とある金曜日、Mさんから話しかけられました。
Mさん「ちょっとお願いがあるんですが、来週半ばまでに1枚技術職採用のためのサイト作成お願いします!」
私「がんばります」
【依頼内容】
- ポップな感じで硬くないイメージのデザイン
- スマホとPCでレイアウトが崩れず見れるように
- 次週半ばには公開できるように
- 原稿でポイントとなる箇所を目立つように
- ファーストビューに「エントリーするボタン」を配置してほしい
その日はすでに金曜日で、次週半ばとなるとあまり時間はありませんでした。
そこで、多種多様なツールを用いて何とか公開までこぎつけたのでその方法を紹介します。
【使用したツール・参考サイト】
-
coolos[https://coolors.co]
配色ジェネレーター -
コリス[https://coliss.com/articles/build-websites/operation/work/freebies-templates-for-responsive-2014-winter.html]
普段からフォントやデザインなどweb関連で参考にしているサイトです。
今回はパララックスのテンプレート(商用可)を拝借しました。 -
イラストAC[https://www.ac-illust.com/]
絵を新規で用意する時間はないと思ったので商用可の素材を拝借しました。 - Adobeフォント(cretaive cloud)
- sublime
1日目 金曜日は全体のデザイン案
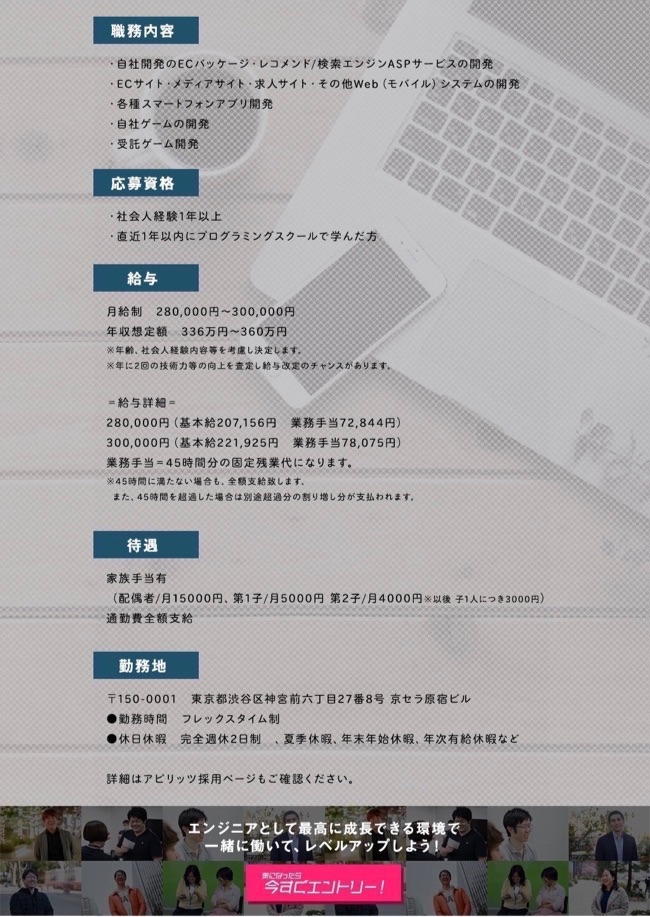
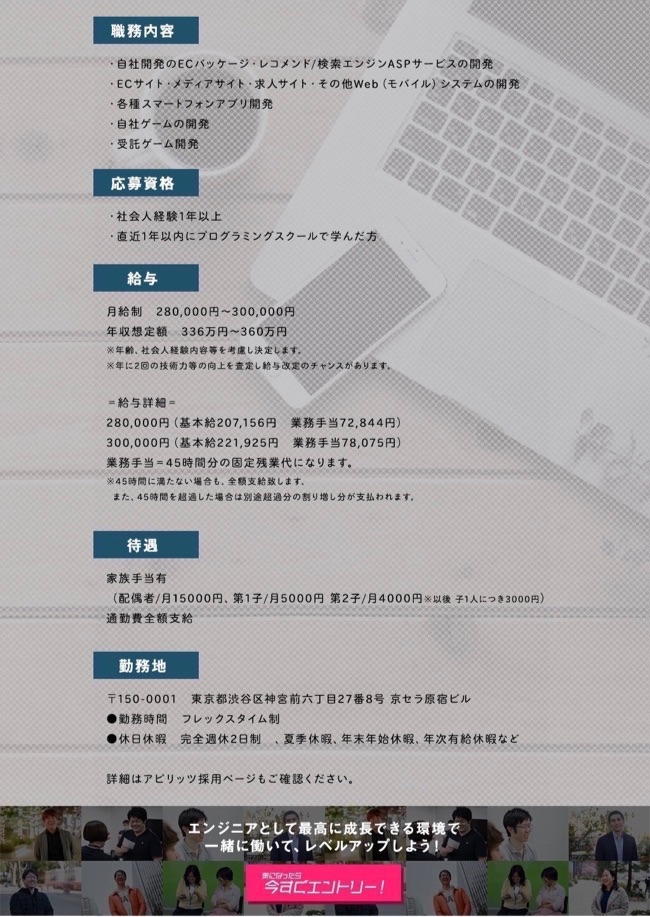
⑴頂いた原稿内のポイントとなる部分
