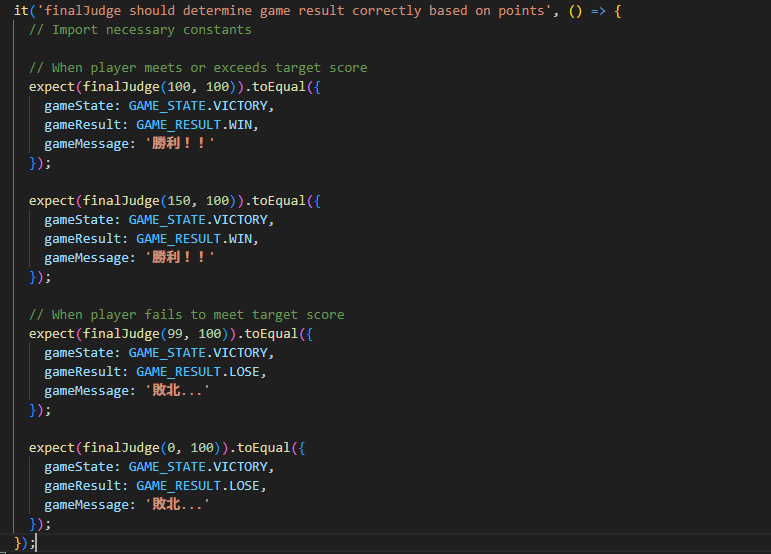
以下のようなテストコードが生成されました。


Copilot Editsでコードを編集させる
さて、finalJudge関数を作ることができたので、Game.svelteのnextRound関数内の処理を書き替えましょう。
もちろんエディタで書き換えてもいいのですが、ここではCopilot Editsを使って書き換えてみます。
Copilot Editsは、Copilotアイコンをクリックして開くエリア上部の「COPILOT EDITS」タブをクリックすることで使えます。


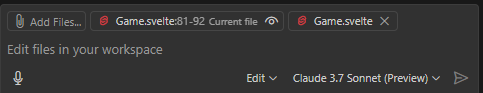
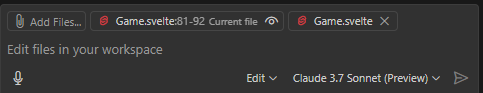
今回はGame.svelteを編集してもらいたいので、そのファイルを編集してほしいことをCopilotに伝えます。やり方は複数あって、入力エリア上部にあるAdd Filesのボタンをクリックして選択もできますし、エディタ上で対象のファイルをドラッグアンドドロップしても問題ありません。エディタ上で開いているファイルはデフォルトで対象になります。いずれにしても、入力エリアに対象のファイル名が出てくれば対象です。


