デジタルエクスペリエンス部デザイン&プランニンググループ所属Webデザイナーの今井です。
デザイン&プランニンググループはWebシステムやアプリ開発のチームとともに連携しながらのデザイン制作が得意分野でしたが、最近ではUXやビジネス要件定義という上流工程やReactなどフロントエンド案件に関わることも増えてきました。
今回はデザイン&プランニンググループとしても初めてとなる非常に大規模なコンテンツ制作案件を円滑にすすめるために導入したStorybook for HTMLについて書いていきます。
Storybookと使用目的
StorybookはUIコンポーネントとアプリケーションを切り離してコンポーネントを開発・管理できるツールです。
ReactやVueなどフロントエンドの開発で活用されることが多いのですが、今回は大規模なコンテンツ制作案件のため、コーディングに関わる人数も多くなり、スキルレベルも様々になるので、品質を一定レベルに保つことと作業スピードの向上を目的として導入しました。
Storybookのセットアップ
Storybookのインストールは公式にある通りに実行します
参考:https://storybook.js.org/docs/html/get-started/install
npx storybook init --type htmlインストール中
Do you want to run the 'npm7' migration on your project?(y/n)とでますが、これは何も入力しないでEnterでスキップします。
次にhtmlのコピーを簡単に行いたいので、アドオンを追加します
npm install @whitespace/storybook-addon-htmlアドオンのインストールが終わったら、.storybook/main.jsにアドオンを追加します
module.exports = {
"stories": [
"../stories//.stories.mdx", "../stories//.stories.@(js|jsx|ts|tsx)"
],
"addons": [
"@storybook/addon-links",
"@storybook/addon-essentials",
"@storybook/addon-interactions",
"@whitespace/storybook-addon-html" //storybook-addon-htmlを追加
],
"framework": "@storybook/html"
}main.jsを保存したら、Storybookを起動します。
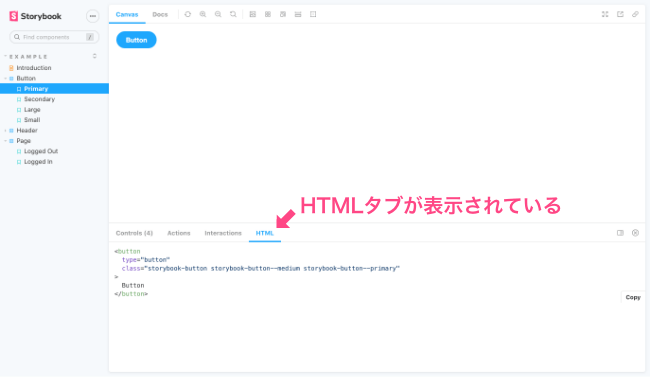
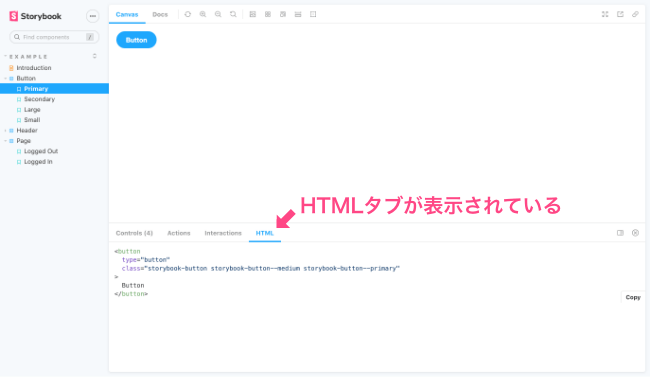
npm run storybook起動後ブラウザでStorybookを確認すると、HTMLタブが表示されます。


外部ファイルの読み込み
案件では共通のcssやjQuery、共通のjsファイルを読み込む必要があったので、Storybookでも同じ様に適用される様にしていきます。
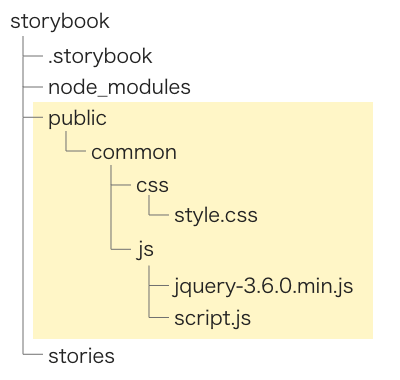
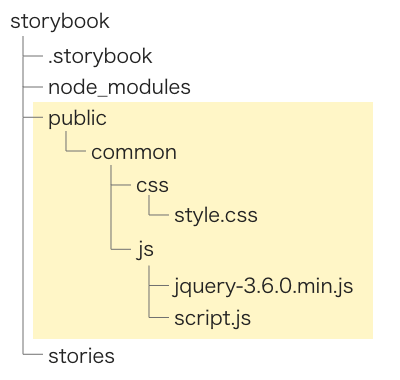
storiesやnode_modules等と同じ階層にpublicディレクトリ を作成し、必要なファイルを配置します。