⑵レスポンシブサイトテンプレート内で原稿内のポイントを効果的に使用できるパーツ
その2点を意識してデザインしました。
配色ジェネレーターでは、爽やか&ポップなイメージになるようビビッド明るめな色を選択!


ちょっと明るすぎる、また目立たせたいテキストがあるとのことだったので……
サイトトップはAppiritsロゴカラー基調に、イラストも追加し若干落ち着かせました。


こちらの方向性で調整していきましょう!と快諾いただいたので
月曜からはコーディング+デザイン調整です。
2日目 月曜日、PC版コーディング
1日目作成したデザインをもとに、画像を切り取りまずはPC用のレイアウトで作成していきました。
PC版全体をコーディングし、この日は終了です。
3日目 火曜日、デザイン調整+モバイル版コーディング
デザイン調整が入り読みにくいフォント、目立ちすぎなところなど調整していきました。
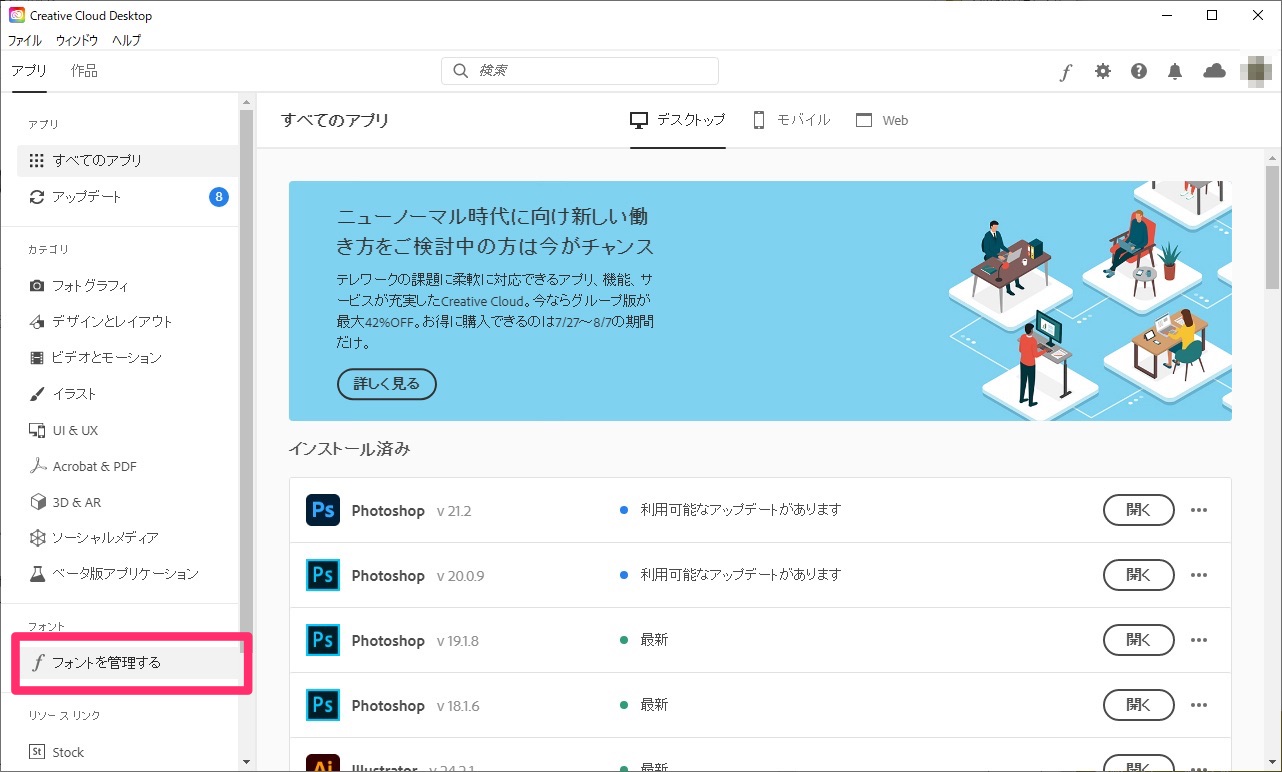
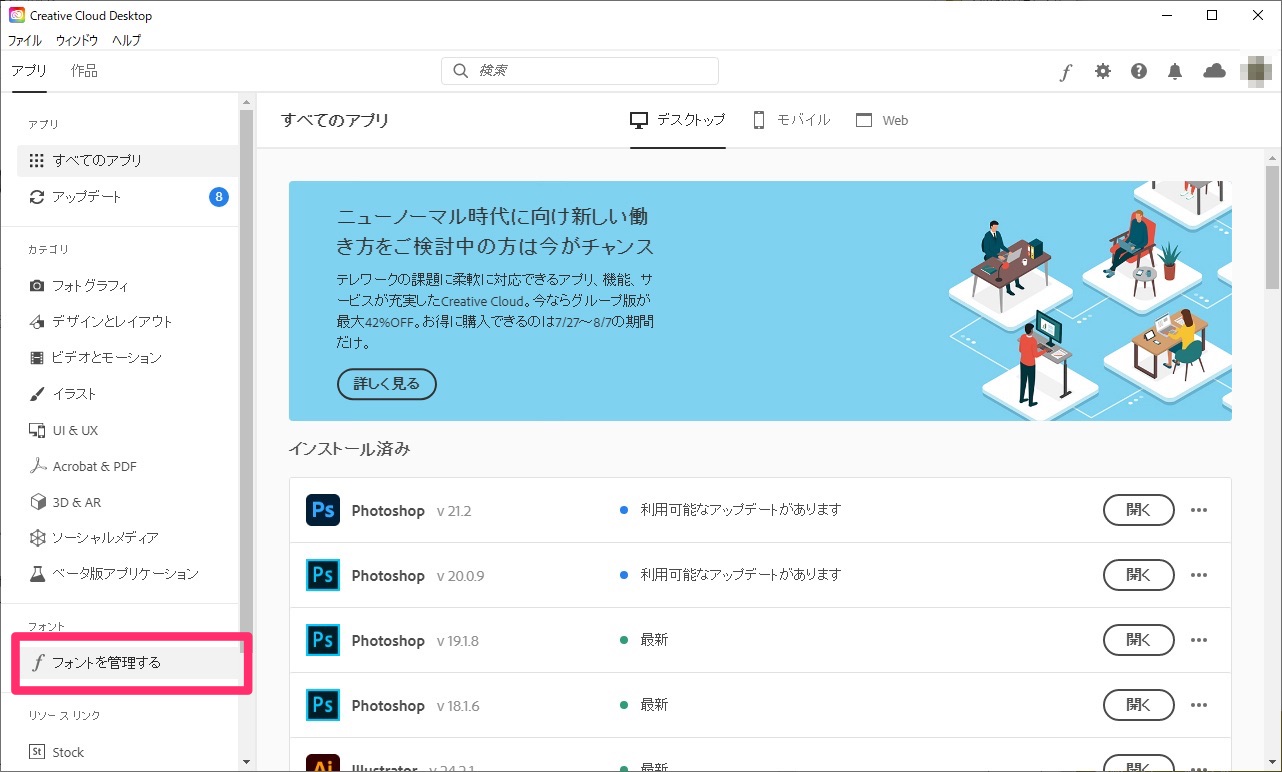