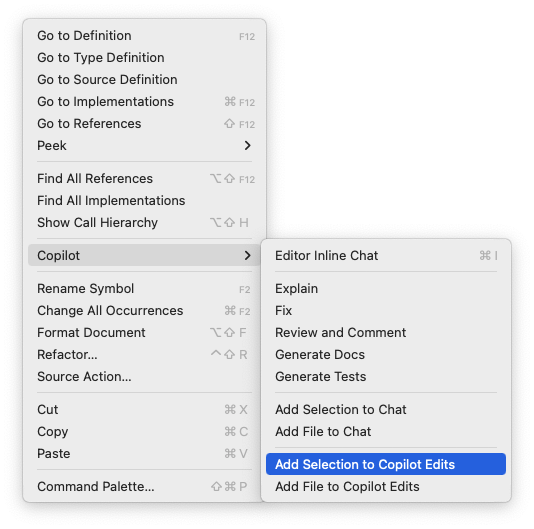
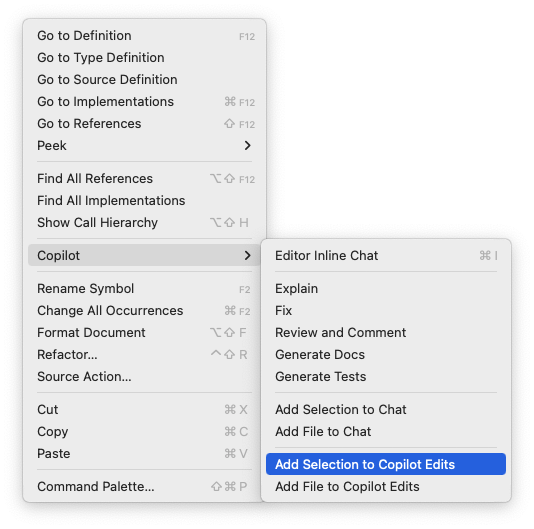
また、ファイル上の選択したエリアだけを指定することも可能です。その場合は、ファイル上で対象エリアを選択し、右クリックのコンテキストメニューから、Copilot -> Add Selection to Copilot Editsと選択することで行えます。ファイル同様、エディタのアクティブ画面で選択しているエリアはデフォルトで対象になります。


Game.svelteおよびgameLogic.jsを選択させた状態で、Copilot Editsに「Game.svelteのnextRoundにfinalJudge関数を組み込んでください。目標点数は100点です。gameMessageにはfinalJudge関数のgameMessageをそのまま渡してください。」と入力して実行します。
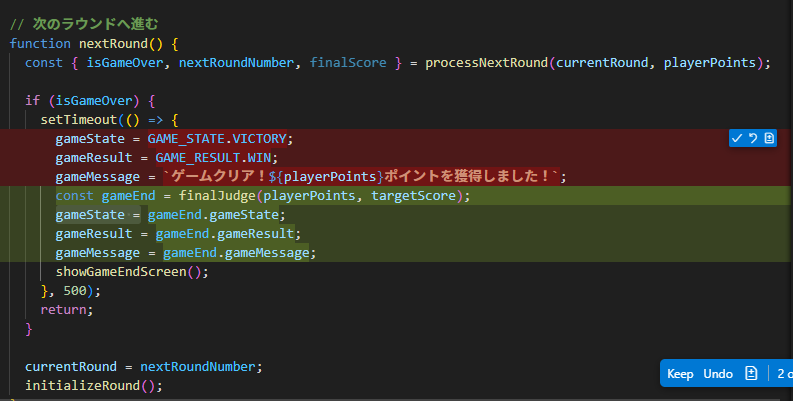
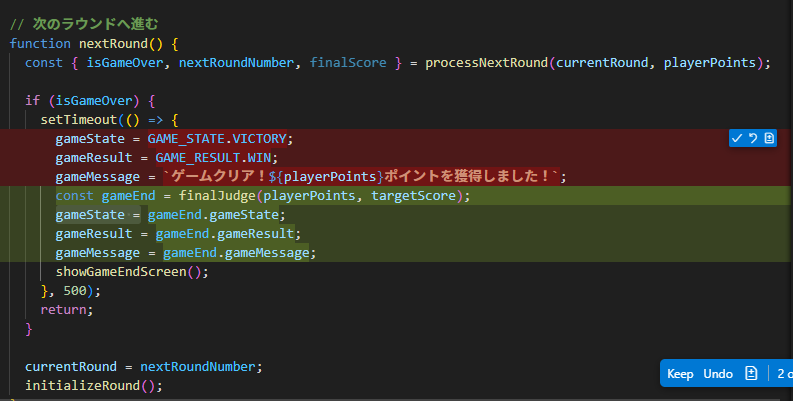