package.jsonを開き、scriptsの起動時にpublicが読み込まれるようにコマンドに -s ./public を書き加えます
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"storybook": "start-storybook -s ./public -p 6006",
"build-storybook": "build-storybook -s ./public"
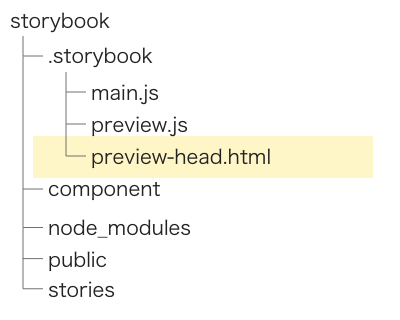
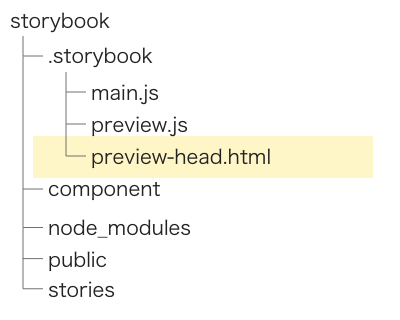
},次に.storybookディレクトリにpreview-head.htmlを作成し、読み込みタグを書いて保存します。


<link rel="stylesheet" href="/common/css/style.css" />
<script src="/common/js/jquery-3.6.0.min.js"></script>
<script src="/common/js/common.js"></script>Storybook再起動すると外部ファイルが読み込まれるようになります。
ブランドロゴの設定
Storybookはデフォルトでロゴ画像が設定されていますが、テーマの設定で変更することができるので、public内に配置したロゴ画像を出してみることにします。
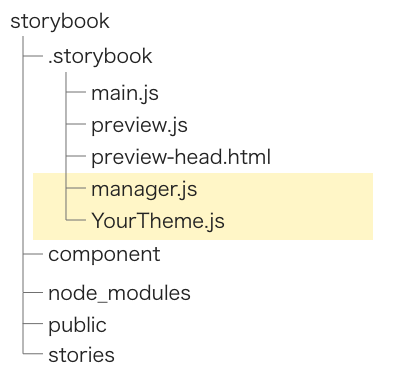
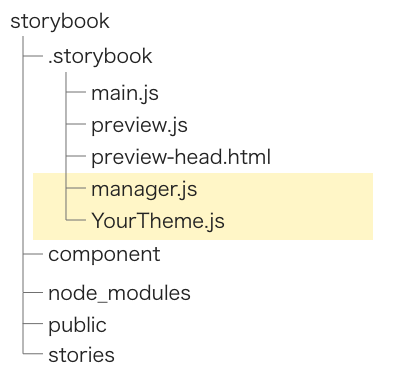
テーマの設定に必要なファイルはmanager.jsとYourTheme.jsです。
YourTheme.jsのファイル名は任意ですが、特に理由もないので公式のドキュメントの通りにします。
ファイルは.storybookディレクトリに配置します。


まずmanager.jsでテーマファイルを読み込む設定をします。
import { addons } from '@storybook/addons';
import yourTheme from './YourTheme';
addons.setConfig({
theme: yourTheme,
});次にYourTheme.jsで任意のロゴに置き換える指定をします。
import { create } from '@storybook/theming';
import logo from "../public/common/img/logo_appirits.png"
export default create({
brandTitle: '任意のタイトル',
brandImage: logo,
})指定したロゴに変わりました。


ロゴ以外にもテーマはいろいろと設定できるので、サイトのテーマカラーなどに合わせることができます。
参照:https://storybook.js.org/docs/react/configure/theming
Storybookの準備ができたので、次回【実践編】でコンポーネントを作成していきます。



