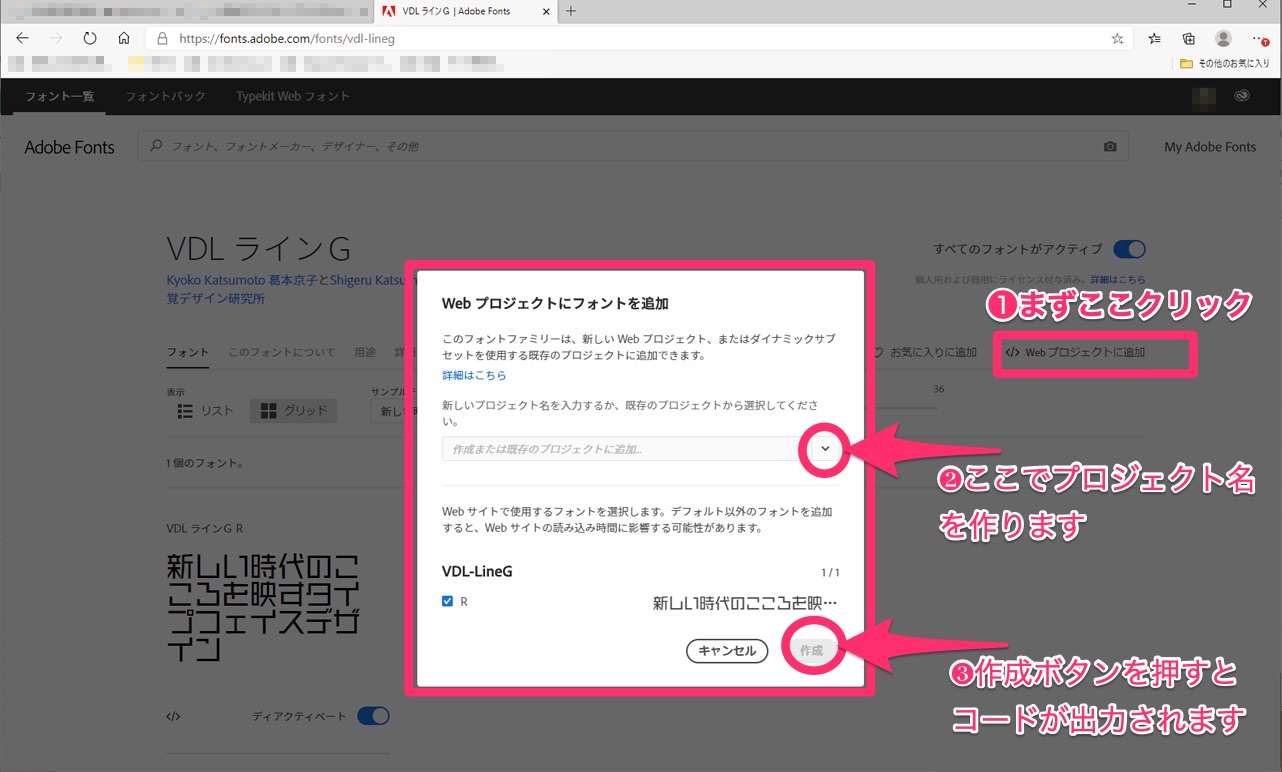
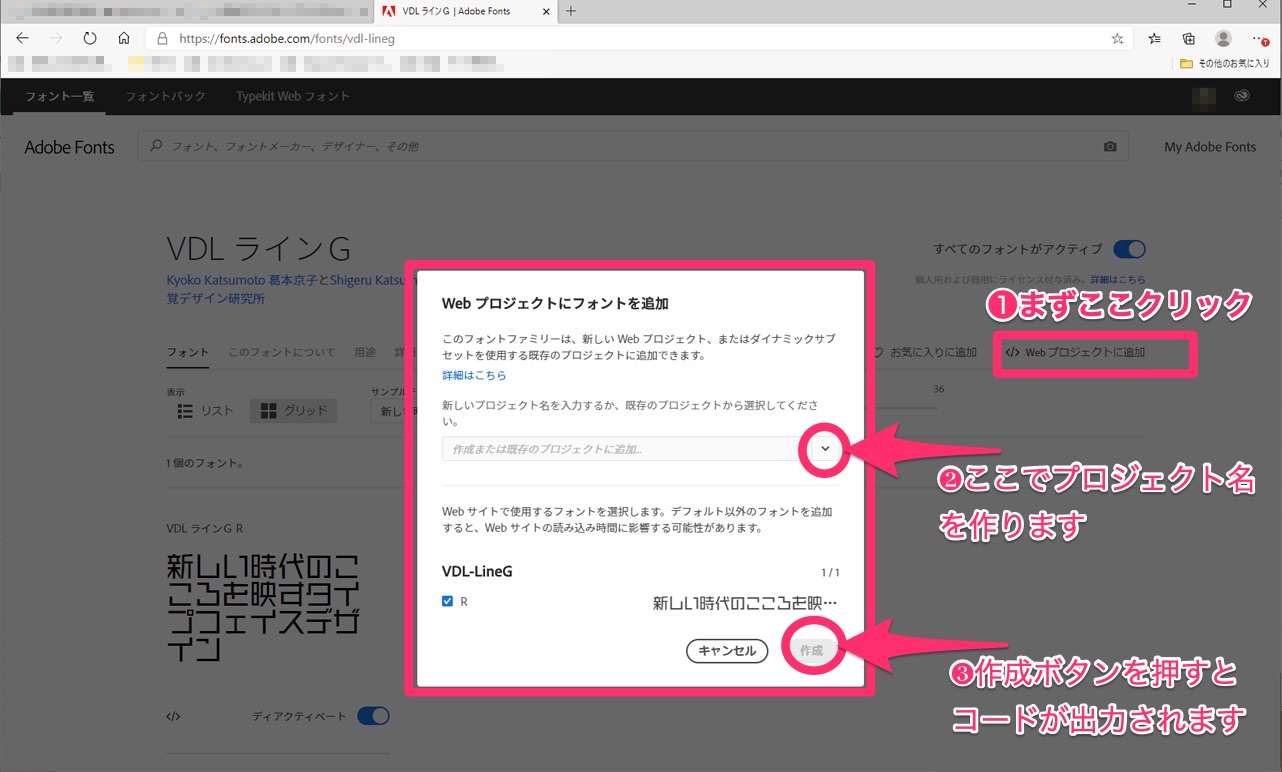
フォントはAdobeの Creative Cloudアプリを起動して

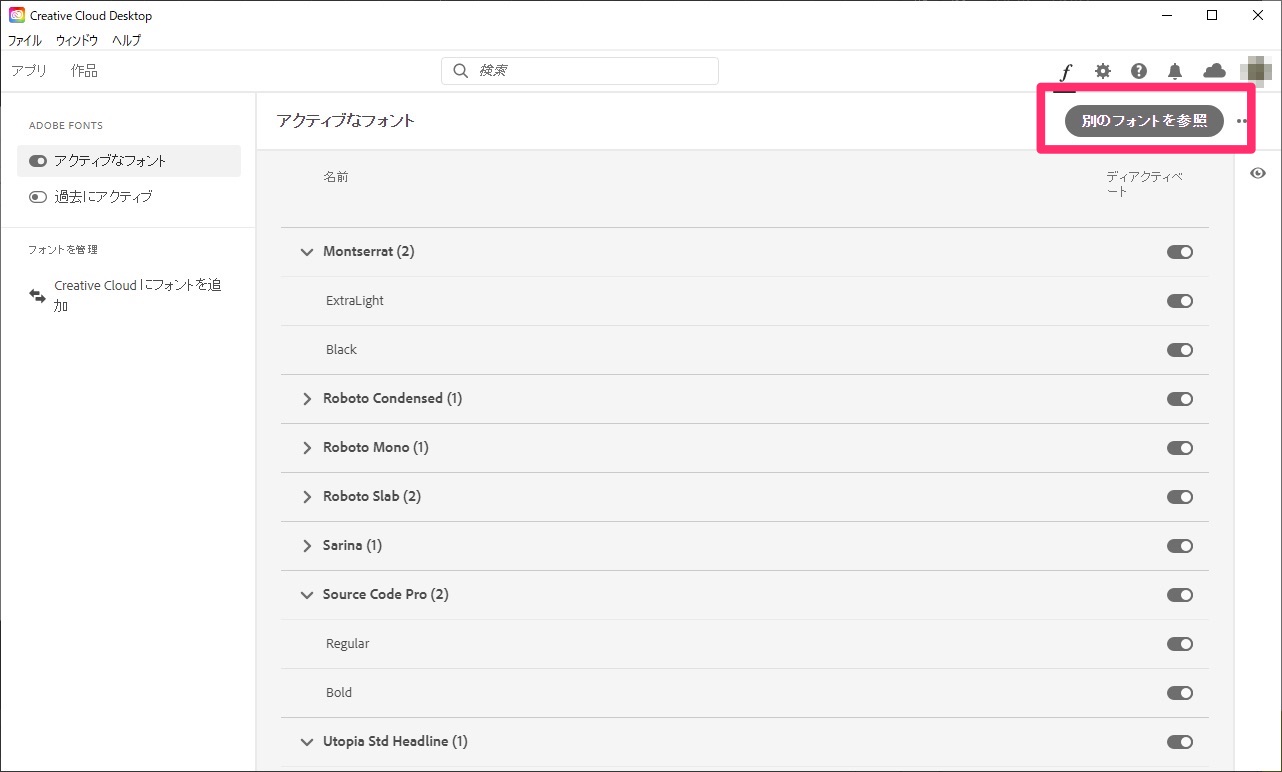
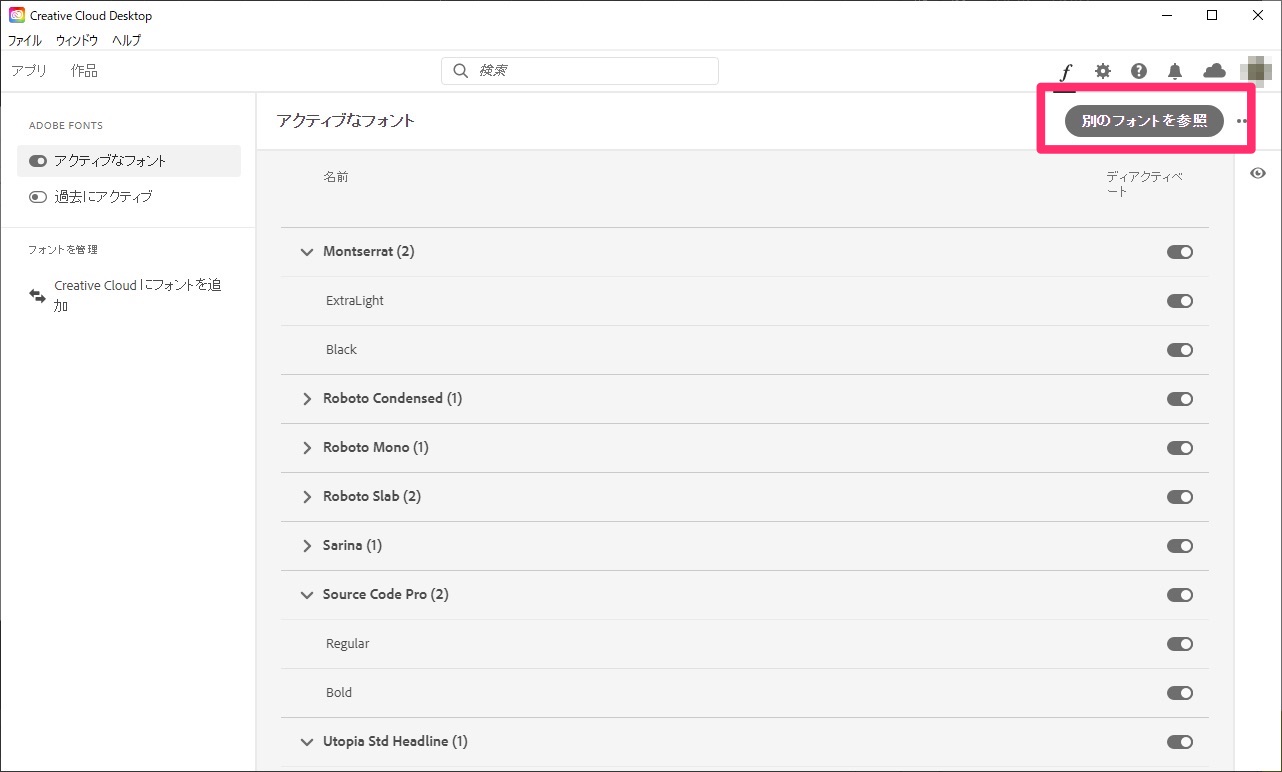
「別のフォントを参照」を選択しブラウザへ移行

使いたいフォントを選択し、「webプロジェクトに追加」でコードが出力されます!