すると、以下のように修正してくれます。ここには載ってないですが、別ファイルからのimport文やtargetScoreを100で初期化する処理についても書き加えられています。内容を確認し、問題なければ「Keep」ボタンを押すことで反映完了です。もし問題があれば「Undo」のボタンを押すことで元の状態に戻せます。


以上で、目的の「100点以上じゃなければ負けというロジックに改修」が完了しました。
Copilot Edits Agent Mode
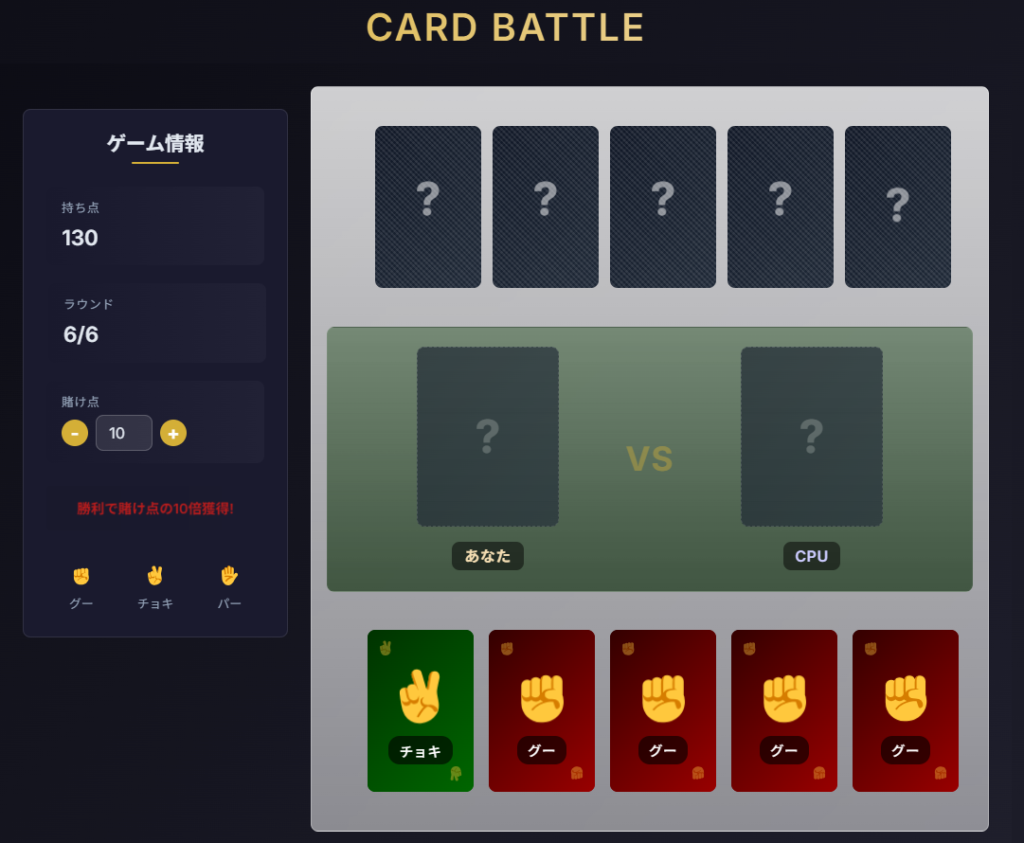
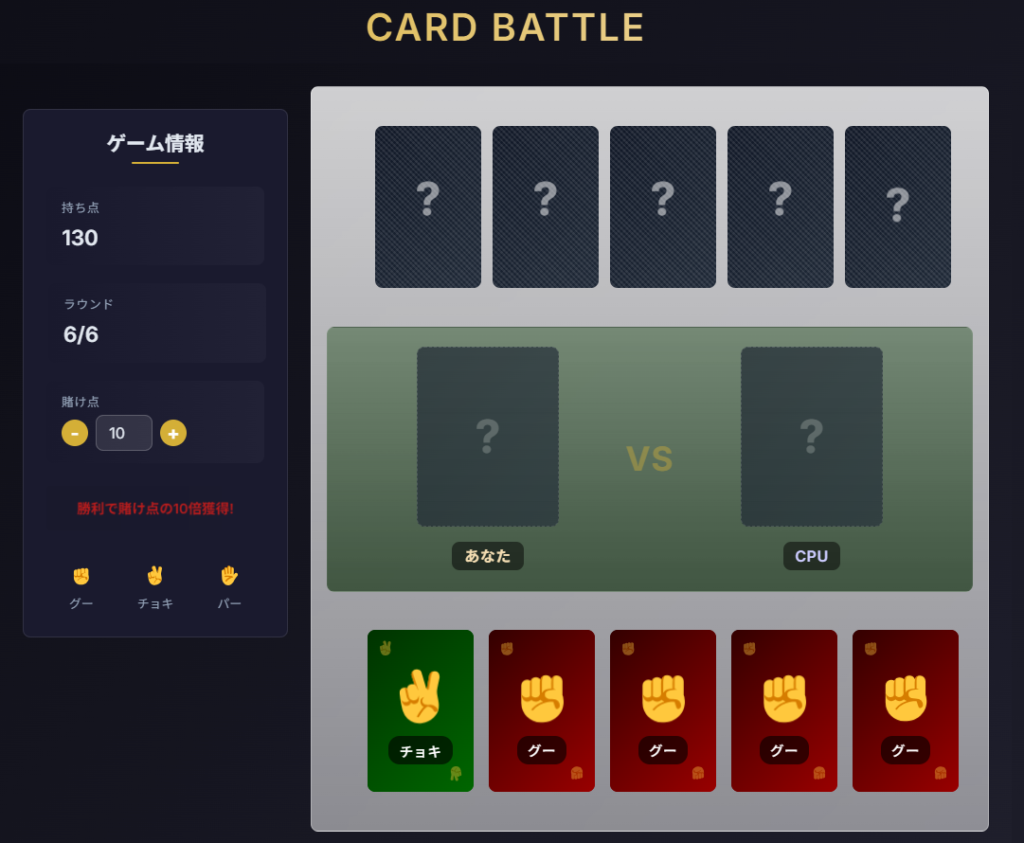
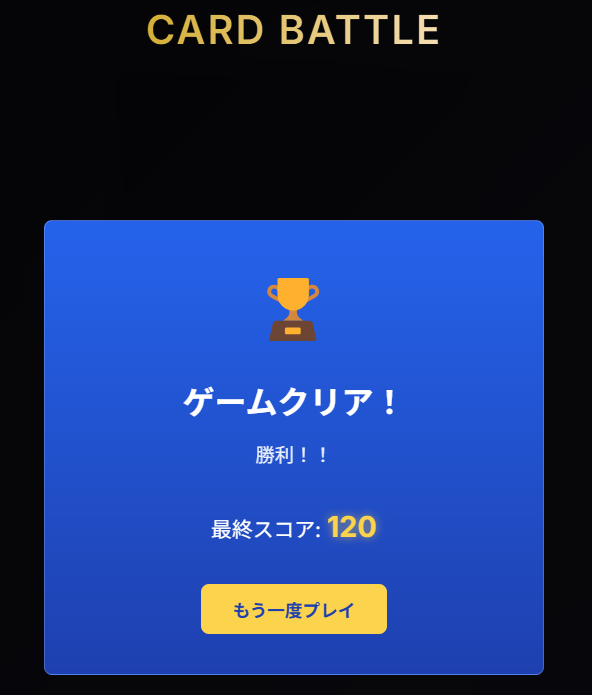
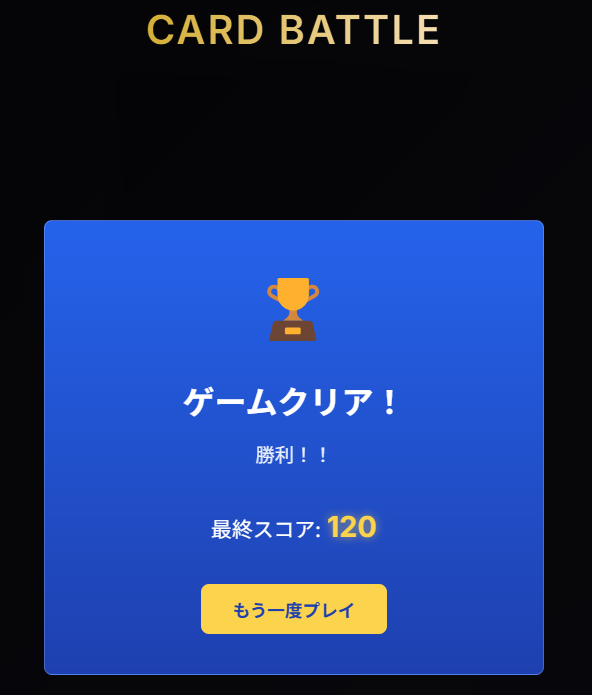
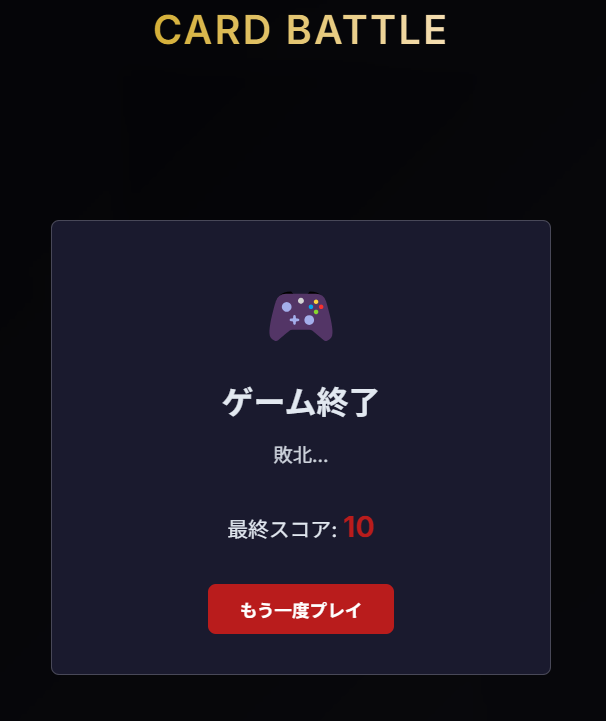
実際に動作確認をすると、ちゃんと100点に満たない場合は敗北というメッセージを表示できるようになりました。






しかし、ここで問題に気づきます。画面上に目標スコアが出ていないので、プレイヤーは何点取ればクリアなのかわからず戦略が立てづらい、と。なので、目標スコアを画面に表示するように修正したいと思います。
先ほどやったのと同じようにやってもよいのですが、ここではCopilot EditsのAgent Modeを使ってみます。
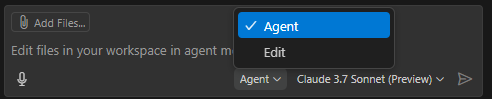
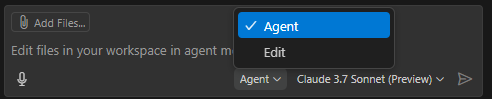
Agent ModeはCopilot Editsの入力欄下部にあるモード切替プルダウンで、「Agent」に切り替えることで実行できます。冒頭でも述べたように、現在はInsiders版のVSCodeでのみ選択が可能です。出てこない場合は、VSCodeがInsiders版かご確認ください。


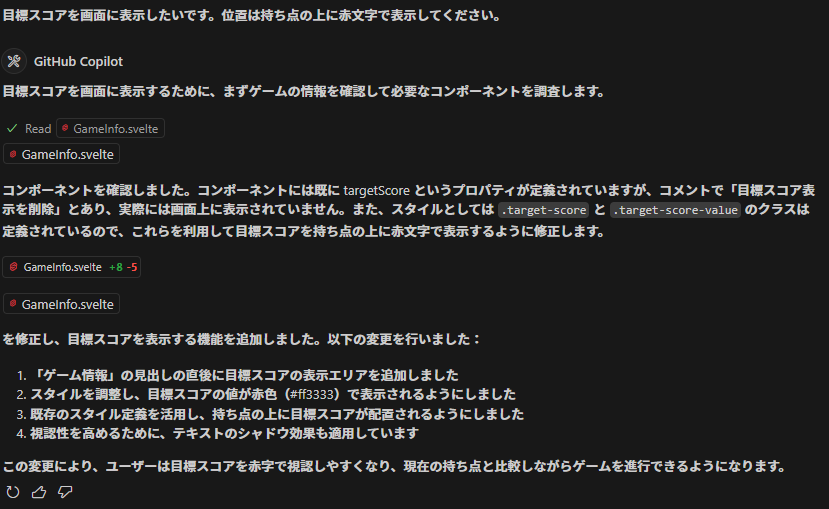
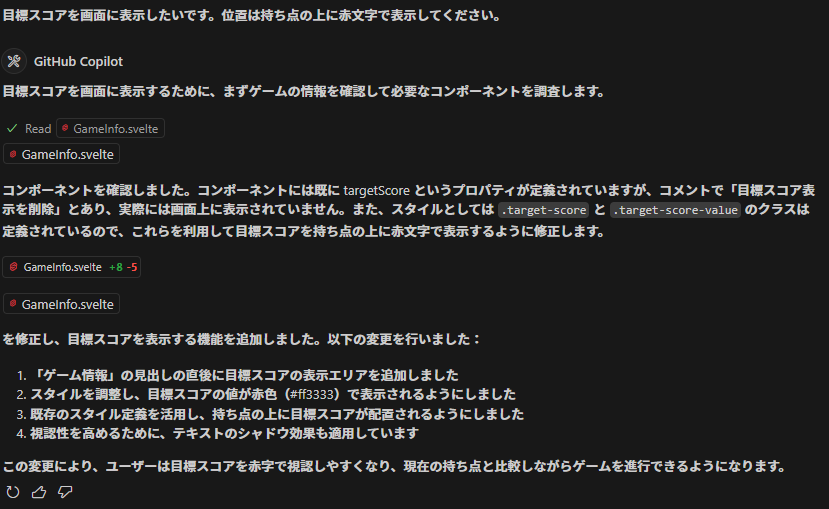
Agent Modeに切り替えたら、以下のように入力します。