ヘッダー内やjsファイルなどで追加し、CSSでfont指定することで簡単に使用できます。
モバイル版コーディングはrailsにてローカルサーバーを立ち上げ、
社内サーバーを通じ、自分のiPhone8で最終的に確認しました。
それまではChromeの「検証」ツールでiPhone6~8、iPhoneXをもとに調整を進めました。
そこで起きた一つの問題、
「クロスブラウザ?そもそも端末の問題」
こちらパララックス部分のレイアウトですが


https://recruit.appirits.com/lp_engineer/index#entry
検証ツールでは普通に表示されていましたが、実はスマートフォンではパララックスは実装できないんです。
そこで、一部分のみ効果的に使用したかったので、
レイヤー効果を使用し、背景が1レイヤー下に来る+positionの設定で画像を固定し、
一見パララックスのように見えるCSSの記述にしました。
<style>
.entry.text-center:before {
content:"";
display:block;
position:fixed; /
top:0;
left:0;
z-index:-1; /要素を1レイヤー、他の要素より後ろに設定
width:100%;
height:100vh;
background: url('../img/s_bg_appicre_members.jpg') center repeat;
background-size:contain;
}
</style>参考にしたのはこちらのサイトです。
https://y-com.info/contents/?p=5941
あとはiPhone側で確認しつつ、レイアウトや画像の再編集(サイズ等)。
ブラウザに必ず用意されている検証ツールですが、
実機で確認しないとわからないことが多々あるので早めの確認が大切だと痛感しました!
尚、追加でこのLPサイト用のバナー作成もご依頼いただいたのでバナーも用意しました。


4日目 最終日、最終調整のあとのハプニング
もうほぼほぼPCとモバイルとコーディングを終えたので、
あとは無駄な記述やhtml、CSSの調整、デザイン調整を行いました。
確認を一通りし、提出した後気づいたんですが
ハンバーガーボタンのアニメーションが「×」に切り替わらないことに気づきました……
commit log辿っていきつつ、発覚したのは
結構最初の段階で行った編集が元なのか、つもり重なった結果なのか。
ほぼ3日目終了時点からの再編集となりました。
その後git reset HARDし、問題の部分がなかったことになった部分まで戻り対応して提出しました。
まとめ
【今回の反省】
・細かいチェックは怠らないように
・1機能、1パーツの調整、CSSメインの調整、jsメインの調整など、
理想は細かく区切ってcommitしていくこと。
なかなか手間ですが後々のためになることもあるなと
【各所からの感想】
良かったところ
・ポップで砕けた印象が良い!採用募集ページだけど固いイメージがない。
・見やすい
気になったところ
・フォントの種類が多い
・募集要項、背景色とテキスト色が近く若干読みづらい
【サイトを作成した事による気になる結果】
現在情報を共有いただけるか交渉中です!共有いただけたら後日追記いたします。
【今後の課題】
今回は数人の方しか見ていただく時間がなかったので、
いろんな人に見て意見を聞くこと。
また、デザインフォントを扱う場合、特にそのほかのフォントの扱いに気を付けること。
なにより、伝えたい情報が伝わるページとなっているか?(可視性)
以上を踏まえておすすめのツールやサイト、
今回課題となった部分を踏まえて、
サイトだけでなくバナーやものつくりの際のデザインへのアプローチ法として参考になれば幸いです!
最後までご覧いただきありがとうございました。