目標スコアを画面に表示したいです。位置は持ち点の上に赤文字で表示してください。すると、Copilotは以下のように、Editsの時のように対象のファイルを指示しなくても自律的に関連ファイルを確認しつつ、目的のコード変更を提案してくれました。Editsの時と同じように問題がなければ「Keep」をクリックすることで反映できます。


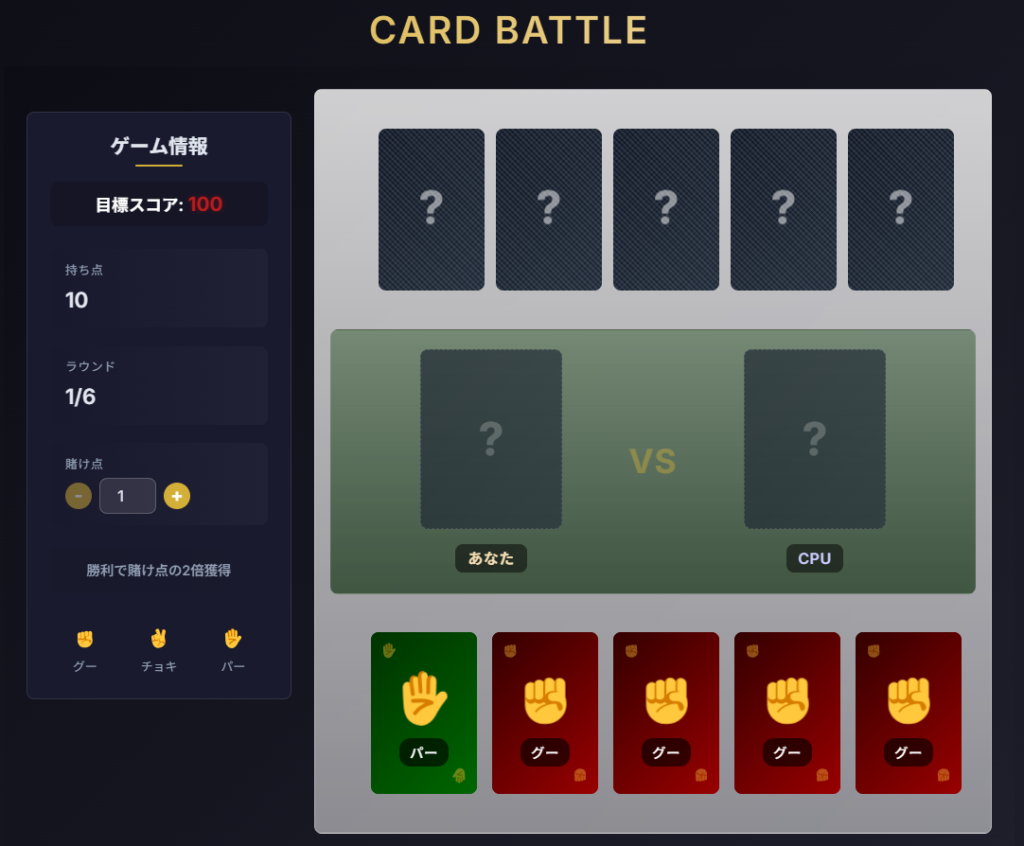
再度画面で確認してみると、目標スコアを表示できていることが確認できました。


では、最後にtestを実行して問題ないことを確認します。テスト実行もCopilotにやってもらいましょう。Agent Modeの特徴の一つは、コード生成や説明だけでなく、コマンドの実行も任せることができる点です。
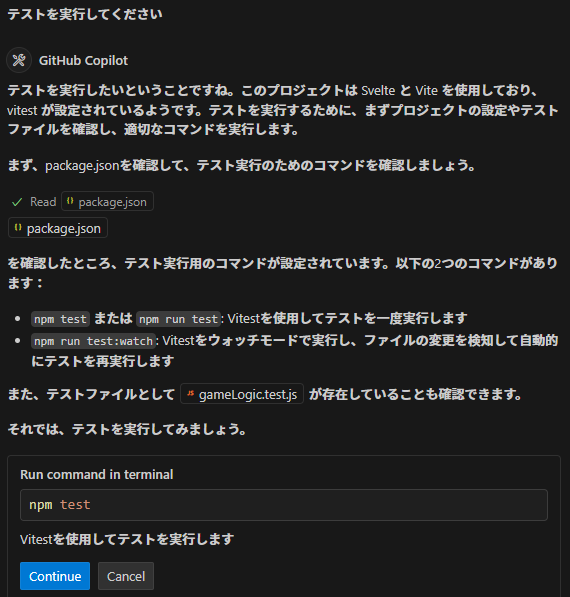
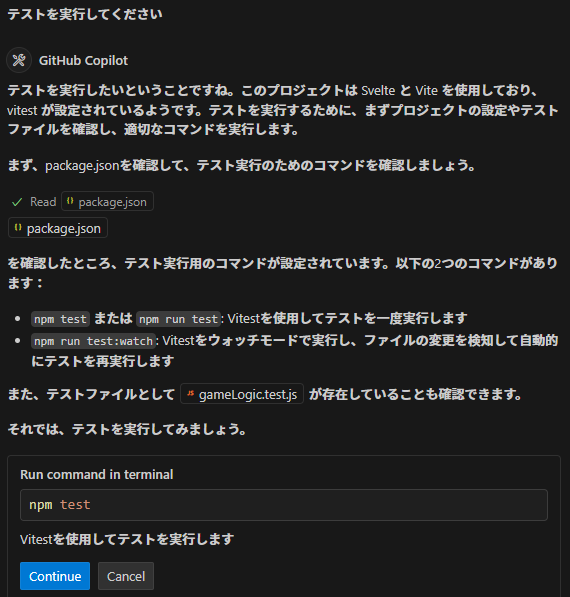
入力欄に「テストを実行してください」と入れて実行すると、以下のように実際のファイルを確認して、テスト実行コマンドを提案していることがわかります。


問題がなければ「Continue」をクリックすることで、実際にターミナルでテストコマンドが実行されます。
このようにAgent Modeは
- 自律的に必要な行動を判断し実行する
- ターミナルでのコマンド実行を行う
といった特徴があります。
終わりに
このストーリーに出てくる架空のアプリケーション「J-CARD」は、この記事を書くにあたり作成したものですが、これもAgent Modeを用いて作成したものです。
入力したプロンプトは以下のようなものです。
Svelteで、以下の様なゲームを作ってください。
# ルール
プレイヤーと対戦相手のCPUはそれぞれの持ち札から一枚を選び場に出します。 勝敗はじゃんけんに準じます。 つまり、グーはチョキにつよく、チョキはパーにつよく、パーはグーに強いということです。
持ち札の組み合わせは、以下どちらかです。
1. チョキ1枚、グー4枚
2. パー1枚、グー4枚
プレイヤーが1のセットを持っていたら、対戦相手は2のセットになります。 同じにはなりません。
# ゲームの進行
- ゲームは全部で6ラウンドです。
- プレイヤーは持ち点10点から始まります。
- ラウンドごとにプレイヤーは持ち点をいくら賭けるかを設定します。 必ず1点は掛けなければなりません。
- プレイヤーと対戦相手の持ち札は 奇数ラウンドはプレイヤーがセット2、対戦相手がセット1になり、偶数ラウンドはプレイヤーがセット1、対戦相手がセット2になります。
- ラウンドごとに、お互いに持ち札からカードを選んで場に提示し、じゃんけんのルールにあわせて勝ち負けが決まるまで続けます。 つまり、アイコの場合は5枚目まで続けますが、勝ち負けがついた時点で、そのラウンドは終了です。
- プレイヤーが勝てばプレイヤーのセットが1の時はかけた点数の10倍、プレイヤーのセットが2の時はかけた点数の2倍の点数を得ることができます。
- プレイヤーの持ち点が0になった時点でゲームオーバです。 6ラウンドが終了した時点で合計点数を表示して終了です。
# レイアウト
- 画面の上には5枚のカードが伏せられた状態で置いてあり、 画面の下には5枚のカードが表の状態で置いてあります。
- 画面の真ん中にはお互いの選んだカードを表示する場があります。
- 画面右上にはプレイヤーの現在の持ち点や、現在賭けている点数を表示します。かなりアバウトな指定ですが、Agent Modeはsvelteプロジェクトのセットアップ実行から始まって、各種のファイルを作成し、実際にプレイできるアプリケーションを数分で構築してくれました。その後、プログラムのロジックの調整、UIの調整、テストのセットアップなどを行いましたが、それも全部Agent Modeに対する指示で行ったので、自分では一切コードを書いていません。もし同じことを自分の手でやっていたら、数倍の時間はかかったでしょう。
生成AIによるコーディング支援はすごい可能性を秘めていると思います。ただし、的確にコントロールするには、利用者側にもある程度のスキルや知識が必要です。生成されたコードの確認のためにもスキルは必要ですし、生成AIに対して的確に指示を与える際にも知識が必要です。自分は普段はフロントエンドエンジニアではないのでUIの調整に手間取りましたが、本職の方ならもっと的確にもっと高クォリティのものを作れるような指示を与えることができたと思います。つまり、「利用者のスキル×生成AIの性能=出力」であり、自身の能力を磨いていくことも相変わらず重要であると感じます。
Copilotには「Custom Instructions」をはじめ、今回は紹介しきれなかった便利機能がまだまだありますし、現在開発中の機能もたくさんあります。Copilotを活用することによって、エンジニアは今までよりも効率的に頭の中のアイディアをコードに落とし込むことが可能になりますし、できることがどんどん広がっていくと思います。わくわくしますね。
以上、参考になれば幸いです。